文字の形に画像(映像)を切り抜く

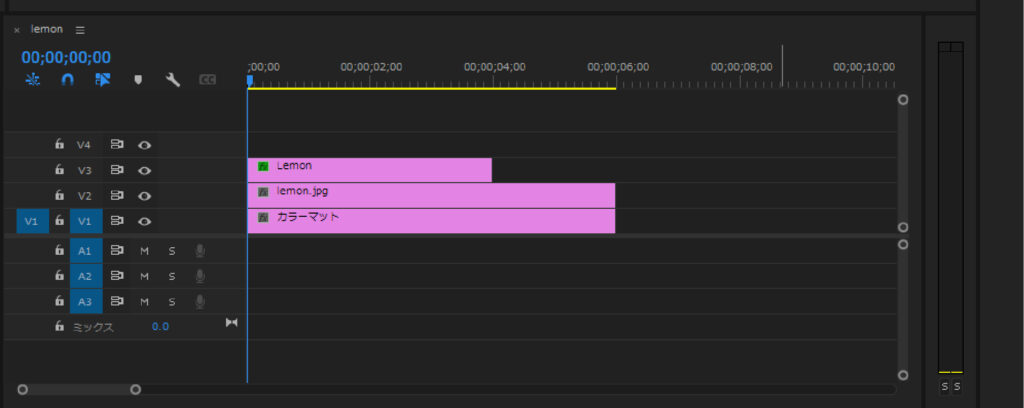
最初にタイムラインに素材を配置します。
一番下V1に背景にしたい素材を配置、今回はピンク色のカラーマットを使っています。
V2には文字で切り抜きたい画像(映像)、V3には文字を配置しましょう。
文字のフォントは目次3つ目の項目での切り替えが上手くいかない可能性があるので、多少太めのものを使っています。

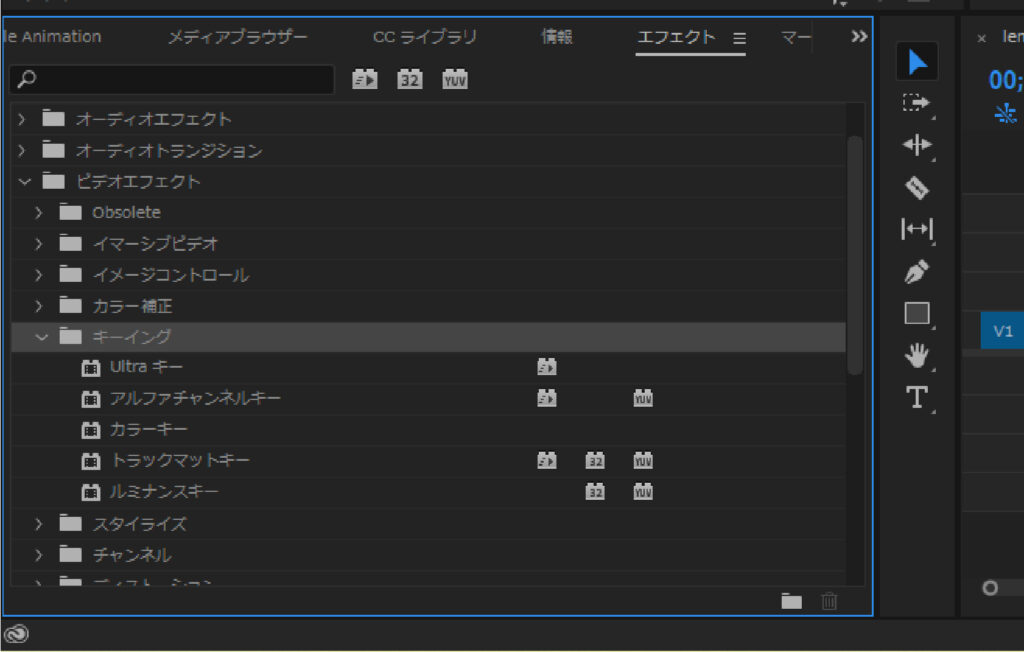
配置ができたらV2の画像素材にエフェクト→キーイング→トラックマットキーを適用します。

