ズームインするテキスト

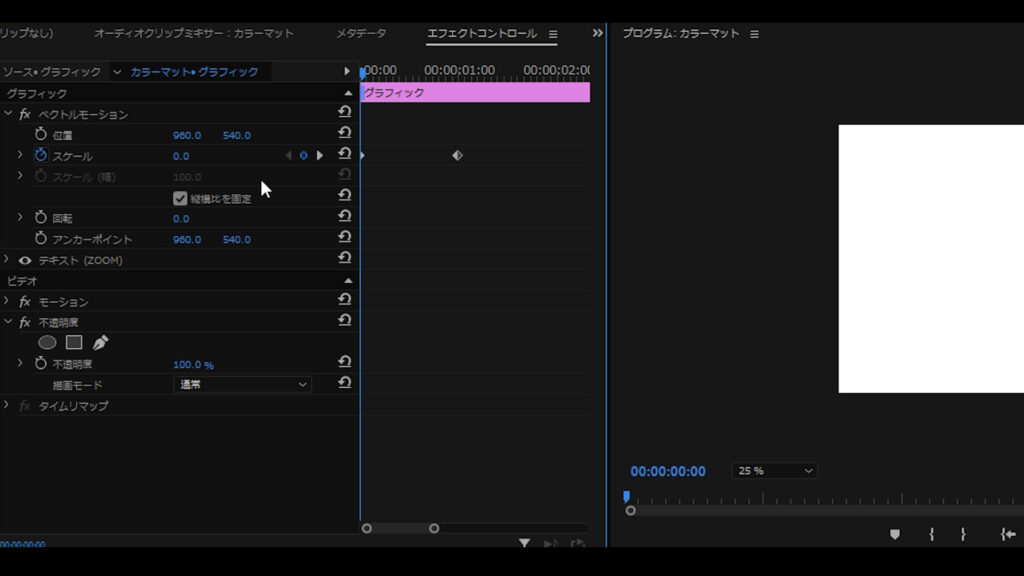
文字ツールでテキストを作成したら、エフェクトコントロールパネルを開きます。
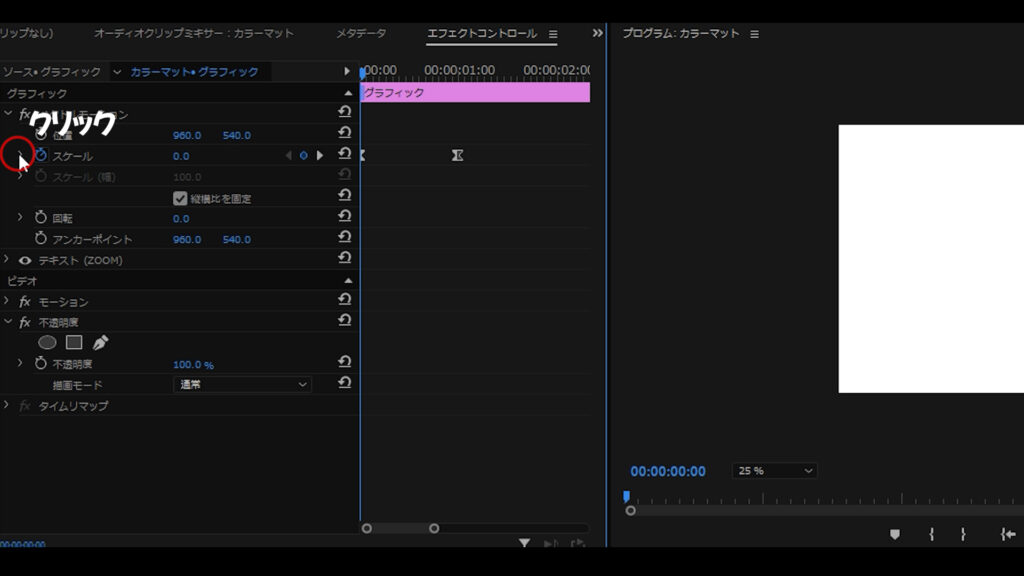
時間を1秒地点に移動したらベクトルモーション→スケールのストップウォッチをクリックこの時スケールの数値は100です。
その後0秒地点に戻してスケールの数値を0にします。

