四角形の吹き出しの形を作る
吹き出しの形は持っている方はAiで制作してもいいですが、今回はAeのみで完結するものを作っていきます。


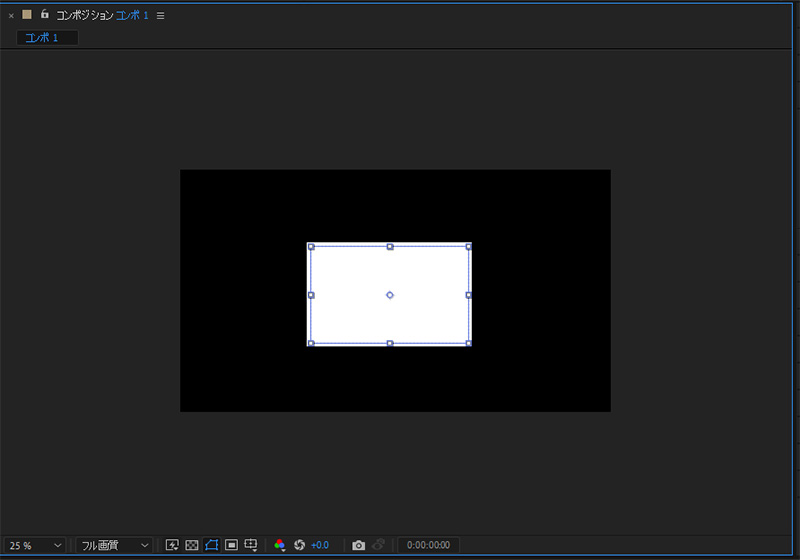
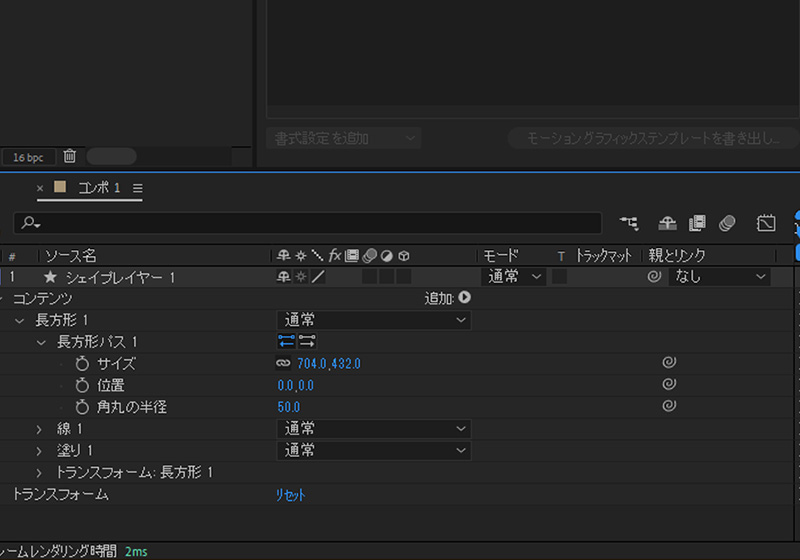
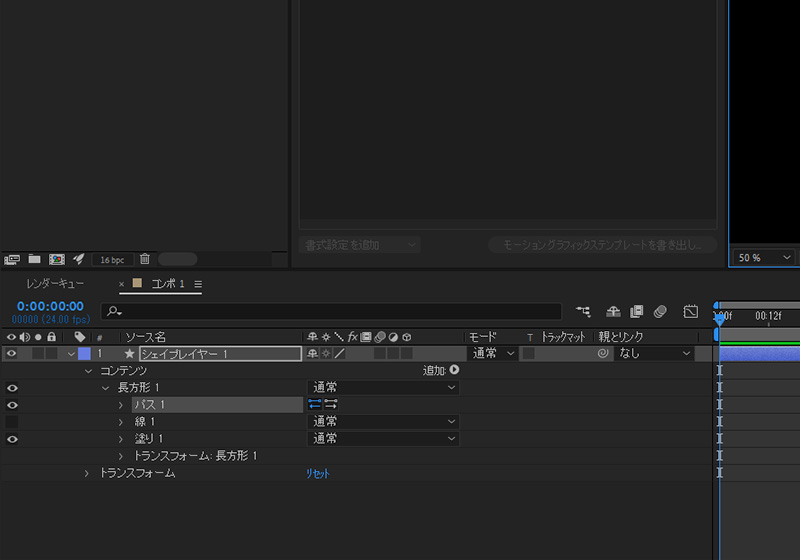
長方形ツールで長方形を作成します。
角を丸くしたい場合は角丸長方形ツールから作成するか、長方形パスの中にある角丸の半径の数値をあげて調整しましょう。