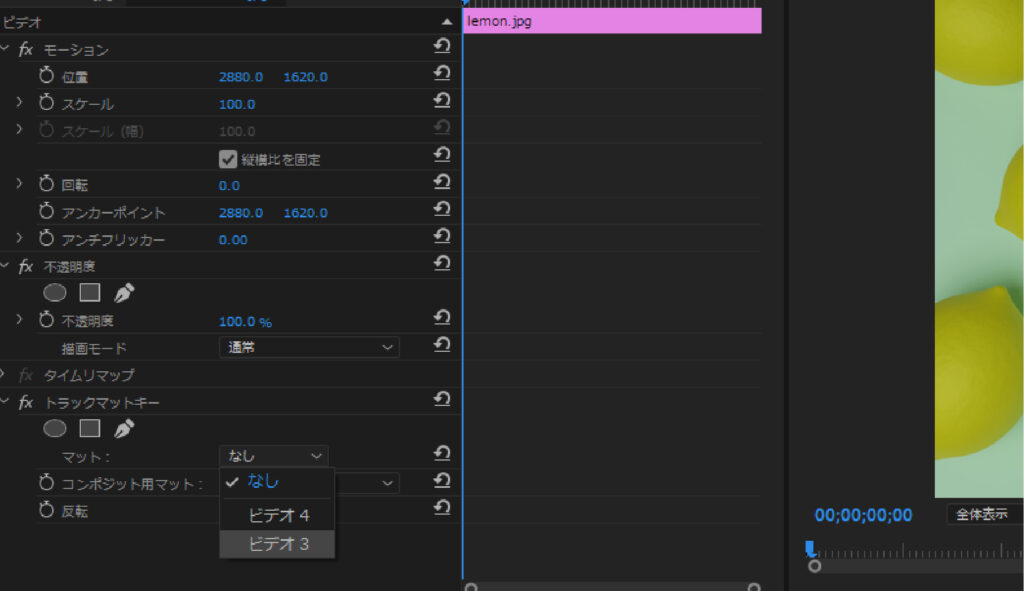
トラックマットキーを適用できたらエフェクトコントロールパネルから、マットの項目でビデオ3=V3を選択します。
切り抜く形の素材が配置してある場所を選択しないと反映されないので注意 V2に配置されているならビデオ2など

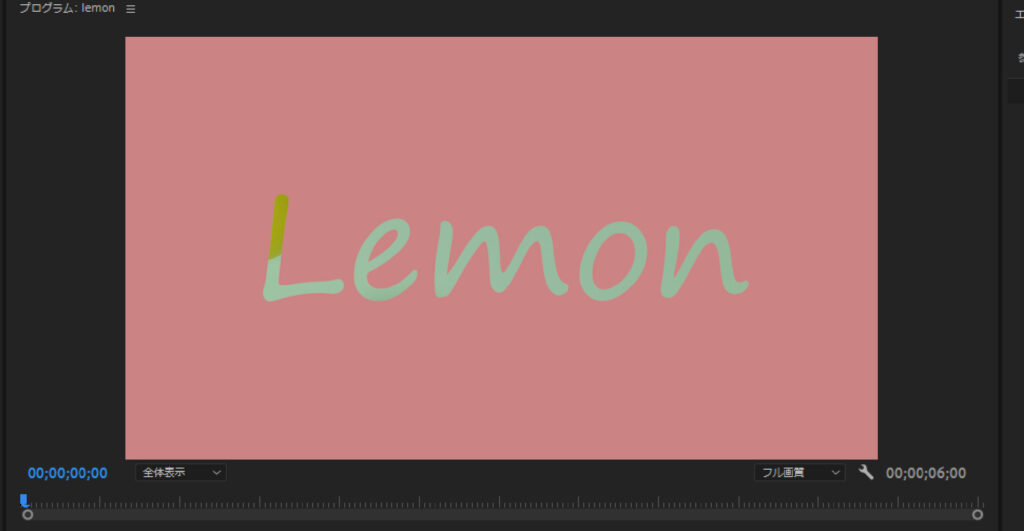
選択して反映されているV2素材が切り抜かれた文字とV1の背景が表示されます。
左から文字を出現させる

