テロップの下線などや演出に使える簡単な線のアニメーションを作っていきます。
アフターエフェクトのみで完結するものとフォトショップやイラストソフトで描いた線で作る2通り作っていきます。
アフターエフェクトのみのもの


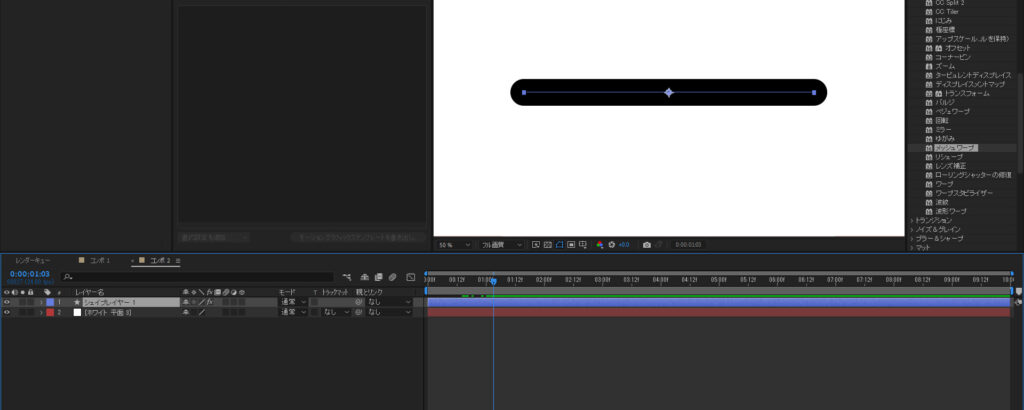
ペンツール(G)を使って直線を引いたら線幅を今回は100pxに変えておきます。
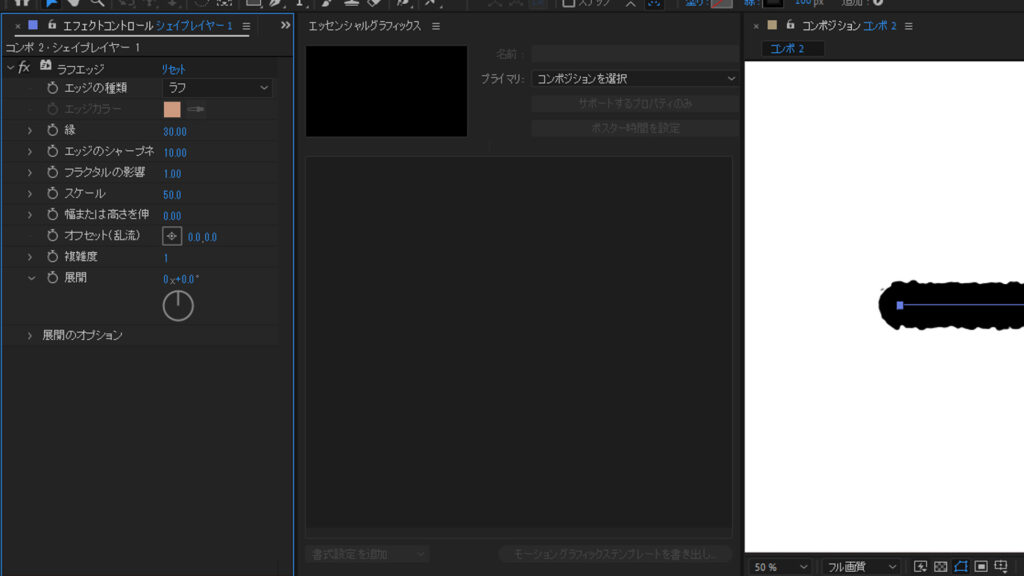
その後エフェクトからスタイライズ→ラフエッジを適用します。
今回は画像の数値に設定してます。