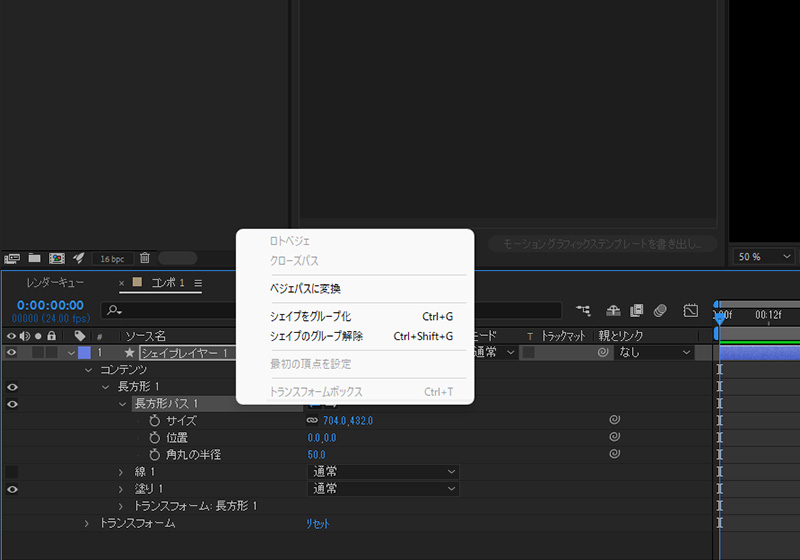
形の調整ができたら長方形パスを選択した状態で、右クリック→ベジェパスに変換を選択します。

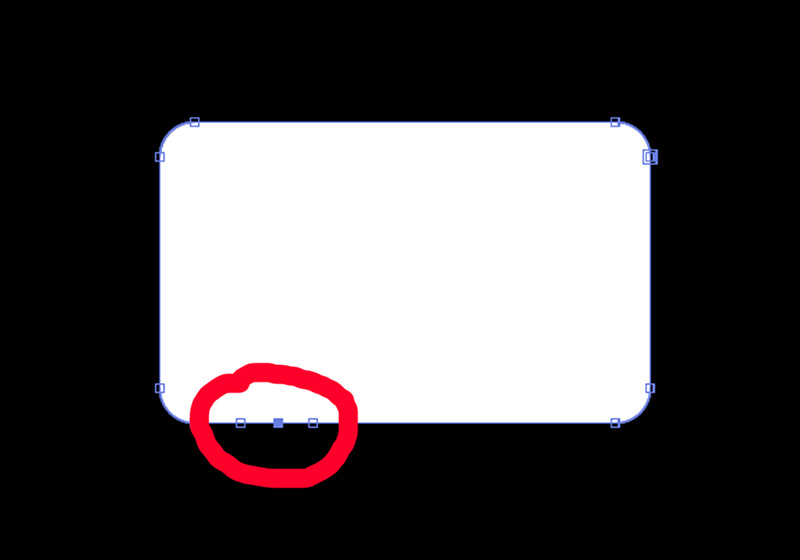
ベジェパスに変換できたらペンツール(G)に切り替えて、長方形の線上にカーソルを持っていきます。
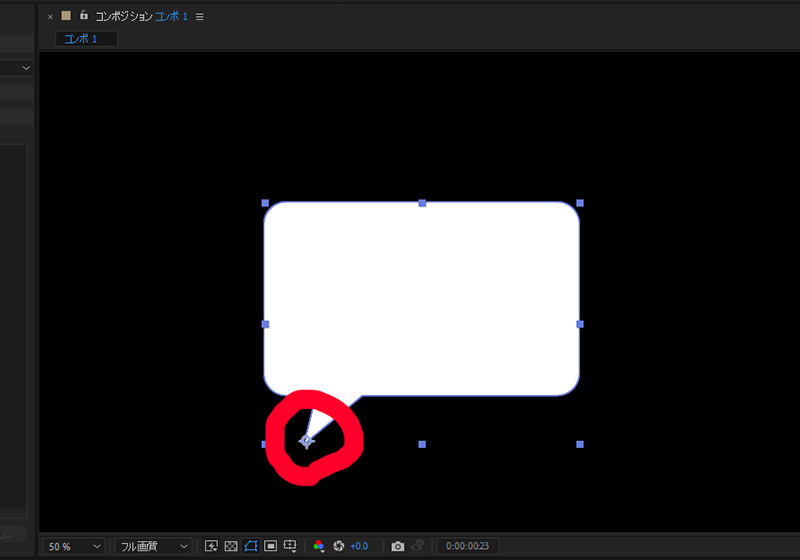
ペンのアイコンに+のマークが表示されていたらクリックして、頂点を画像のように3か所追加していきます。