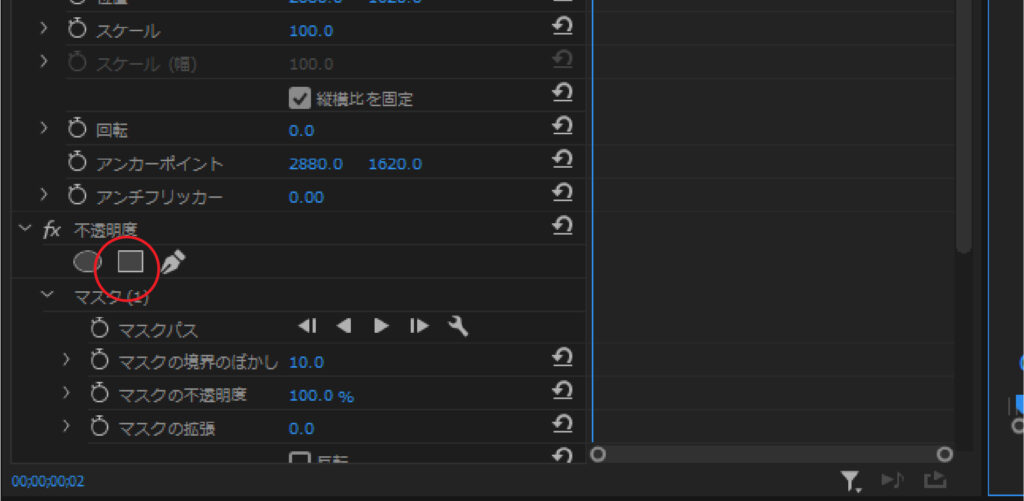
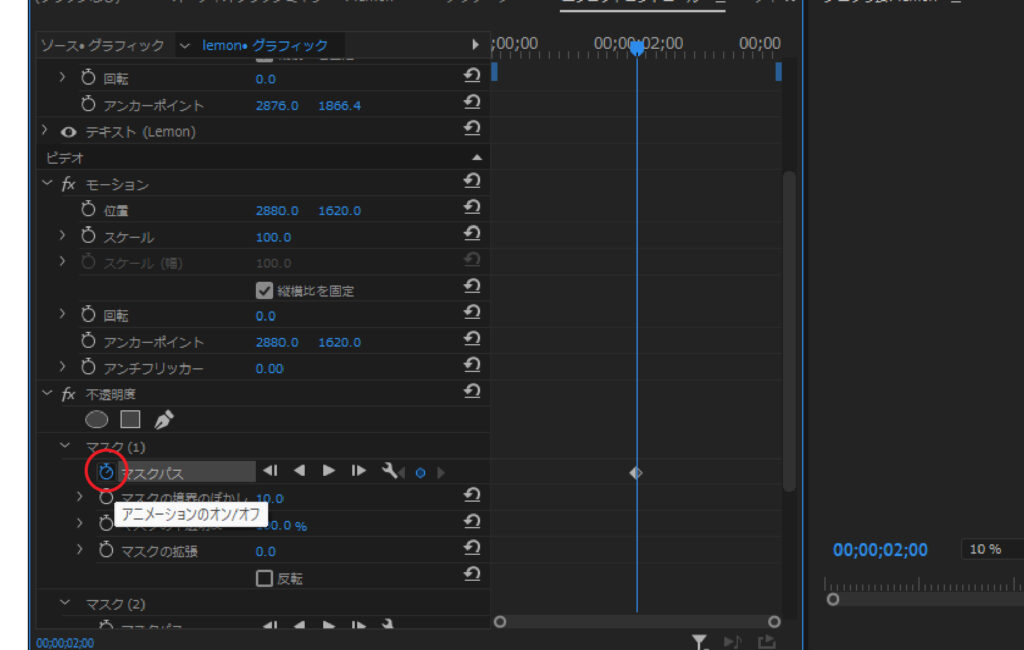
文字のエフェクトコントロールパネルを開いて不透明度の画像赤丸部分をクリックして、長方形マスクを作成します。

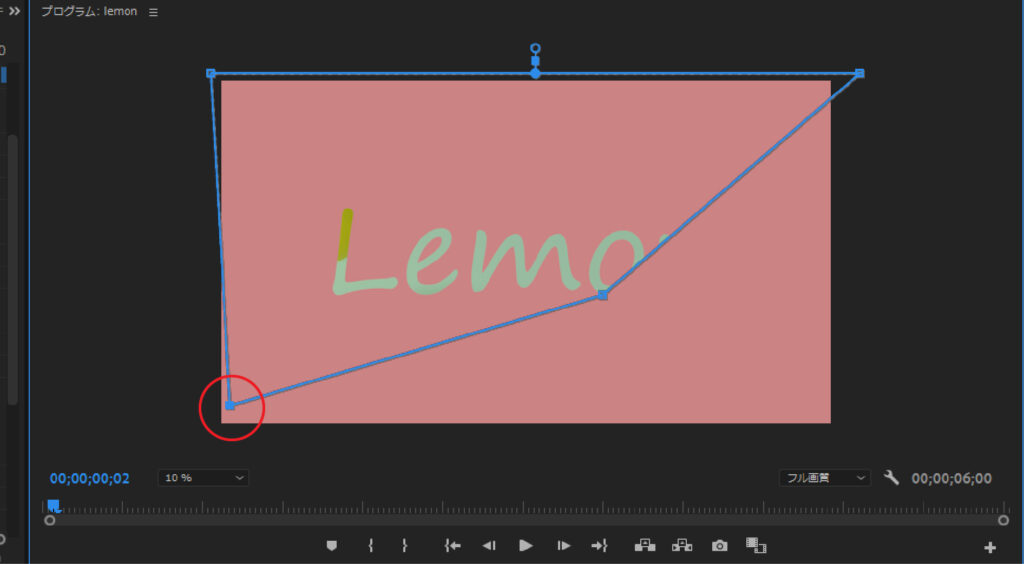
マスク(1)を選択するとバウンディングボックスがでるので、4つの角をドラッグして画面サイズより外側に持っていきます。
このときズームレベル10%だと作業しやすいです。

