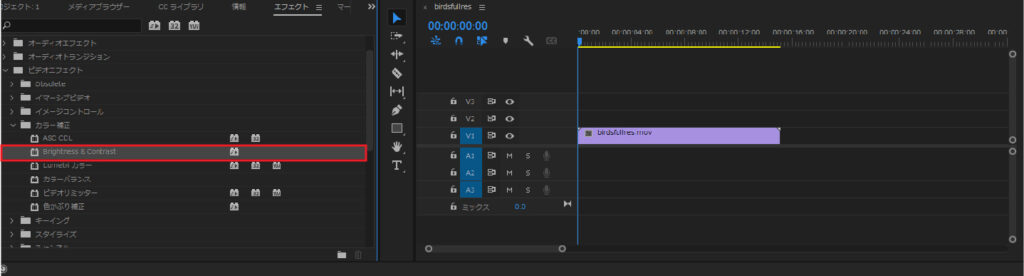
動画素材にエフェクト→ビデオエフェクト→Brightness&Contrastを適用

使いたい動画素材を配置したらエフェクトからBrightness&Contrastを動画素材に適用します。
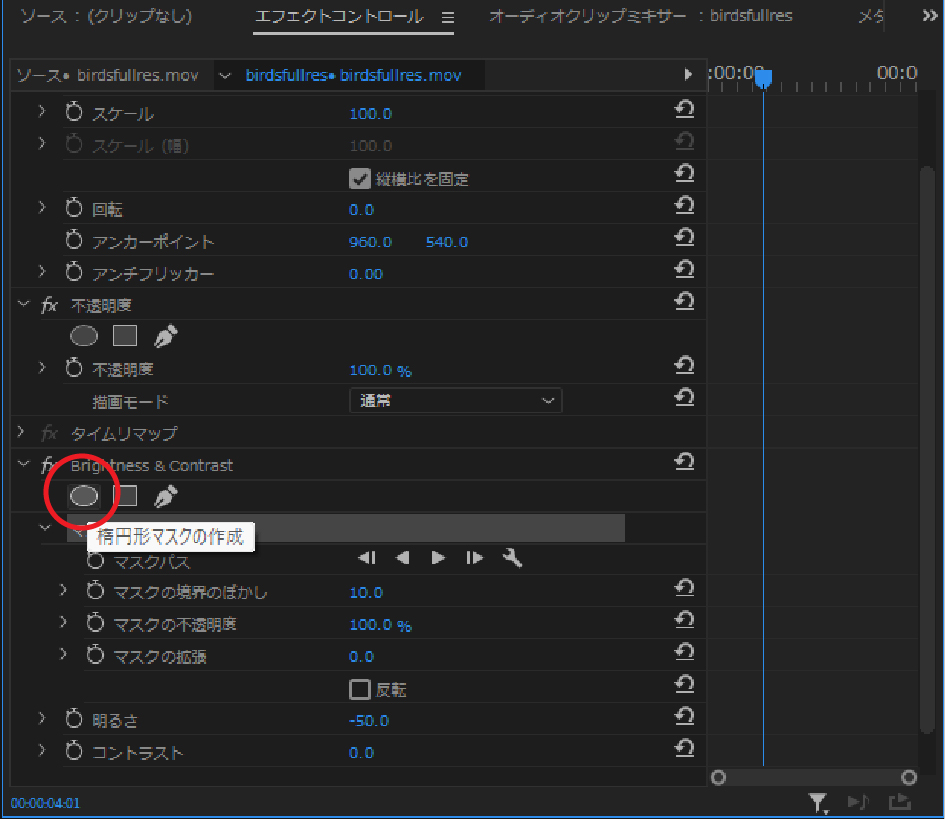
その後エフェクトコントロールパネルを開いて、明るさの数値をマイナスにして暗くなるよう調節しておきます。
自分は今回-50に設定。
強調したいものにマスクを適用し、追従させる

