Vlogとかでよく見るような見ないような、シンプルな形の被写体だと簡単です。
マスクを使って被写体を切り抜く

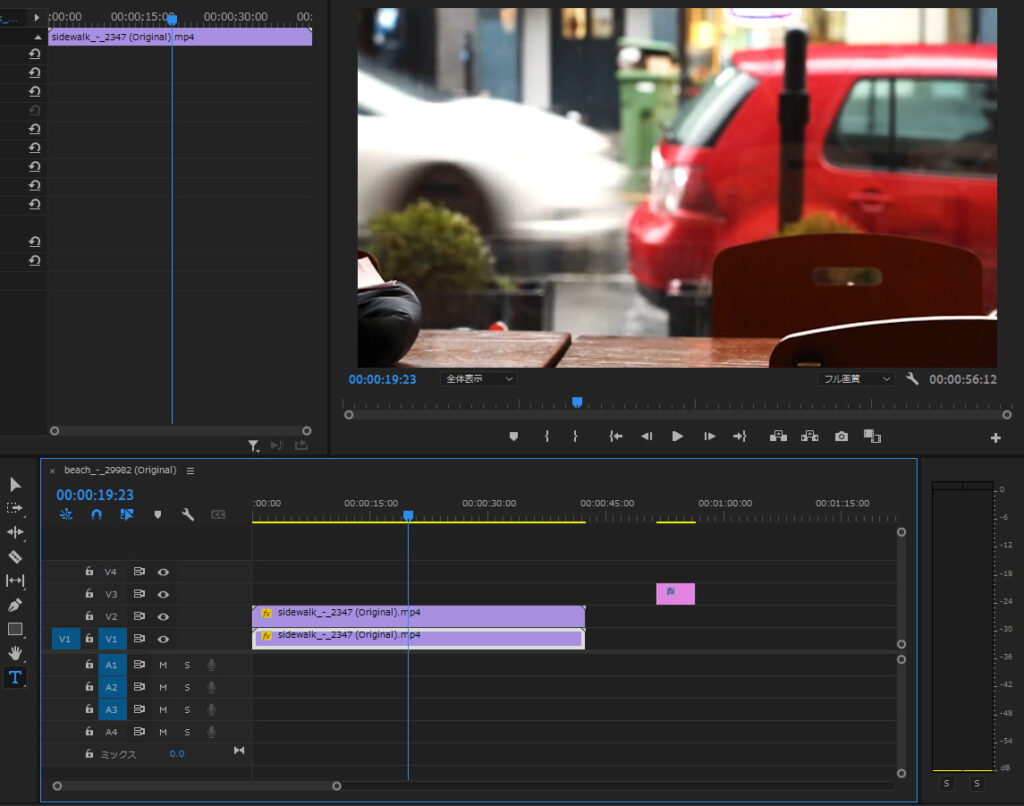
動画素材を読み込んで配置したら、複製(Alt+ドラッグ)してとりあえずV2に置いておきます。
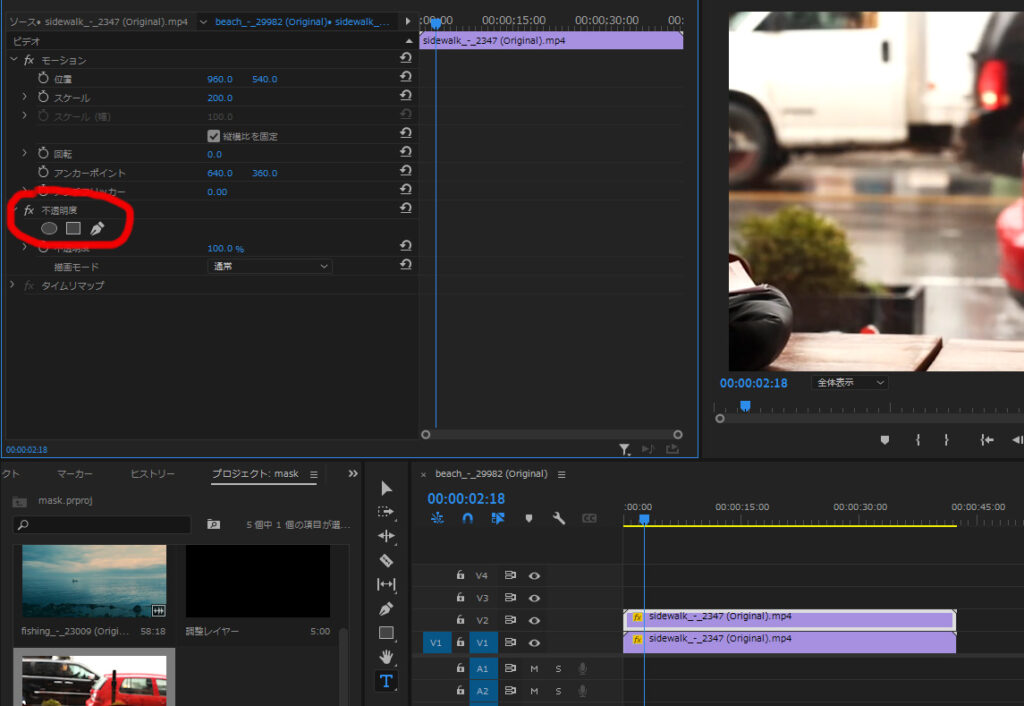
次に複製した動画の方を選択して、エフェクトコントロールパネルを表示します。

