APNGはアニメーションGIFよりも画像が鮮明だったり複雑な色を表現できる形式ですが、現状アフターエフェクトでは書き出せないので作成したものをCLIP STUDIO PAINT EXでAPNGに書き出していきます。
また最初に筆者が使っているCLIP STUDIO PAINTはPROとEXの内のEXの方で何が違うのかというとアニメーションを制作する際にPRO版は24フレームまでのアニメーションしか作れないのですが、EX版は制限なしで作れるという点はご注意ください。
アフターエフェクトでPNG形式の透過画像を書き出す。

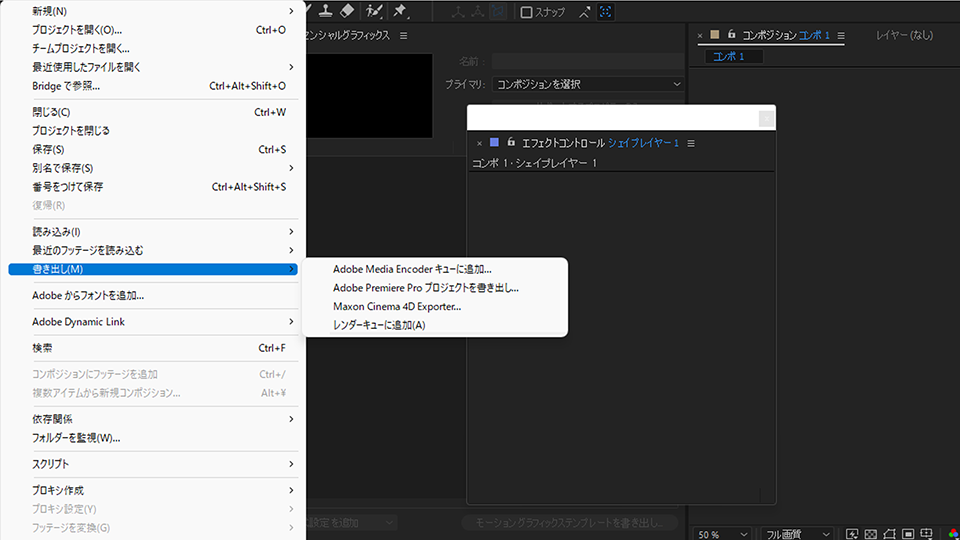
アニメーションができたら書き出し→レンダーキューに追加を選択

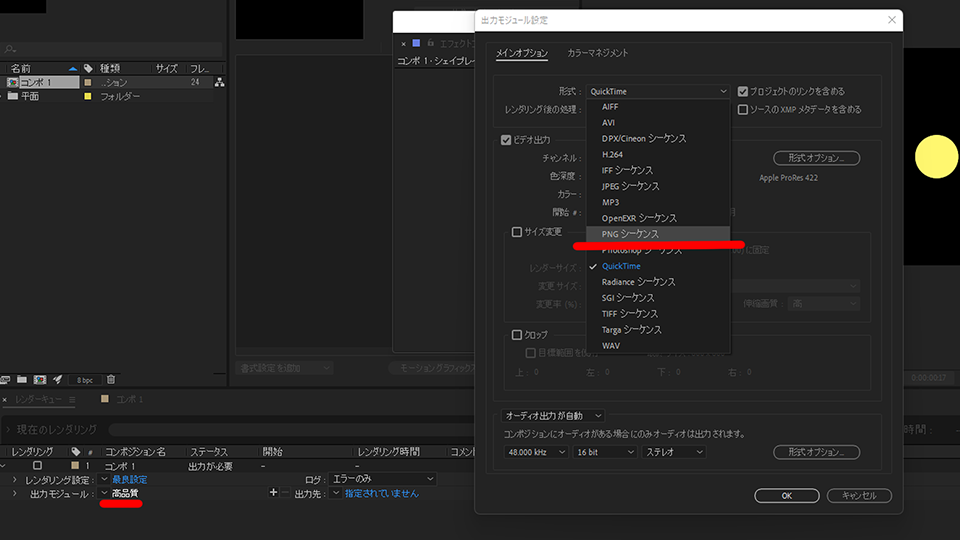
出力モジュールの高品質の部分を選択すると出力モジュール設定のタブが開くので、形式からPNGシーケンスを選択。