次に今回は2秒でタイトルが現れるアニメーションにしたいので、2秒地点でキーフレームを打ちます。

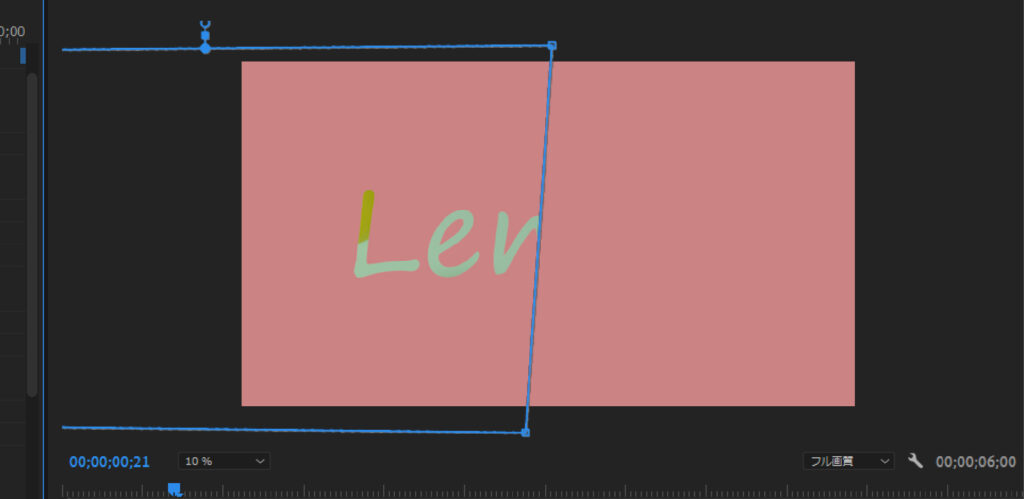
2秒にキーフレームを打ったら0秒地点に戻してから、マスクのバウンディングボックスを左へとShift+ドラッグして水平に移動させます。
文字が完全に見えなくなるまで移動すれば一つ目のアニメーションが完成です。
背景への切り替え