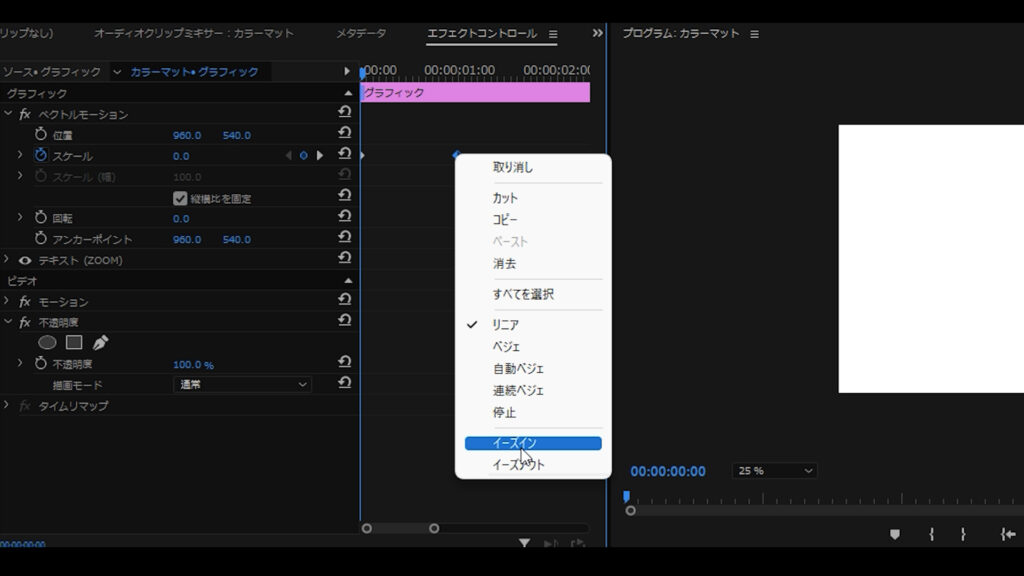
キーフレームが2つできたら1秒地点のキーフレームを選択し、右クリック→イーズインを選択します。
次に0秒地点を選択して右クリック→イーズアウトを選択。