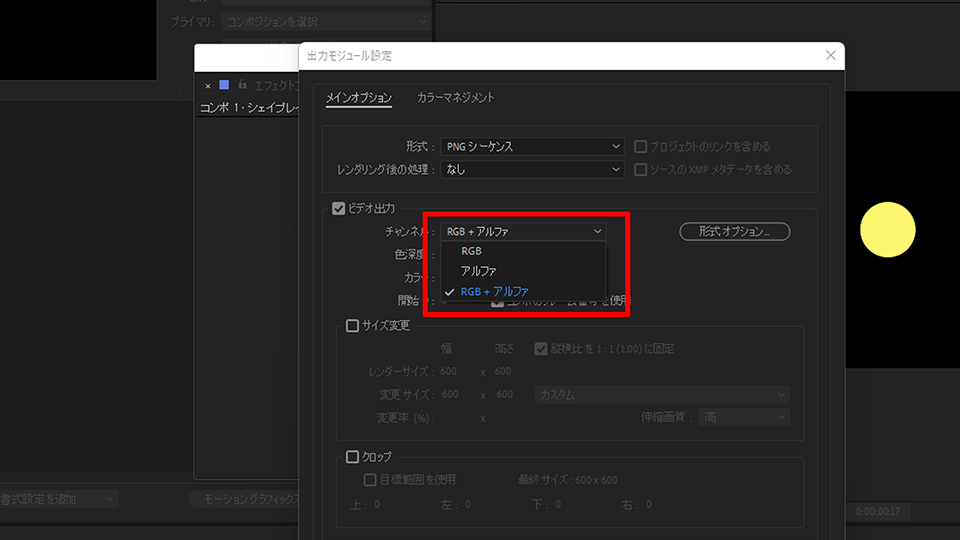
チャンネルをRGB+アルファに変更します。

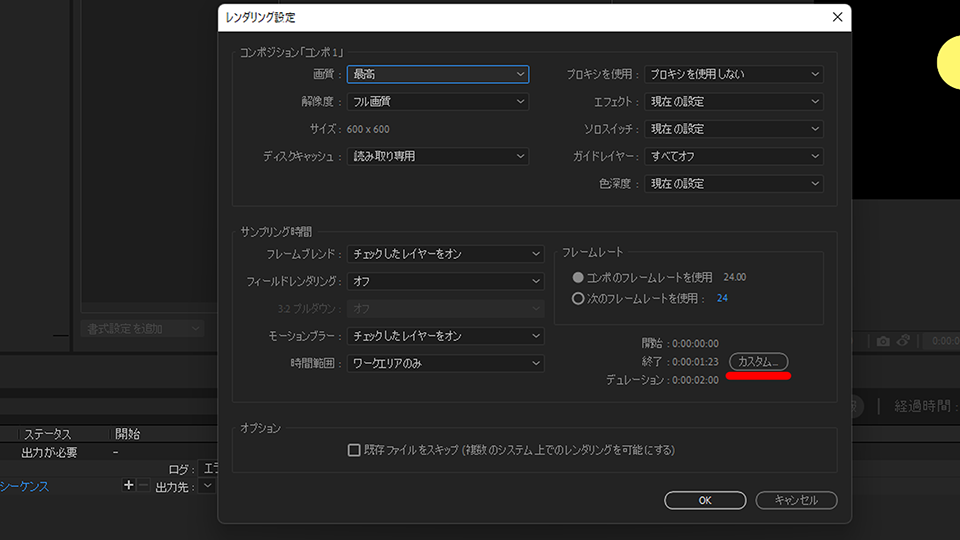
最良設定という部分をクリックするとレンダリング設定が開いて、画質や時間など設定できます。
今回はコンポジションの時間通りなので変更しませんが書き出したい範囲がある場合はカスタムから変更できます。
出力形式やレンダリング設定が終わったら出力先を選択してから右側にあるレンダリングというボタンを押すとレンダリングが開始されます。
補足:出力モジュールの設定をテンプレートにする