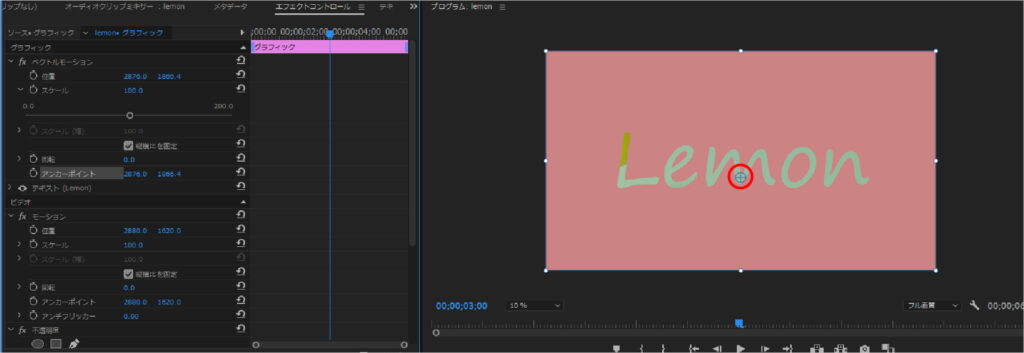
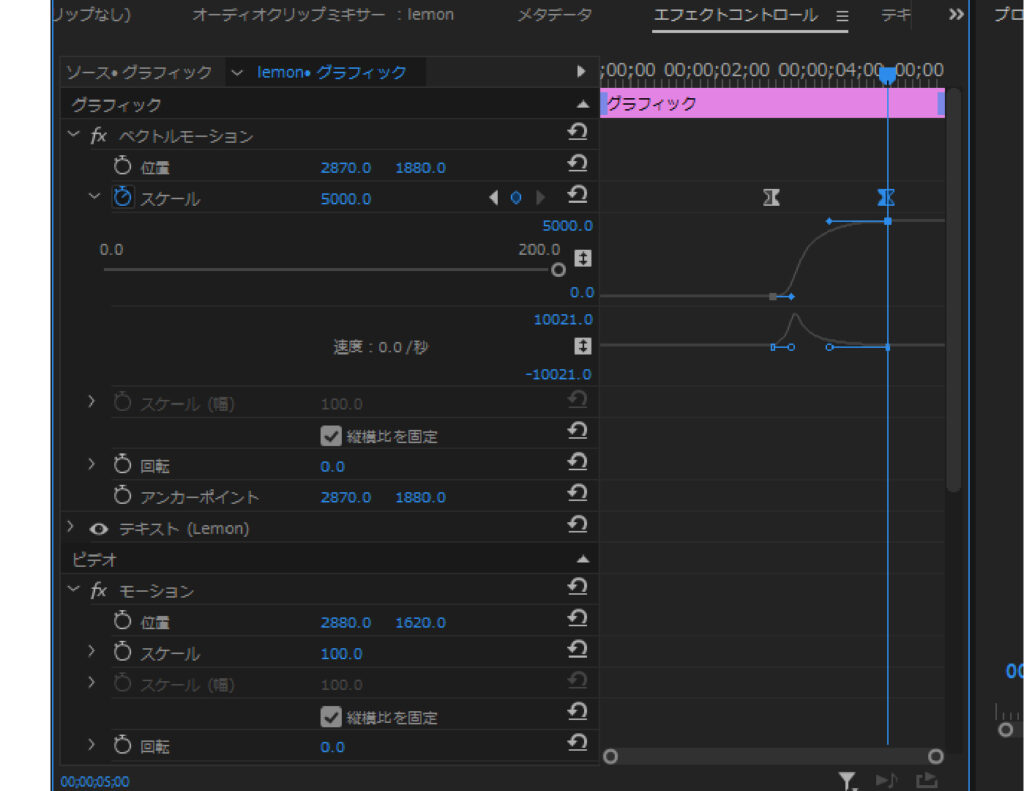
文字のエフェクトコントロールパネルからベクトルモーション→アンカーポイントを選択した状態で、プログラムパネルのアンカーポイントをドラッグして今回はMの文字の線の中に入るよう動かしておきます。

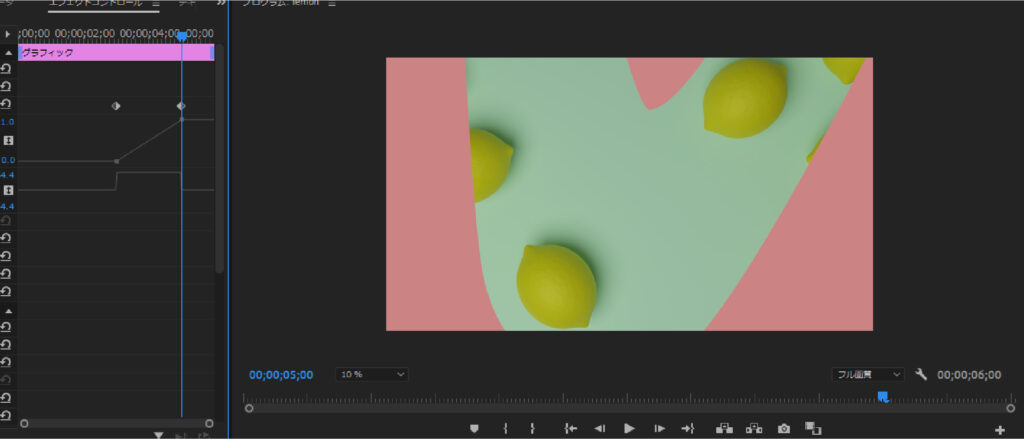
次にベクトルモーション→スケールのストップウォッチを今回は3秒でクリックして5秒へと移動してからスケールの数値をあげていきます。
文字が拡大されて画面から見えなくなればOK、上手くいかない場合は文字のアンカーポイントかエッシェンシャルグラフィックスから文字のスケールを調整します。

最後にアニメーションを調整して終わります。
グラフを表示させて1つ目のキーフレームを選択して右クリックからイーズアウト、2番目にイーズインを適用してハンドルを左に引っ張って完成です。
その他のチュートリアル記事