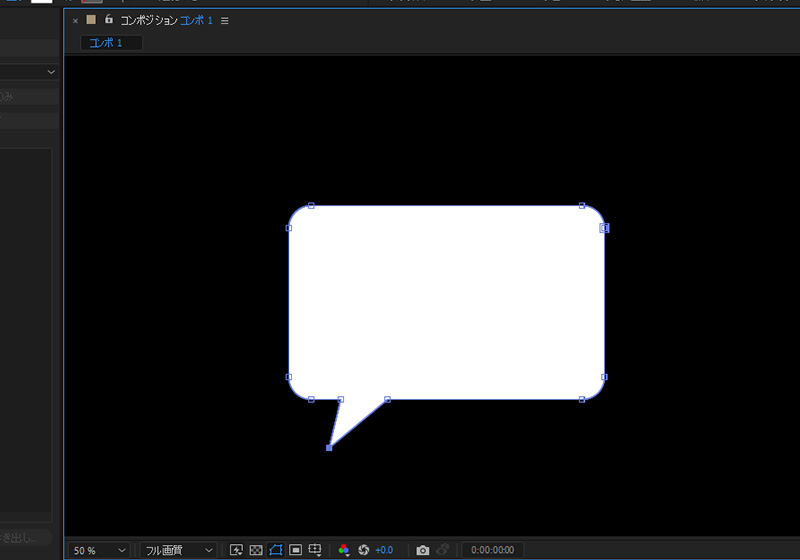
先ほど追加した3点の真ん中の点を選択して左下に移動させると吹き出しの形の完成です。
頂点が表示されて出ない場合は長方形→パスを選択すると表示されます。
アニメーションをつける
シンプルに拡大して現れるアニメーションをつけていきます。

シェイプレイヤーのアンカーポイントを吹き出しの飛び出た部分の先端にアンカーポイントツール(Y)で選択して移動します。
これで飛び出た部分から拡大していくようなアニメーションになります。


