[プレミアプロ] 撮影のフラッシュのようなトランジション
プレミアプロの標準エフェクトを使って簡単にフラッシュのような効果を作ります。 シャッター音をつけたりするとよりらしくなりますね(動画は無音です) タイムラインに動画もしくは画像を配置 使いたい素材を配置しましょう。 今回はフラッシュの切り替えなので写真を撮ってる素材を用意しました。(PixabayやAdobeStockなどのロイヤリティフリーの素材です。) 次の動画に切り替わるポイントでシャッターを押すようにトリミングしてます。 エフェクト→ホワイトアウトを適用する 次にエフェクト→ビデオトランジション→ ...
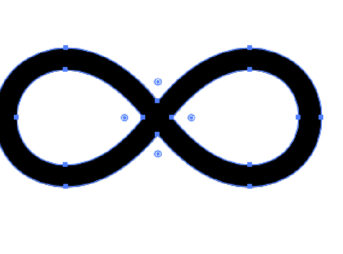
[イラストレーター] 簡単に無限のマークを作る
作るというか小ネタ的な内容です。 まずは文字ツールで∞を入力 ある程度サイズを大きくしたら選択した状態で書式→アウトラインを作成もしくはShift+Ctrl+O 簡単にできるという小ネタ。 文字ツールで入力できるマークはこれで簡単にできるので便利ですね。 この方法では線の∞はできないのでそこだけ注意 その他のチュートリアル記事 プレミアプロ / アフターエフェクト
[アフターエフェクト] シンプルなロードアイコンを作る
円の背景を作る 今回は1000*1000のコンポジションサイズで作ります。 楕円形ツールをダブルクリックし、円のシェイプレイヤーを作成します。 ダブルクリックの場合コンポジションサイズに合わせて作成されるので、今回の場合は1000*1000の円が作成されます。 円のシェイプレイヤーを作成できたら コンテンツ→楕円形→楕円形パス→サイズ で100*100のサイズに変更します。 次に今回は使わないので線の項目を削除するか非表示にしておきます。 サイズを変更したら楕円形パスを選択した状態で円を上へShift+ド ...
[プレミアプロ] トラックマットキーで簡単テキストアニメーション
今回作るもの 手順 インク素材を用意(白黒かアルファ素材) テキスト,インク素材をタイムラインに配置 エフェクト→トラックマットキーをテキストに適用 ルミナンスマットを選択し、マット→ビデオ(インク素材の配置されてる場所)を選択 インク素材を用意(白黒かアルファ素材) Pixabayで"インク"で検索したフリーの素材を今回使っています。 PIXTAは有料ですが素材が豊富にあるので、色々なものを使いたい方はこちらで探しましょう。 テキスト,インク素材をタイムラインに配置 今回はV1に背景用にカラーマットを配 ...
[アフターエフェクト] 自動で矢印を動かす
矢印を作る 初めに多角形ツールと長方形ツールを使って矢印を作ります。 多角形ツールで多角形をShift+ドラッグで作成後、コンテンツ→多角形→多角形パス→頂点の数を3に変更。 三角形が作成できたらアンカーポイントを画像の位置三角形の底辺に移動します。 移動はYキーのアンカーポイントツールで選択して移動、続いて長方形ツールで長方形を作ります。 長方形ツールで長方形作成後、こちらもアンカーポイントを画像の位置に移動しておきます。 アンカーポイントを移動し終えたら、長方形のレイヤーのピックウィップをShift+ ...
[プレミアプロ]簡単なタイトルアニメーション
マスクとモーションを使ってタイトルアニメーション 今回作るもの 1. テキストにモーションをつける 自身で用意した動画素材(写真素材)を読み込んでテキスト今回は"Nature" "Norway"を単語ごとにクリップを作成して、真ん中に配置します。 もし動画素材や写真素材がないという方はフリー素材もあるPixabayなどがおすすめです。 次にテキストのクリップを5秒の長さにトリミングして、モーションをつけていきます。 テキストのクリップを選択して、エフェクトコントロールを開きます。 タイムインジケーターを2 ...
[アフターエフェクト] パスに沿ったテキストアニメーション
今回作るもの(トマトは作らないです) テキストを入力する(お好みで) テキストにマスクを適用する テキストを動かす その1~3まで 文字ツール(Ctrl+T)でテキストを作成。 テキストができたらテキストレイヤーを選択した状態で、楕円形ツールを使いShift+ドラッグで正円のマスクを作成 テキストレイヤーのテキスト→パスのオプション→パスの右隣の"なし"を"マスク1"に変更する 今回はぐるぐる回転させたいので、最初のマージンにエクスプレッション(ストップウォッチをAlt+クリック) time*200 入力 ...
[アフターエフェクト]回転する矢印
正円を作成→ベジェパスに変換→Create Nulls From Paths→パスをトレース はじめに楕円形ツールで正円を作成、Shift+ドラッグ、もしくはダブルクリック ダブルクリックで作成する場合コンポジションサイズに合わせて作成されるので正円でない場合調整しましょう。 縦横比を揃えたら再度チェックを入れて、ついでにサイズを好みのものにしておきます。 そしてコンテンツ→楕円形→楕円形パスを選択し、右クリックからベジェパスに変換を選択します。 変換できたらパスを選択した状態でウィンドウ→Create ...
[アフターエフェクト]最初の頂点を設定
パスのトリミングで開始位置を変えたいとき パスのトリミングで線のアニメーションが開始する頂点を変えたいときに使えます。 長方形ツールなどでシェイプを作成した場合は一度ベジェパスに変換してからパスを選択し、頂点を選択する必要があります。 変更前 変更後 ※補足 説明に直線を使ったのですが、直線のようにただ反転させるだけなら画像のパスの方向反転をオンにすると反対側にアニメーションします。
[アフターエフェクト]"電波"エフェクト[AfterEffects]
電波エフェクトを使って簡単な背景ループを作る 出来上がりの例はこんな感じ。 新規平面(Ctrl+Y)→電波その下にさらに新規平面で完成。 形と動きの設定 多角形 辺の数→三角形とか四角形に変更できる(最大で128だった) 曲線サイズ→数値をあげるほど角が丸くなる 曲線度→曲線サイズで丸くなった部分が数値があがるほど平坦になる ウェーブモーション 周波数→数値があがるほど波の発生数が多くなる 拡張→数値をあげると間隔が大きくなって、速くなる、小さくすると間隔が狭まり遅くなる 方向(上)→回転します 方向(下 ...