複雑度をあげるともっとガタガタした部分が細かくなり、シャープネスを下げるとぼやけた感じになるので
数値は好みでいじって見てください。

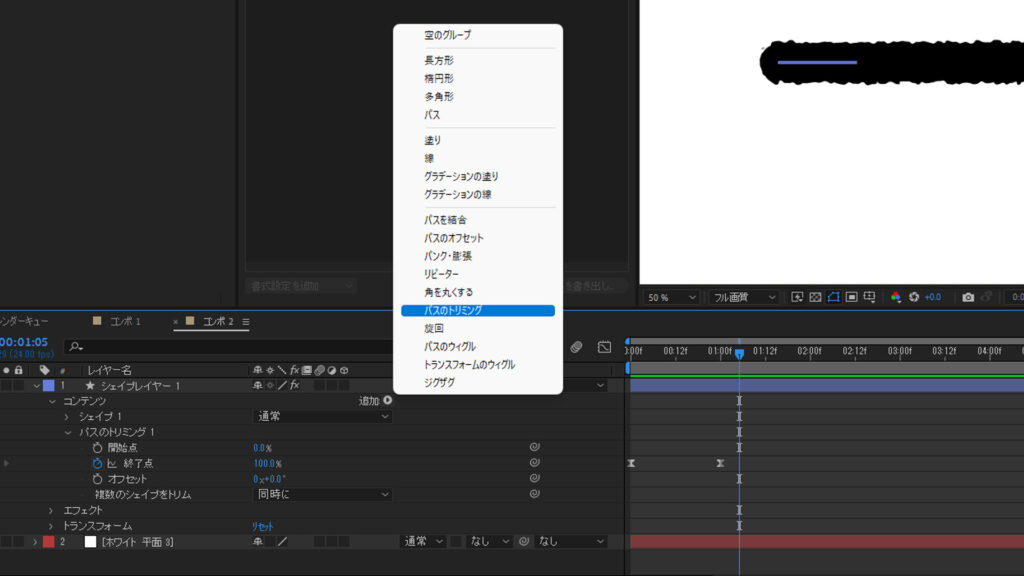
次にシェイプレイヤーのプロパティから追加→パスのトリミングを追加して
終了点に0%から100%に1秒かけて変化するキーフレームを打ちます。
打ち終えたら2つのキーフレームを選択してイージーイーズ(F9)をかけておきます。

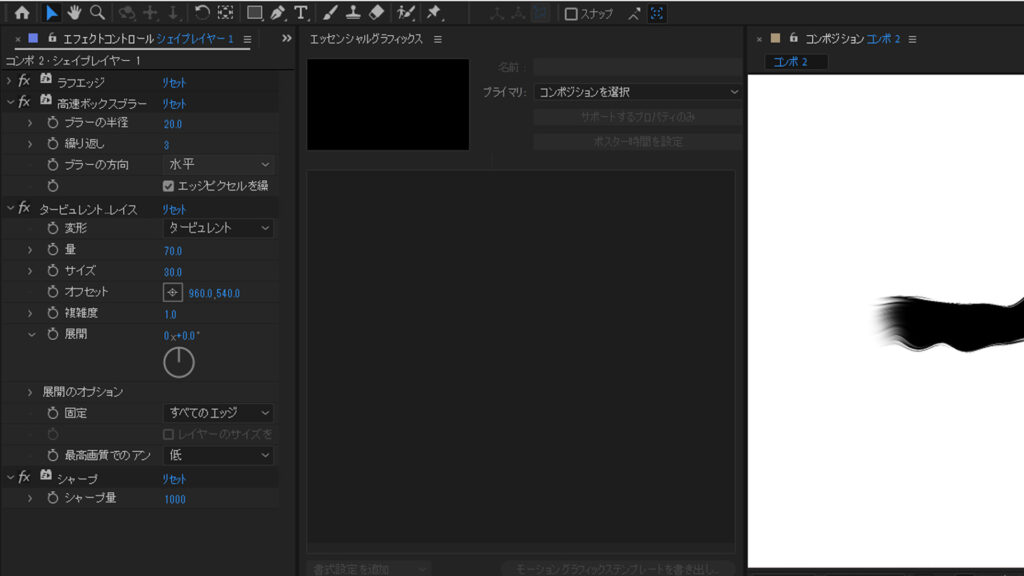