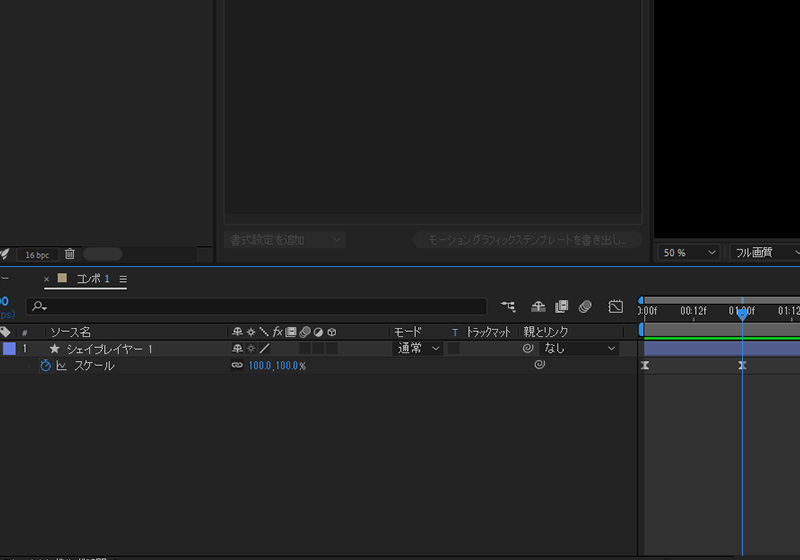
1秒で0→100%になるようスケール(S)にキーフレームを打ち、キーフレームを全て選択してイージーイーズ(F9)しておきます。
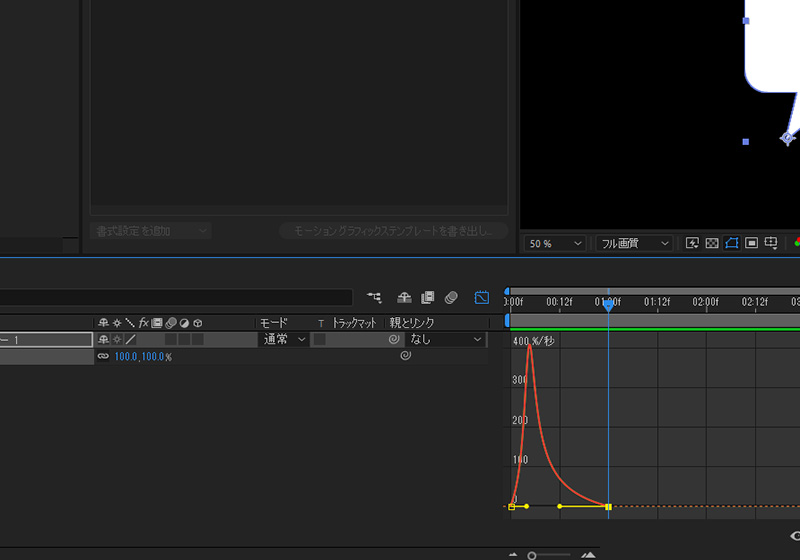
次にキーフレームを選択して速度グラフを開いたら、右側のハンドルを最大まで引っ張って最初速く最後ゆっくりなアニメーションに調整します。

最後に縮小するアニメーションを作ります。
先に作った拡大するアニメーションのキーフレーム2か所を選択してコピー(Ctrl+C)してアニメーションを開始させたい
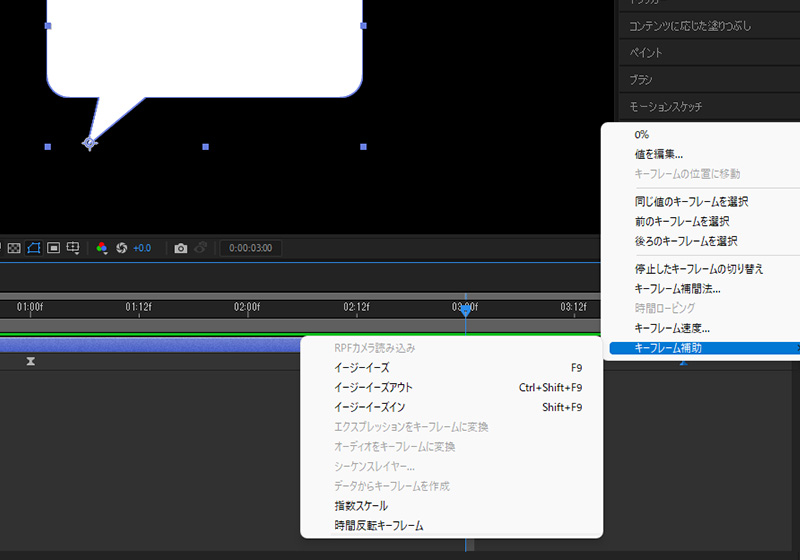
時間に合わせて貼り付け(Ctrl+V)します。(画像では3秒に合わせてます)
次に貼り付けたキーフレームを2か所選択して右クリック→キーフレーム補助→時間反転キーフレームを選択します。
これで拡大するアニメーションが反転して縮小するアニメーションになって完成です。
形やアニメーションはお好きなように作ったり調整したりすると良いと思います。
ただ雲?のような吹き出しの形はAeでもできますが、Aiで制作したほうが効率は良いかもです。
その他のチュートリアル記事