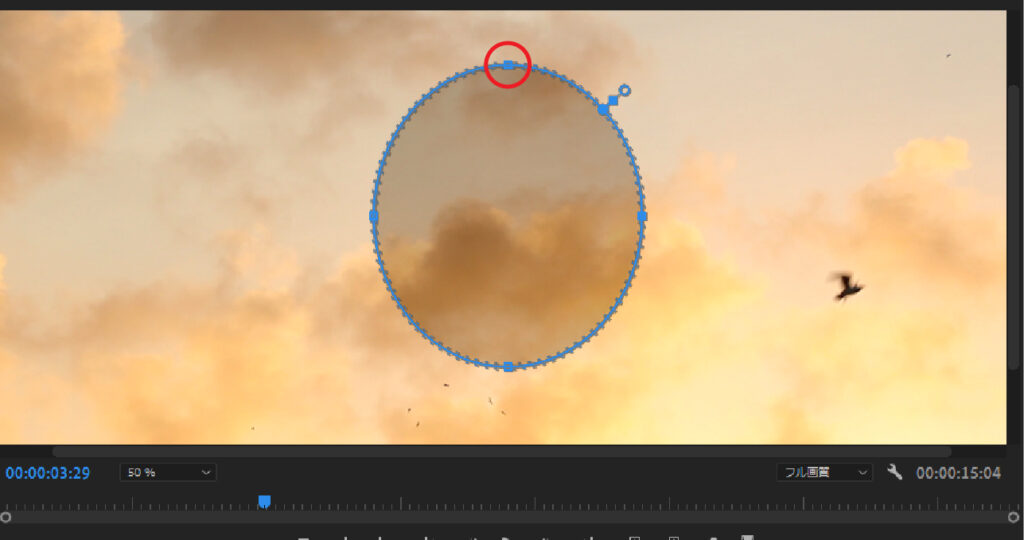
明るさの調節が終わったら画像の楕円形のアイコンをクリックして、楕円形マスクを作成します。

画像の赤丸部分のアンカーポイントにカーソルを合わせながらShift+ドラッグすると、正円の形でマスクを拡大縮小できます。
マスクの移動はマスクの内側でカーソルが手のアイコンになっているときドラッグで移動できます。
次にマスクを追従させていきます。
ストップウォッチをクリックして大体2~5フレーム進めたくらいでマスクを動かしてキーフレームをうっていきます。
動きが激しいときなどは1~2フレームでマスクを動かしてます。
最後にエフェクトコントロールから反転にチェックをいれると明暗が反転して明るくなります。
ハイライトを点滅させる

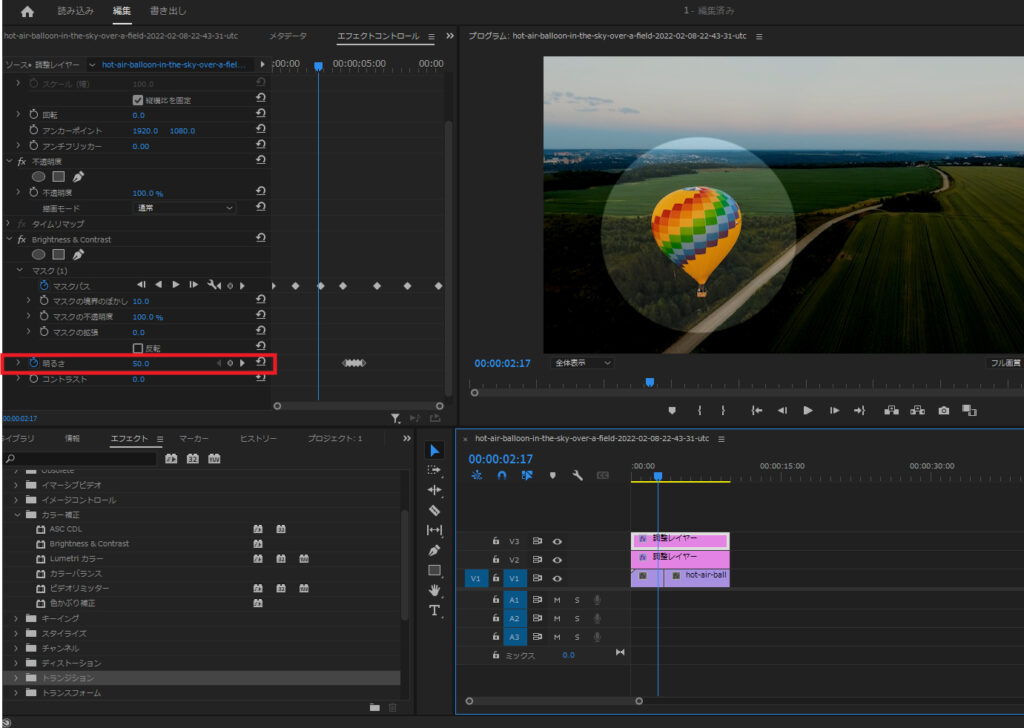
調整レイヤーを配置してBrightness&Contrastを適用します。
そしてそれをAlt+ドラッグでコピーして一つ上に配置。
下の調整レイヤーの明るさの数値を-50にして、上は+50にしてマスクを適用します。
そして上の明るさのストップウォッチを押して6フレーム進めて0→50→0→50を繰り返します。
するとチカチカしてる感じになります。
その他のチュートリアル記事