円の背景を作る
今回は1000*1000のコンポジションサイズで作ります。
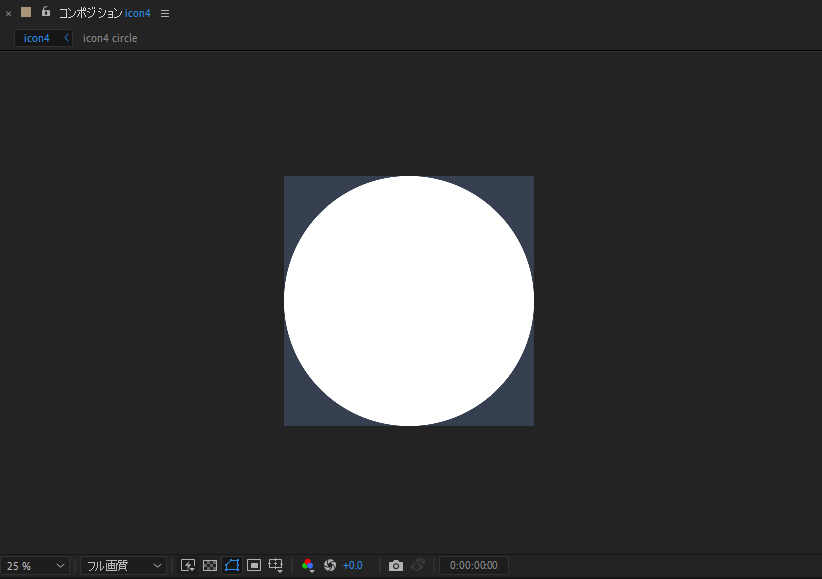
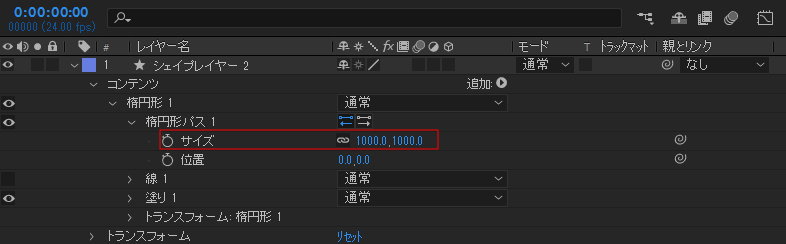
楕円形ツールをダブルクリックし、円のシェイプレイヤーを作成します。
ダブルクリックの場合コンポジションサイズに合わせて作成されるので、今回の場合は1000*1000の円が作成されます。

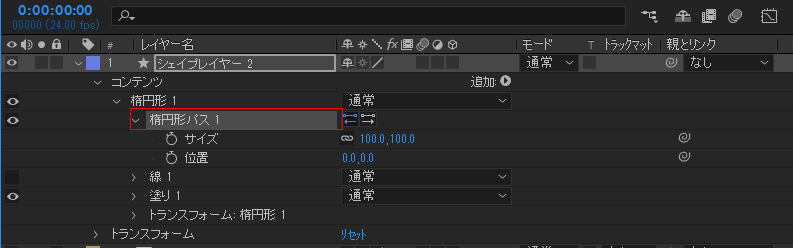
円のシェイプレイヤーを作成できたら コンテンツ→楕円形→楕円形パス→サイズ で100*100のサイズに変更します。
次に今回は使わないので線の項目を削除するか非表示にしておきます。

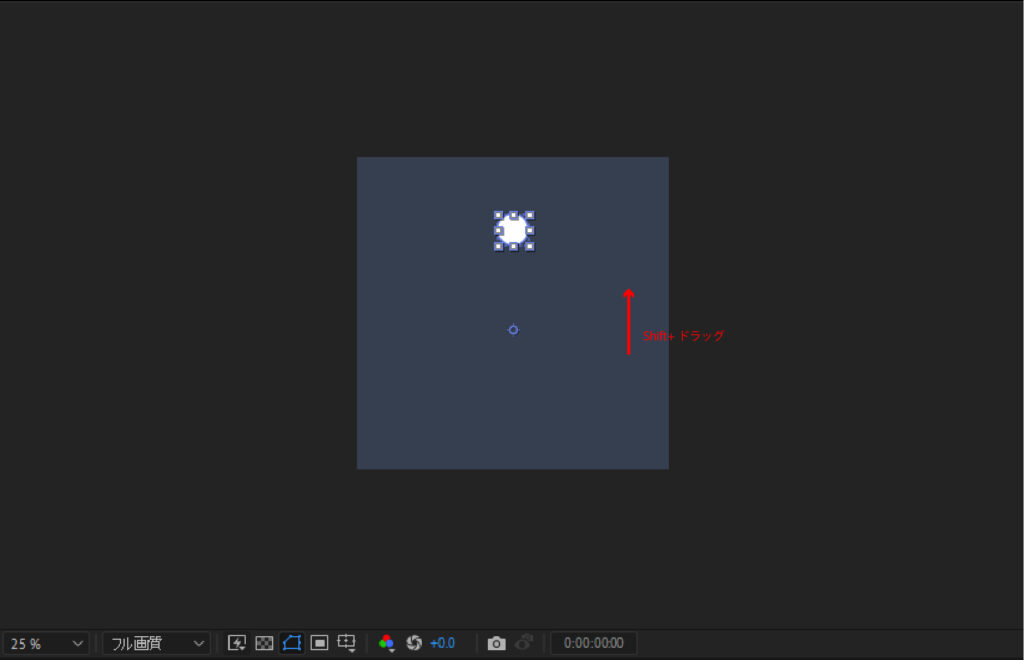
サイズを変更したら楕円形パスを選択した状態で円を上へShift+ドラッグします。