線の見た目はエフェクトによって色々と変えたりできるので、今回は参考までに冒頭の動画で使ったものだけ載せておきます。
フォトショップを使用したもの

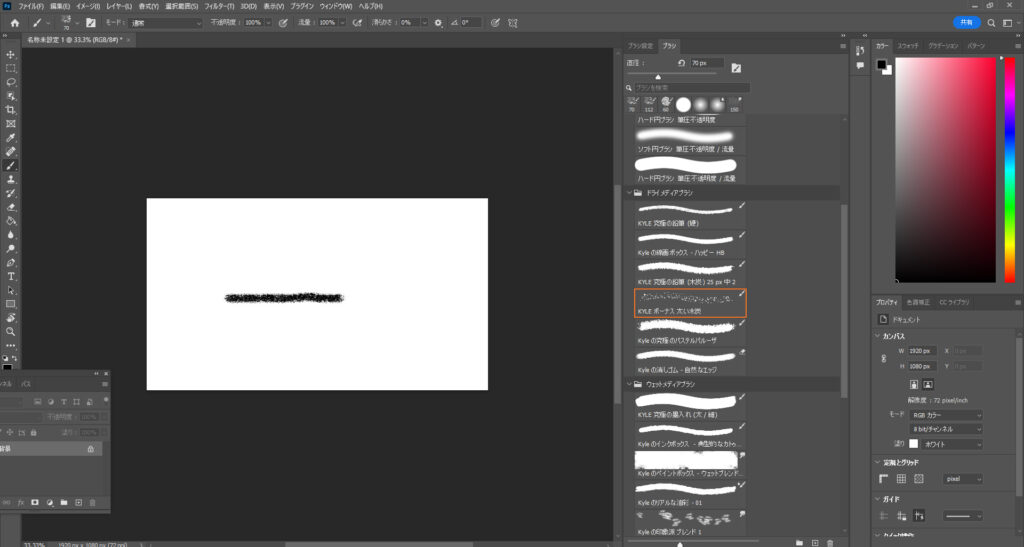
新規レイヤーを追加して線を引きます。(画像はレイヤー追加忘れてます・・・)
画像はPhotoshopのプリセットのブラシでフリーハンドで引いただけのもの。
直線に引きたい方は一度キャンバスでクリックしてから直線を引きたい長さまでカーソルを移動させて
Shift+クリックすると真っすぐ引けます。
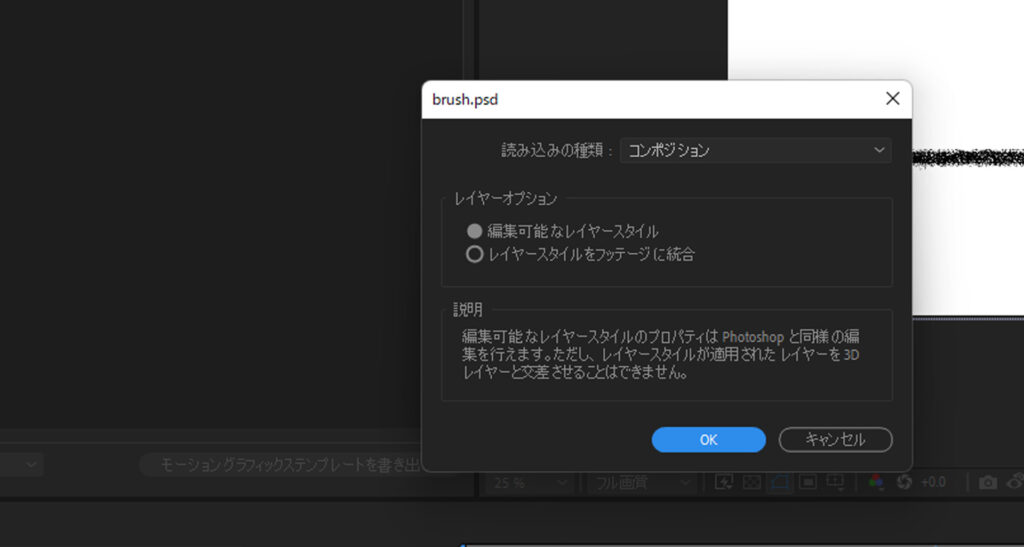