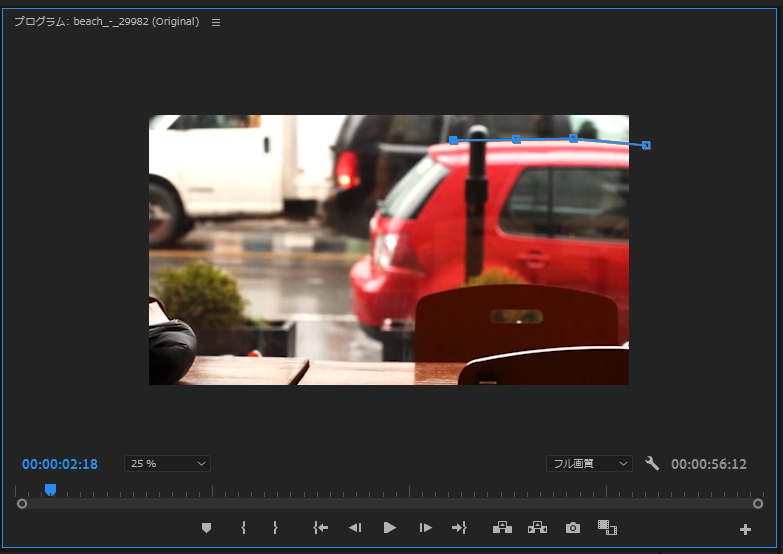
エフェクトコントロールパネルの不透明度のペンのアイコンを選択して、プログラム上の今回は手前にある赤い車をマスクしていきます。

ズームレベル25%にして全体を見やすくして作業していきます。
あとで微調整するのでここではざっくり全体を囲っていきます。

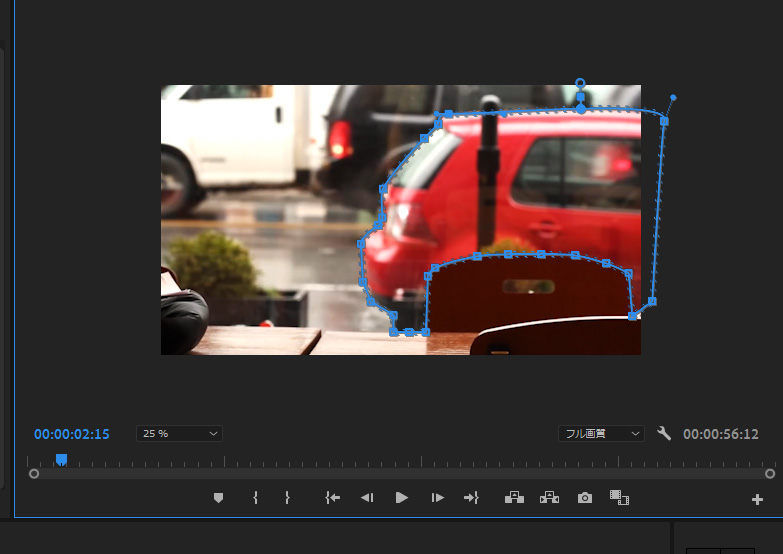
囲み終わったら頂点をドラッグして移動し、車に合わせて微調整していきます。
曲線にしたい部分は頂点をAlt+クリックするとポイントにハンドルが追加されるので、こちらで調整します。
またマスクの線上にカーソルを合わせるとペン横に+のマークがあるアイコンが出るので、ポイントを追加したい場合に使いましょう。
マスクができたらテキストを追加していきます。
(文章だと分かりづらいので動画にしました)↓
被写体の後ろからテキストをスライドして出現させる