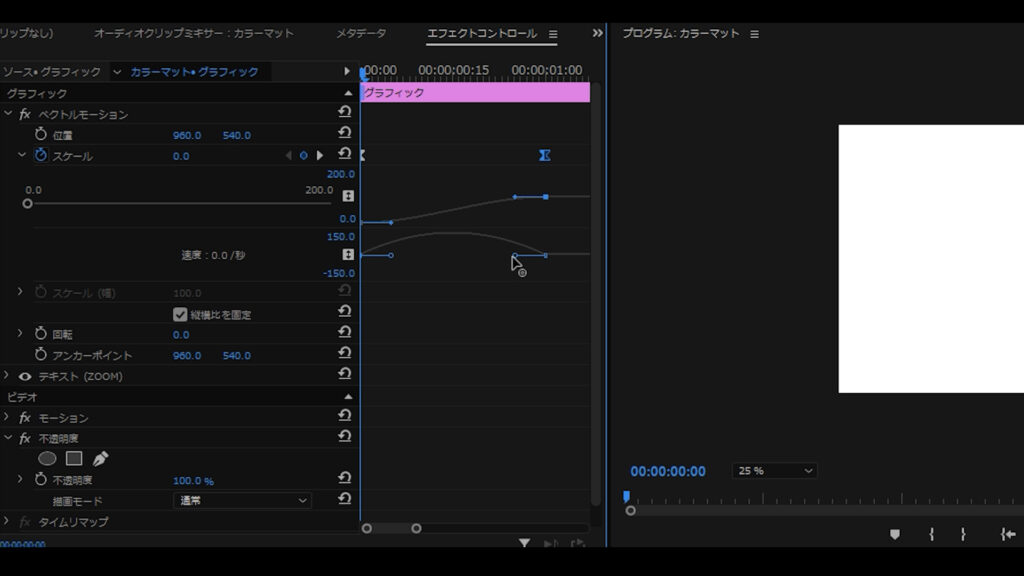
次にスケール横のタブをクリックすると、速度のグラフが表示されます。

グラフが表示された状態でキーフレームを選択するとハンドルが表示されるので、左右のハンドルを真ん中に向かってドラッグし、アニメーションが真ん中で最大速度になるように調整すれば完成です。
スライドインするテキスト

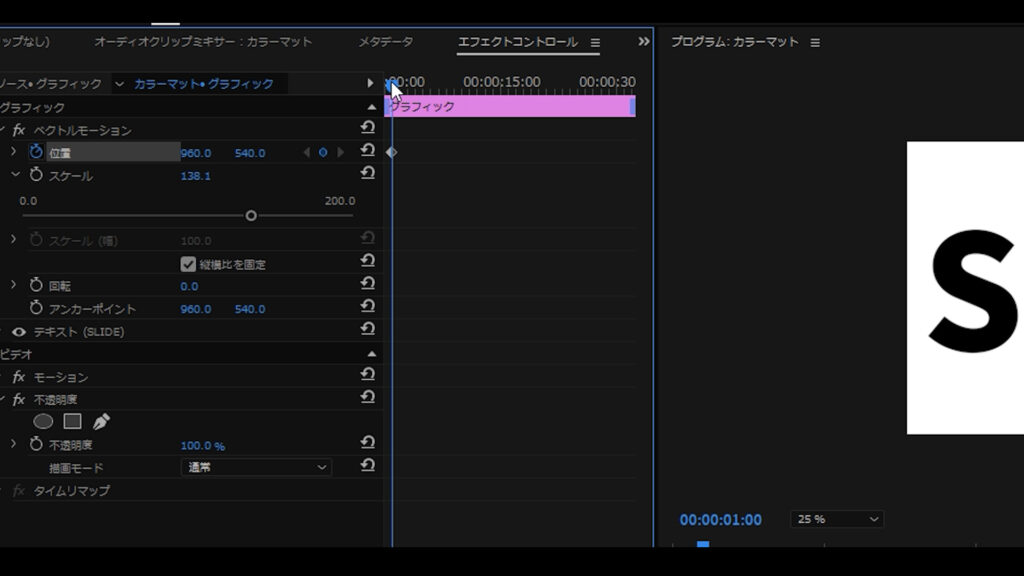
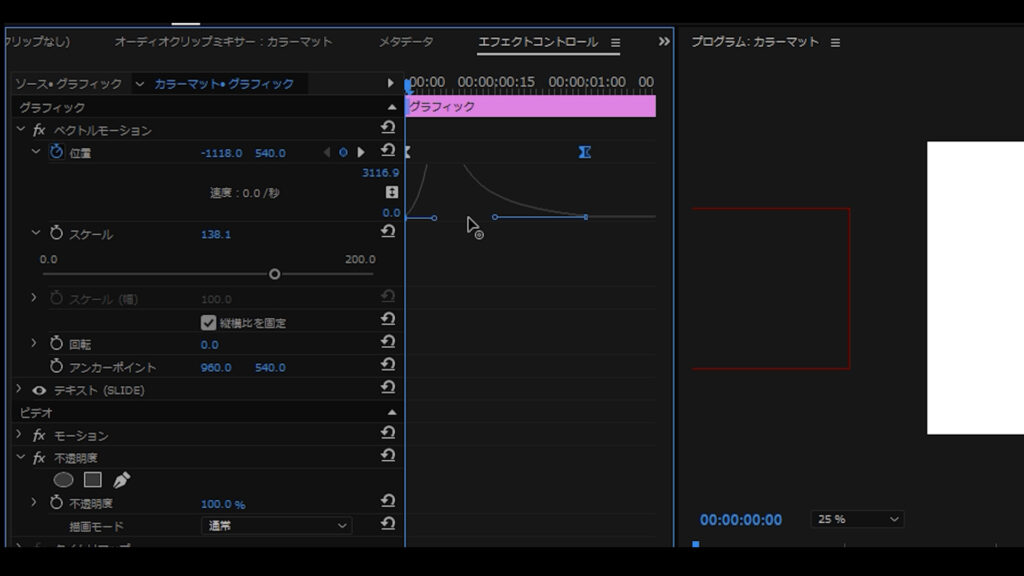
手順はズームインとほぼ同様でテキストを配置したら、1秒地点で今度は位置のストップウォッチをクリック
今回は画面外左から中央へスライドインするアニメーションにしたいので、0秒地点で画面外左にテキストがくるよう数値を調整。