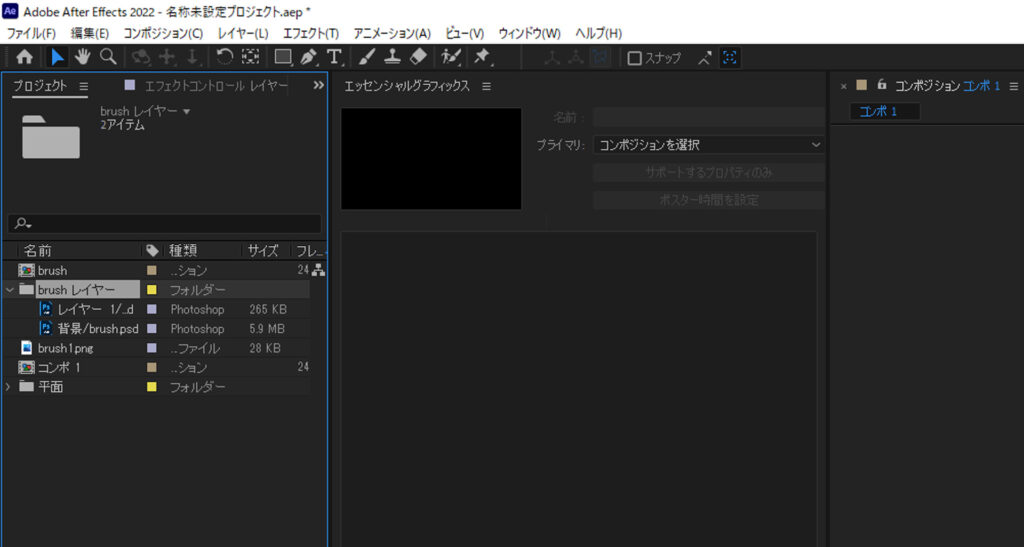
好みの線が引けたら保存してAfterEffectsを起動してファイル→読み込みから作成したファイルを読み込みましょう。



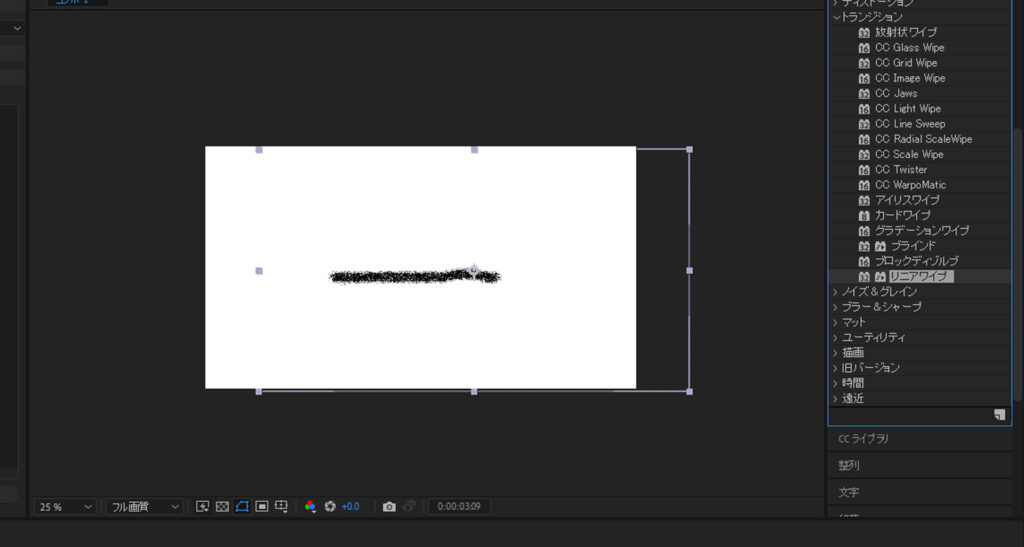
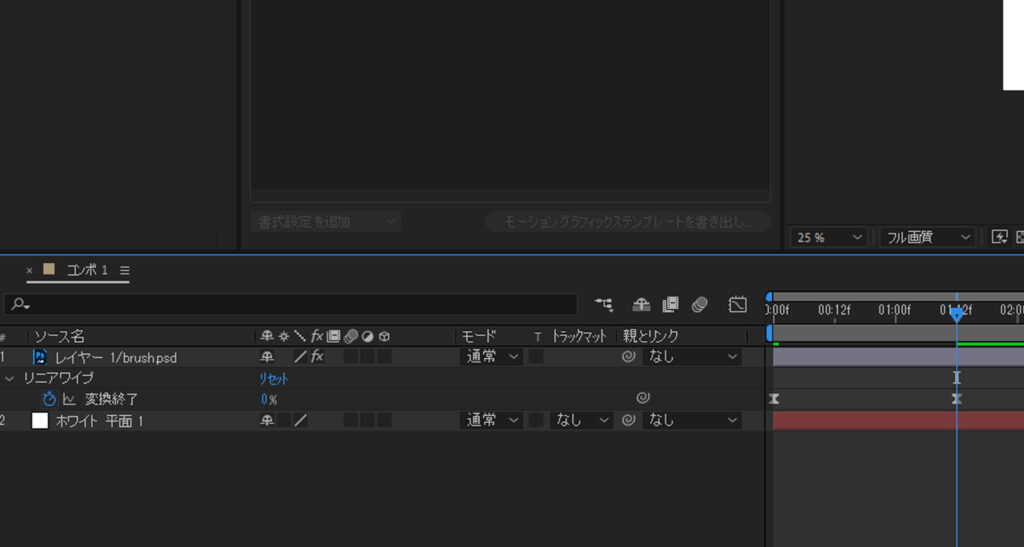
コンポジションにレイヤーを移動できたらエフェクト→トランジション→リニアワイプをレイヤーに適用する。

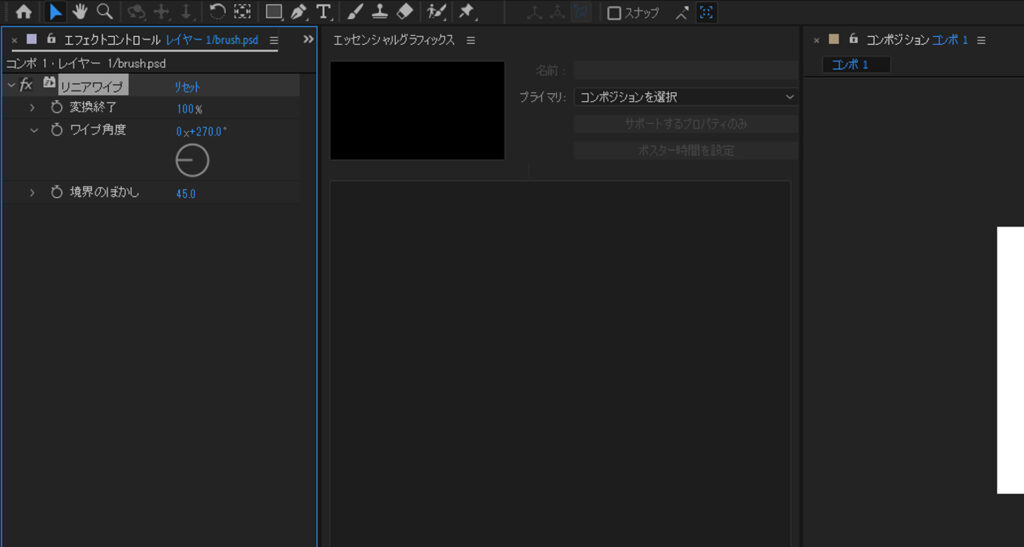