出力モジュールの設定を毎回行うのは面倒なので一度設定した際にテンプレートにしておくと楽です。
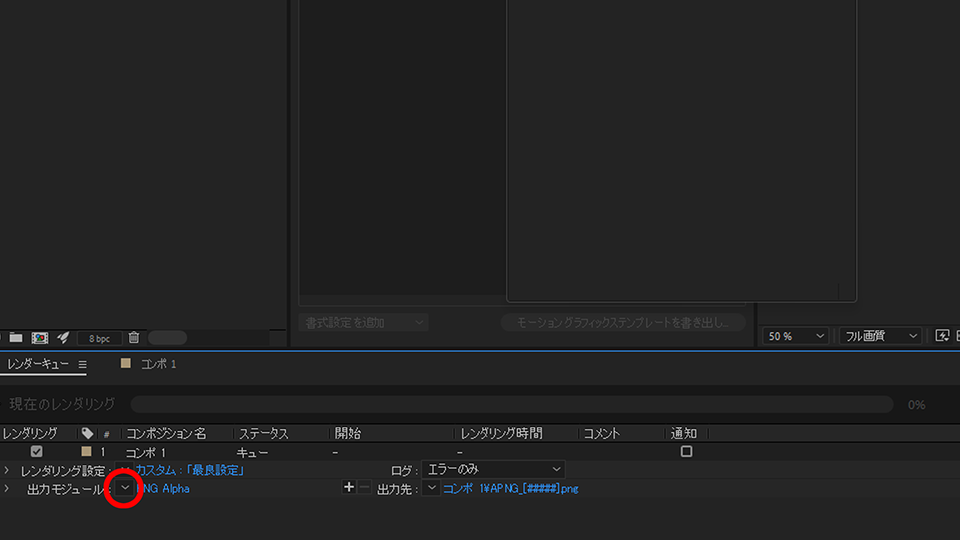
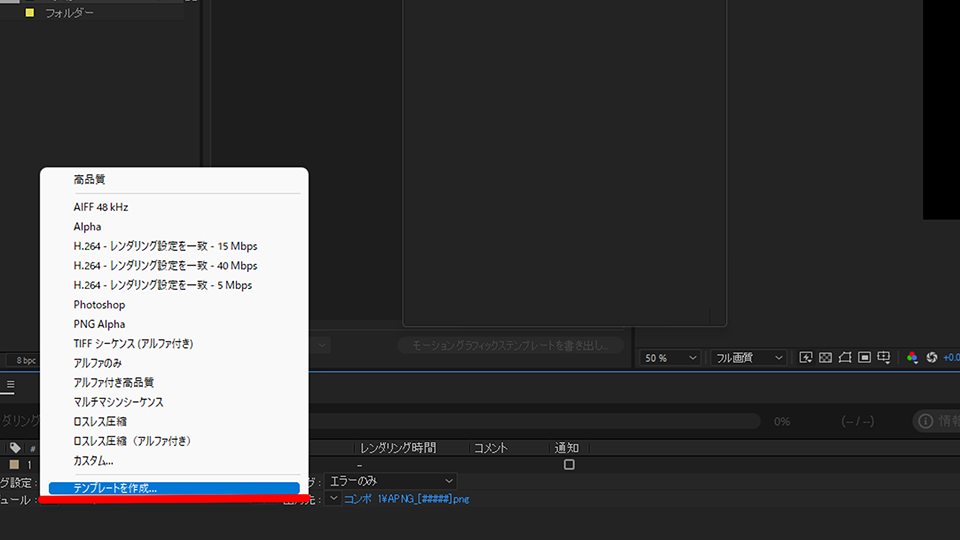
設定が終わったら赤丸内の矢印を選択します。