ズームインと同じくイーズイン、アウトをキーフレームに適用したらハンドルを表示させて
今度は最初のほうに速度がでるアニメーションにしたいので、1秒のハンドルを左に引っ張っておきます。
調整が終わったら完成です。
プリセットとして保存する

作成したアニメーションをまた作るのは手間なのでプリセットとして保存しておきます。
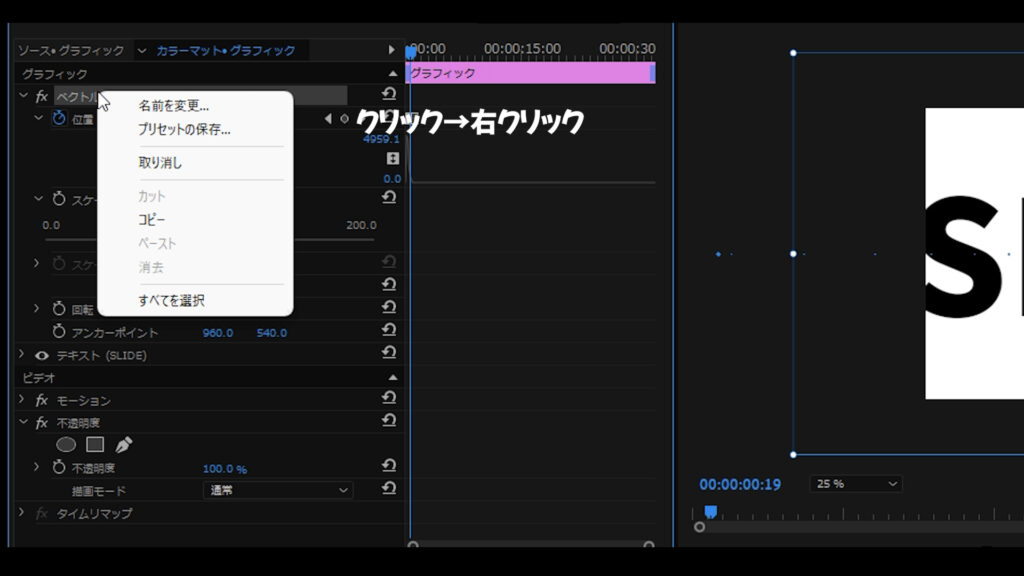
作ったエフェクト、アニメーションのプロパティを選択して右クリック→プリセットの保存を選択します。