左から右に線が引かれるアニメーションにしたいのでワイプ角度を270°に変更し、境界のぼかしを好みの数値に上げておきます。


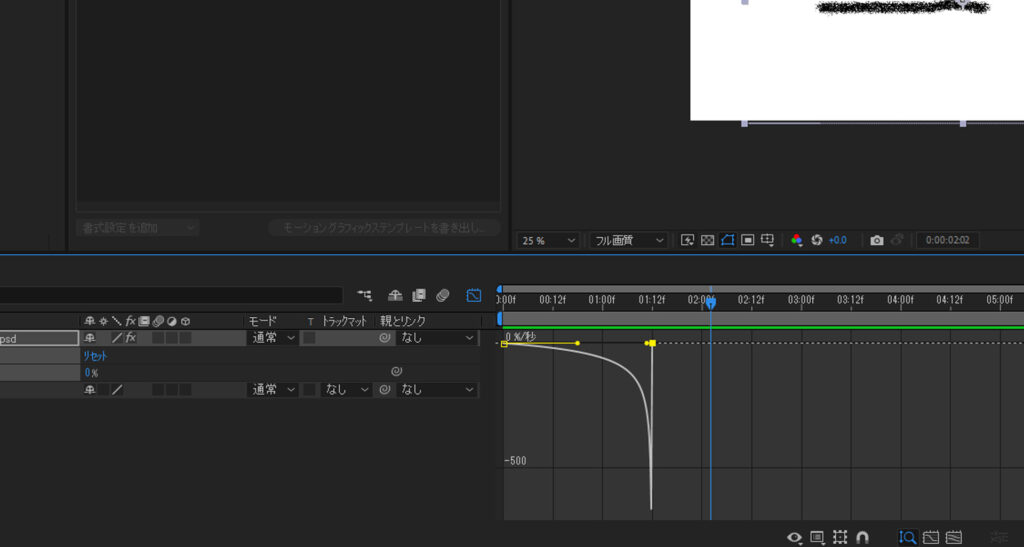
変換終了のキーフレームを1つ目を100%で打ったら、2つ目を0%で打ちます。
キーフレームの間隔は画像では1s12fで打ってますがお好みで変えてください。
速度グラフは後半一気に速くなるアニメーションにしてます。
この方法はPNG形式の背景透過画像を使ってもできるので、イラストソフトで描いたものやフリーの素材などを使って
気に入るものを作ってみてください。
その他のチュートリアル記事