テンプレートを作成を選択します。

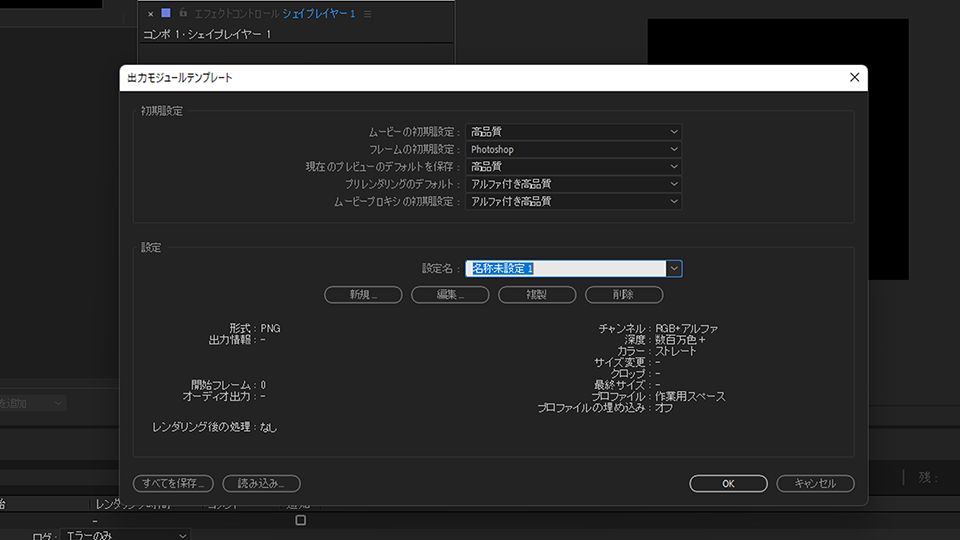
設定名を任意のものに変更してOKボタンを選択します。
OKを押すと先ほどのテンプレートを作成があった一覧の中に今作ったものが追加されているので、今後それを選択すれば作った設定が読み込まれます。
CLIP STUDIO PAINTでAPNGを作る。

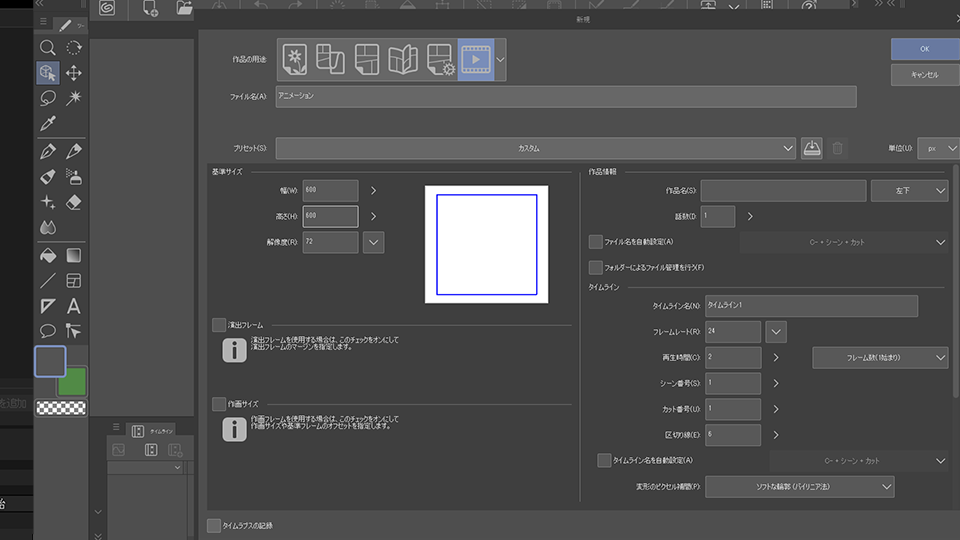
ここからCLIP STUDIO PAINTに移動してファイル→新規を選択して作品の用途からアニメーションを選択します。
サイズは幅と高さを今回作ったアニメーションのコンポジションサイズに合わせておきます。
フレームレートは今回24フレームで作っているのでこのままOKを押します。

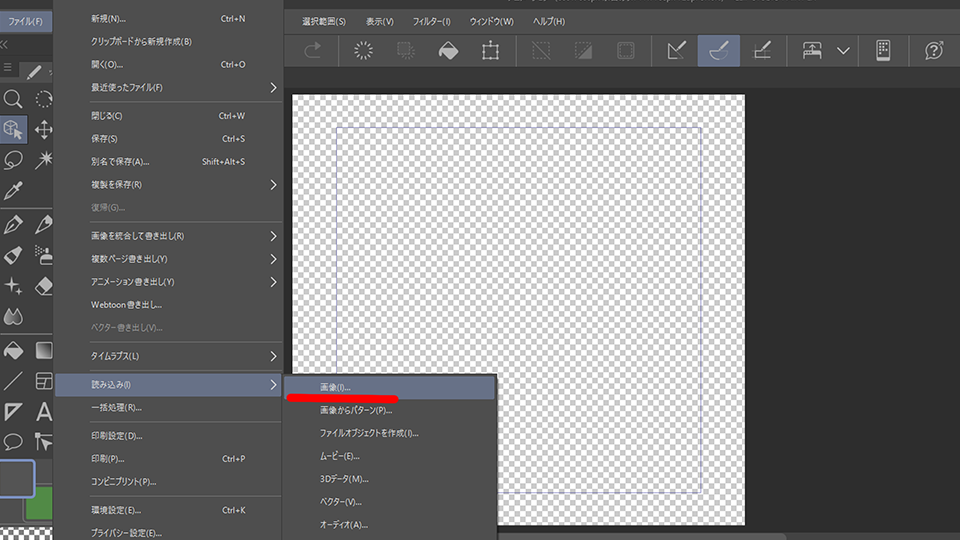
左上のファイル→読み込み→画像を選択し、先ほどアフターエフェクトで書き出した画像を全て選択して読み込みます。