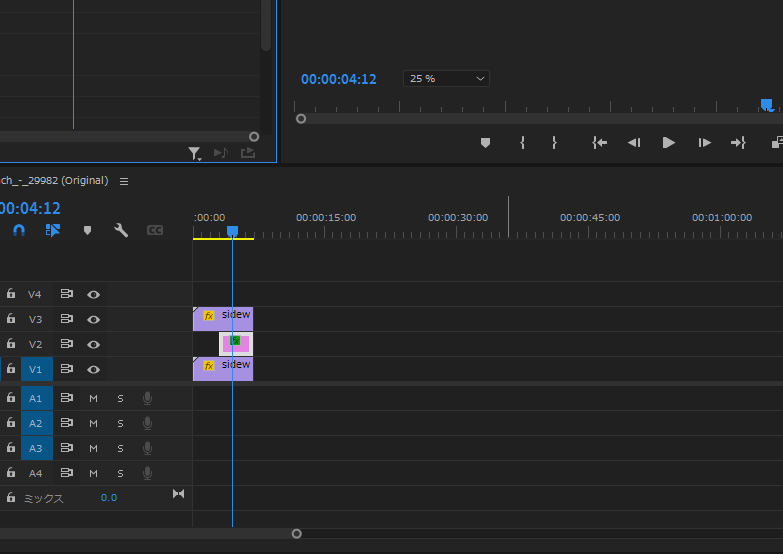
マスクした動画をV3に移動してその間のV2にテキストを配置します。
次にテキストを選択してエフェクトコントロールパネルを表示します。

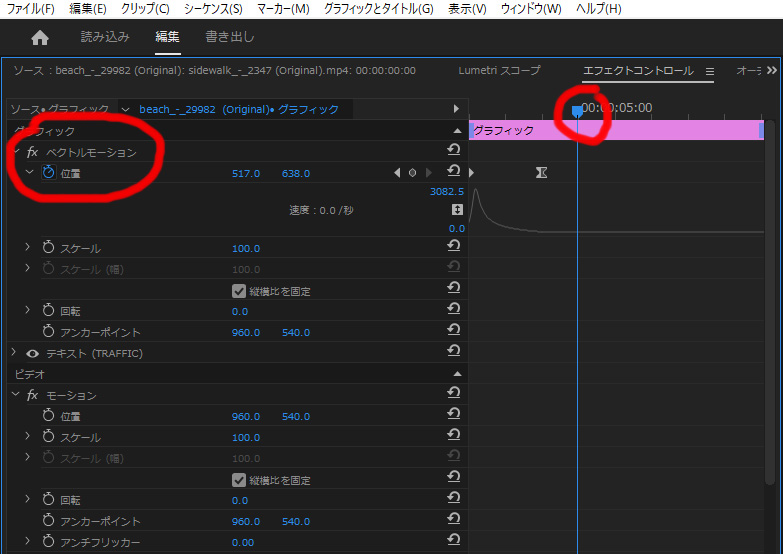
エフェクトコントロールパネル右側の再生ヘッドをグラフィックの最初に戻しておきます。
次にベクトルモーションを選択してテキストを被写体に隠れる位置まで移動し、位置のストップウォッチをクリック。
再生ヘッドを1秒後に移動してテキストを被写体から真横の位置に移動させます。

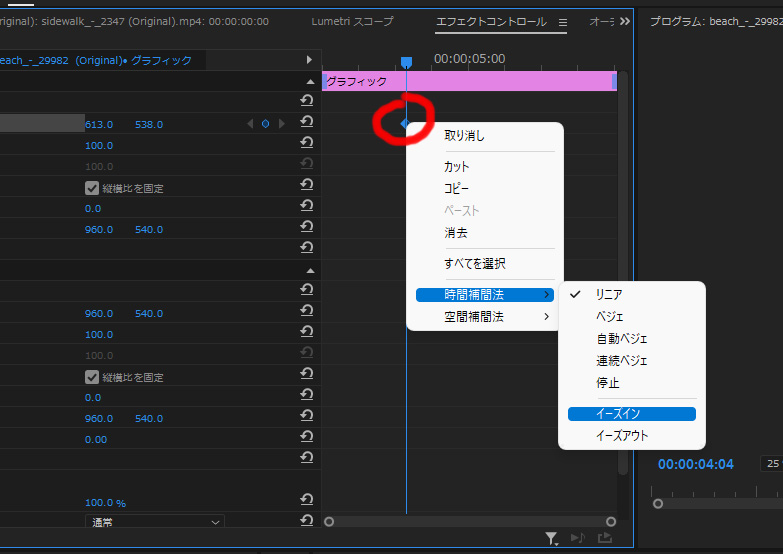
これで完成でも大丈夫ですが、動きが一定で面白くないので1秒のキーフレームを選択右クリックしてイーズインを選択します。