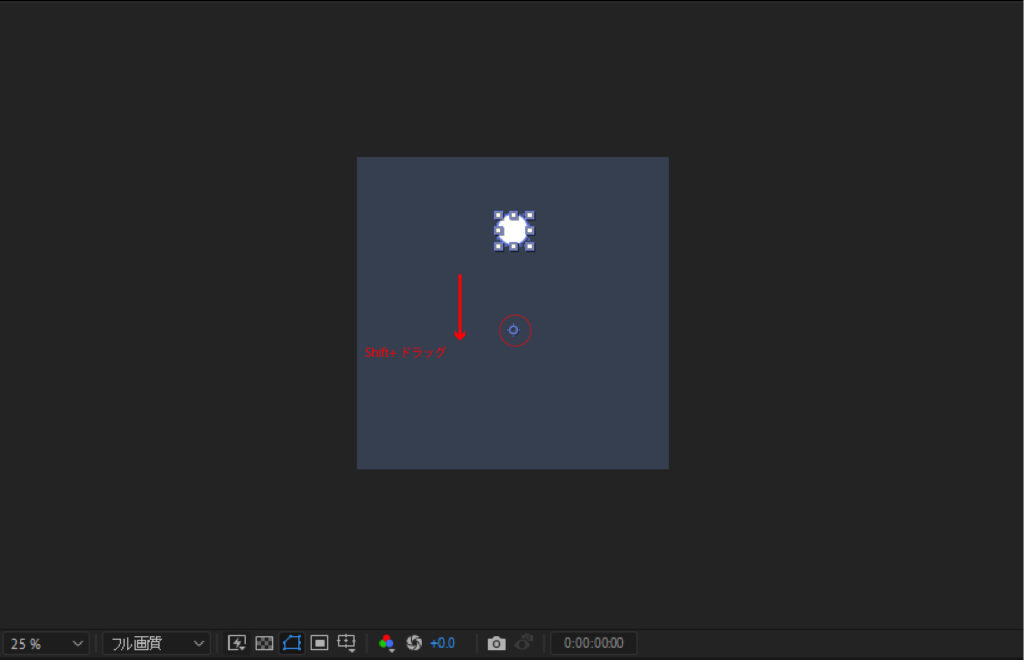
続いてシェイプレイヤーのアンカーポイントを下へ移動します。
移動したらCtrl+Dでシェイプレイヤーを複製しておきます(複製したものは手順2で使います)

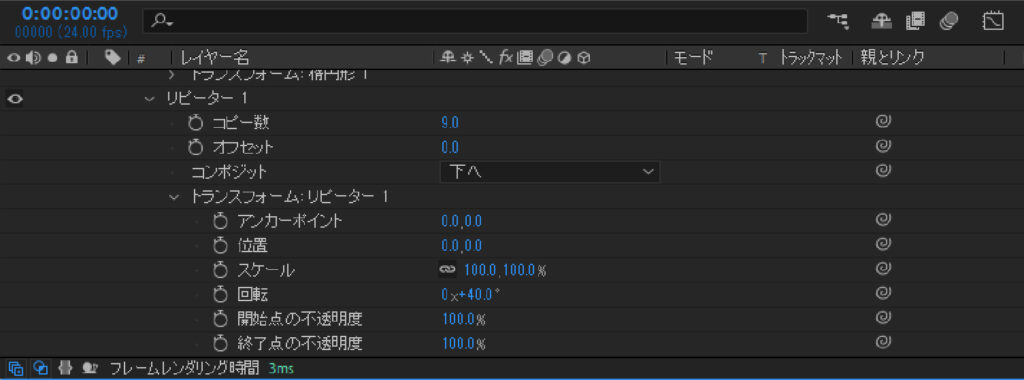
アンカーポイントを移動したら次にコンテンツの横にある追加→リピーターを追加します。

- コピー数を3→9
- 位置100,0.0→0.0,0.0
- 回転を40°(今回はコピー数9個なので360÷9=40)
リピーターの中のトランスフォームから数値をいじる