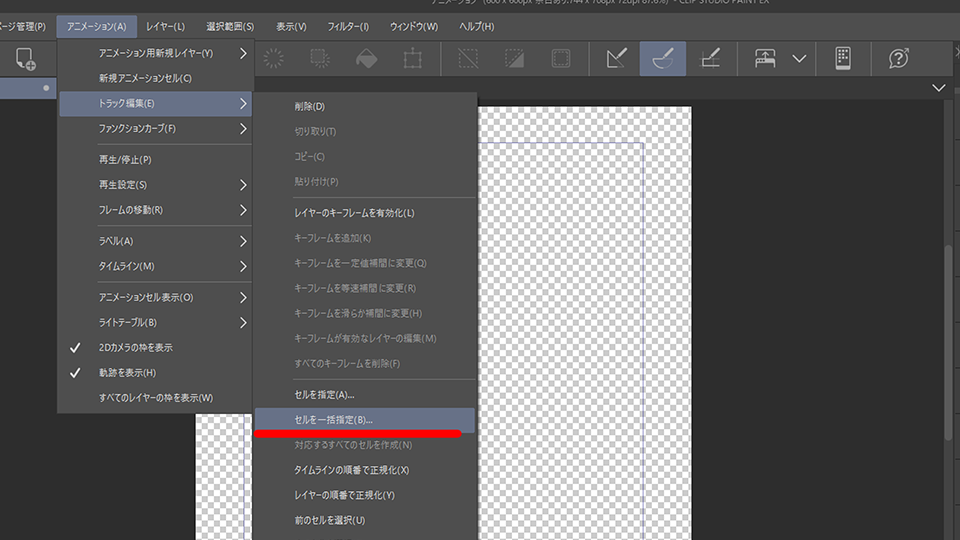
画像を読み込んだらアニメーション→トラック編集→セルを一括指定を選択します。

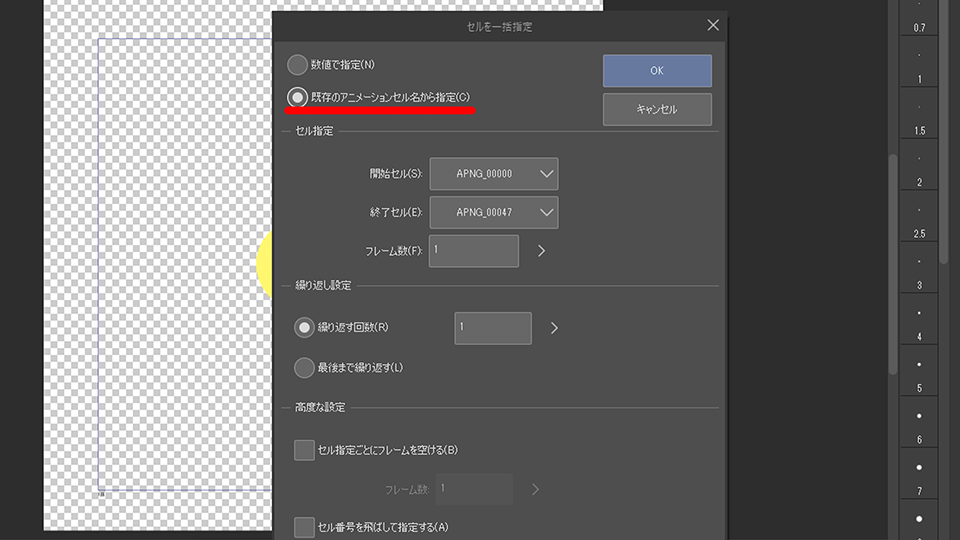
数値で指定から既存のアニメーションセル名から指定に変更し、開始セルをアニメーションの開始の画像、終了セルをアニメーションの最後の画像に変更したらOKを押します。
そうすると読み込んだ画像が選択されて表示されるので再生ボタンを押してアニメーションするのが確認できればOKです。
あとは新規作成した際にできた背景とレイヤー1は不要なので、削除しておきましょう。