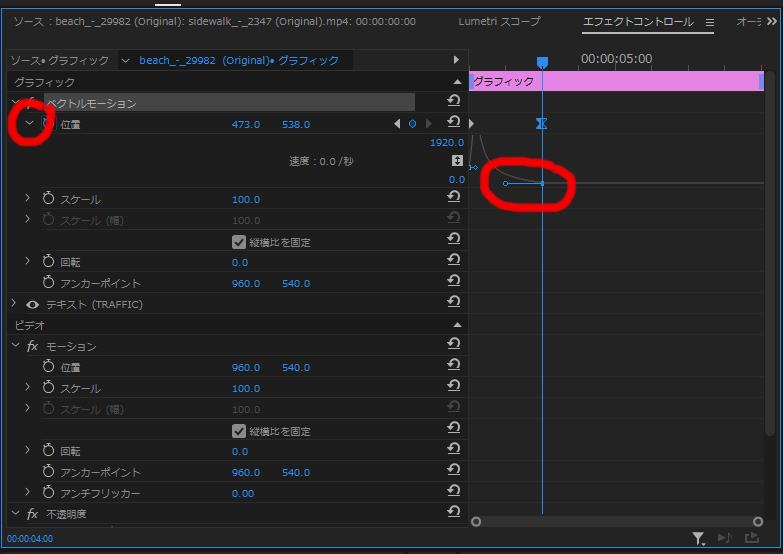
イーズインを選択したら位置の左のタブを開く再生ヘッドの下のほうにグラフが表示されます。
キーフレームを選択するとハンドルが出るので、1秒の方を左に引っ張ります。
これで最初速く移動して後半ゆっくり移動するアニメーションの完成です。
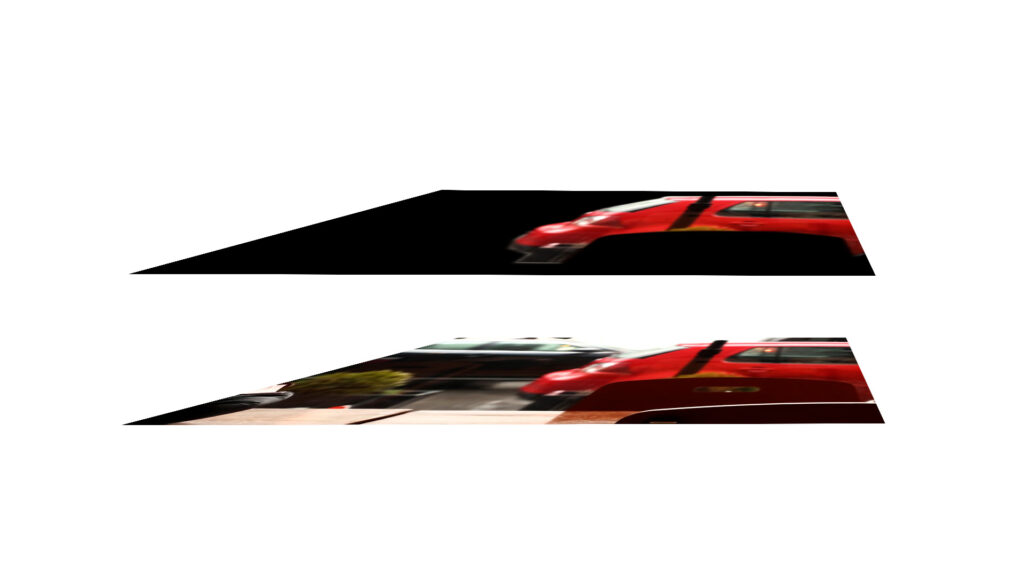
レイヤー(階層)の画像

上の画像の黒い部分は透明部分でこの画像にテキストがサンドイッチされてるのが今回の動画
上の車マスク部分からテキストを左に移動して透明部分にくるとテキストが見えるという仕組み。
マスクを使うと面白い表現が色々できるので色々試してみてください。
その他のチュートリアル記事