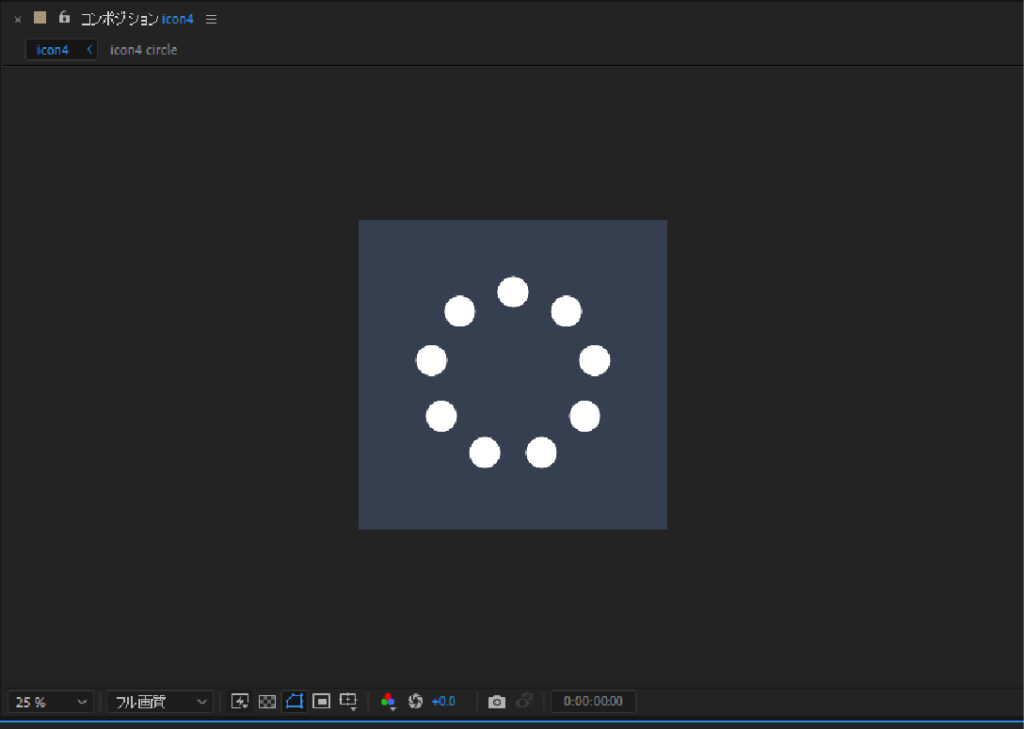
数値を変えると円の背景の出来上がりです。
最後に今回は透過したいので不透明度を50%にしてます。
回転する円を作る
背景の円を作った際に複製しておいたシェイプレイヤーの回転(R)を開いて
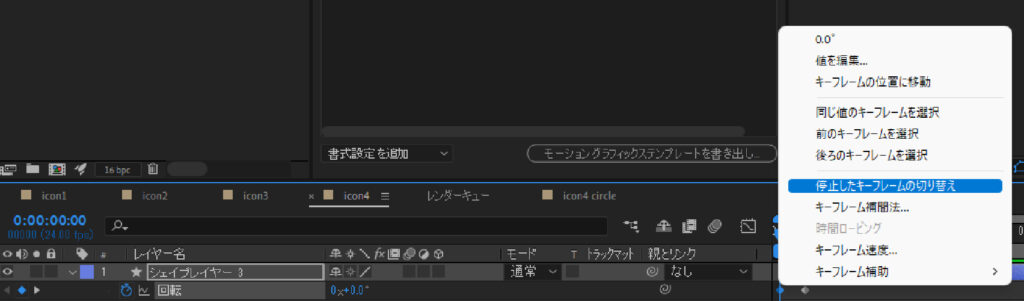
0フレームでキーフレームを打ち、6フレーム40°でもう一つ打ちます。
打ち終えたら0フレームのキーフレームを選択して右クリック→停止したキーフレームの切り替え
これで0~5フレーム間のアニメーションがなくなり6フレーム目で40°に切り替わる動きになります。

動きができたら次にエクスプレッションを設定していきます。
ストップウォッチをAlt+クリックしてエクスプレッションの画面を開いて
loopOut("offset") を入力します。

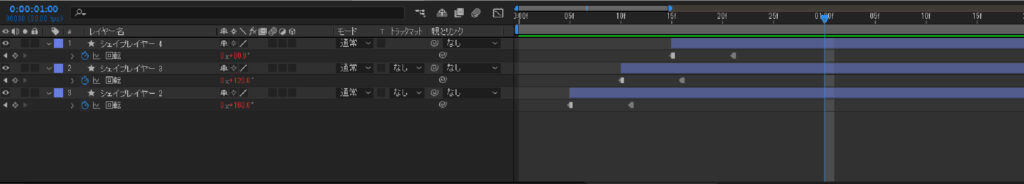
エクスプレッションを設定したらレイヤーを2つ複製(Ctrl+D)して
下から5フレームずつずらしていけば、回転するアニメーションの完成です。
最後にコンテンツ→楕円形→楕円形パス→サイズで下から130,120,110でサイズを変更してます。
スケールで変更するとアニメーションの位置がずれてしまうので注意
その他のチュートリアル記事