最後に書き出します。
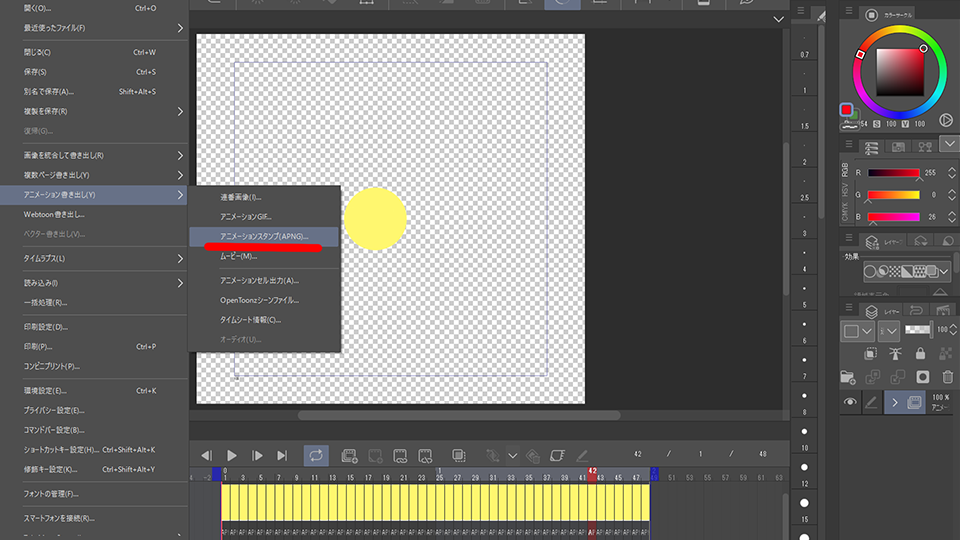
アニメーション書き出し→アニメーションスタンプ(APNG)を選択します。

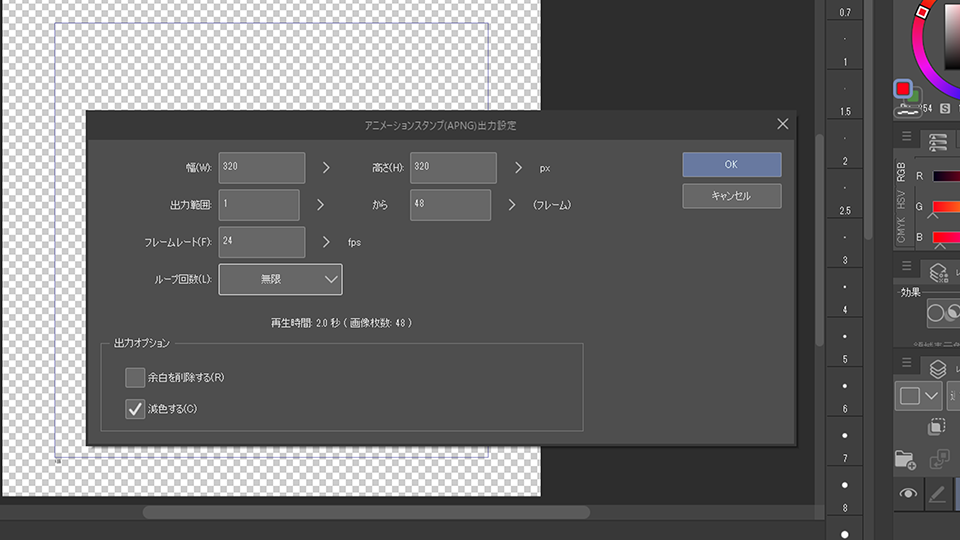
幅と高さやフレーム数などは作ったものに合わせて設定すれば良いと思います。
あとは表示されたあと何回アニメーションをループさせるかなども設定できます。
設定できたらOKで完成です。
その他のチュートリアル記事