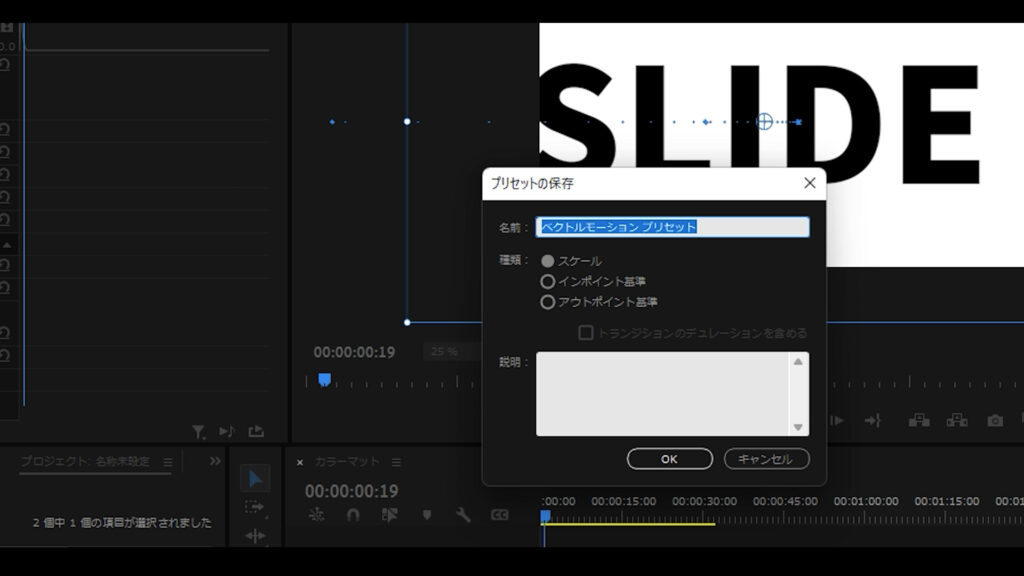
次に使うとき分かりやすい名前をつけておきましょう。
そしてインポイント基準を選択してOKを押します。

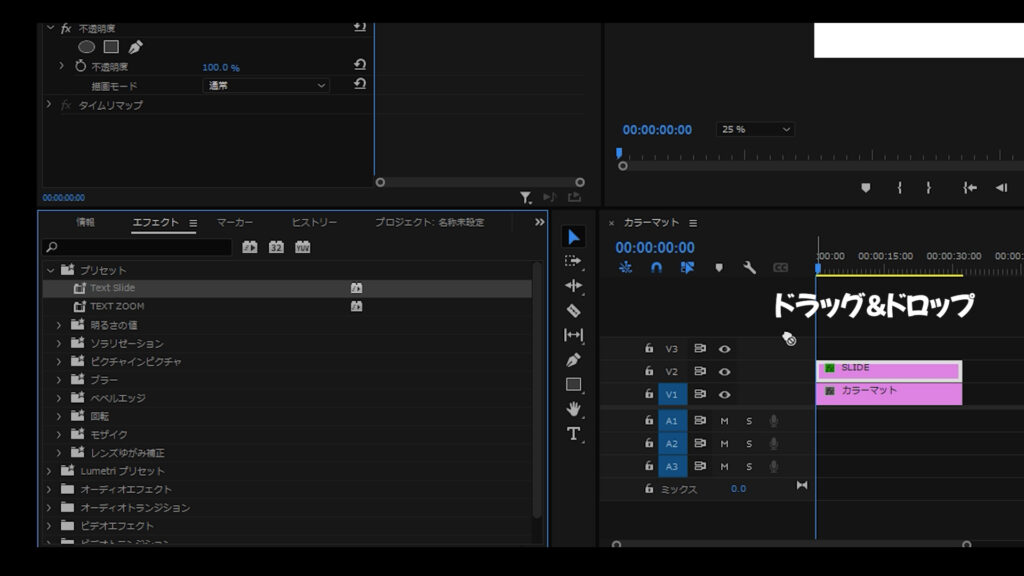
保存したものはエフェクト→プリセットの中に保存されているので、使いたいクリップに対してドラッグ&ドロップでアニメーションを適用することができます。
動画
その他のチュートリアル記事