テキストに適用することで簡単なアニメーションを作ることができるプレミアプロのエフェクトを紹介していきます。
記事の最後に実際に作ったプリセットも置いておきますので、自由に使って下さい。
モザイク

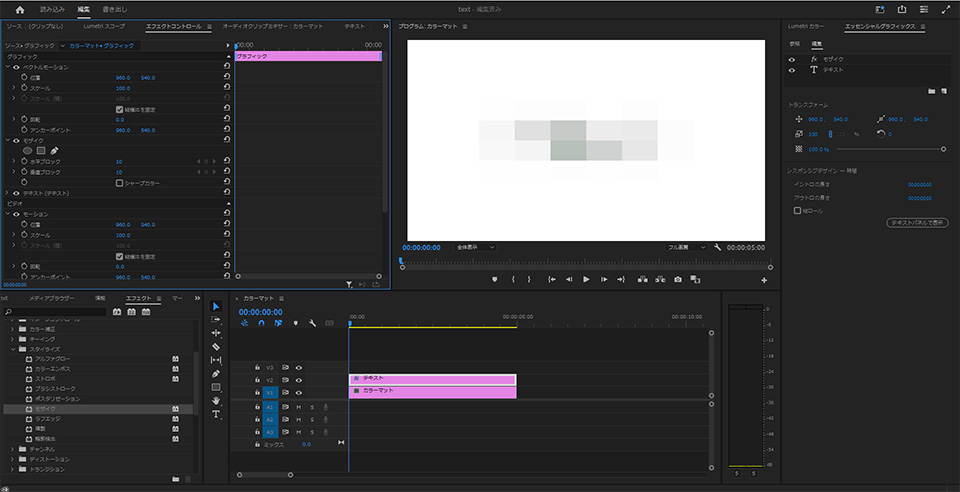
テキストのクリップにビデオエフェクト→スタイライズ→モザイクを適用します。
好みですが今回はシャープカラーの部分にチェックをいれて作っていきます。
シャープカラーを適用するとぼやけた感じではなくくっきりしたピクセルのような見た目になります。

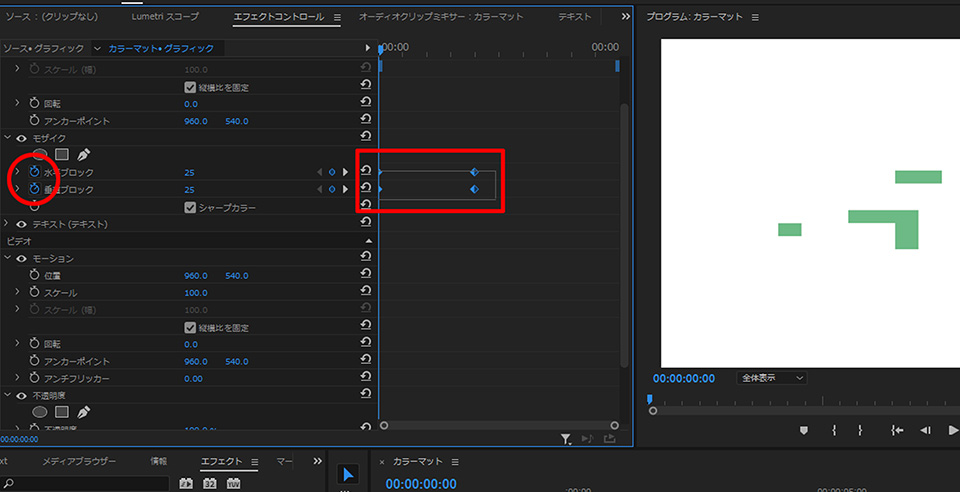
水平、垂直ブロックの数値を25にしてからストップウォッチの部分をクリックしキーフレームを打ちます。
次に2秒時間を動かしてから水平、垂直ブロックの数値を500に変更すると2秒地点にもキーフレームができます。
変更後、マウスをドラッグしながら全てのキーフレームを選択してからキーフレームを右クリックでベジェを選択します。

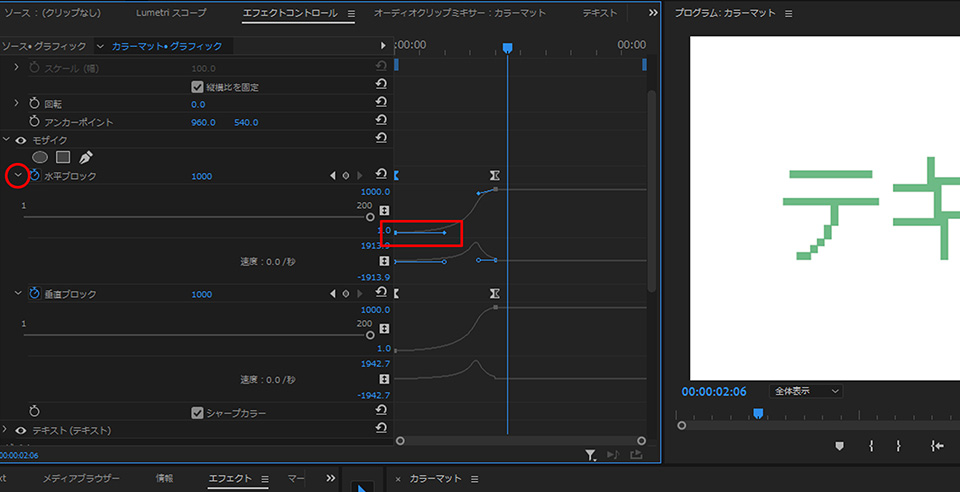
ベジェを適用したら水平ブロックのストップウォッチ左側のタブをクリックすると、グラフがでてきます。
キーフレームを選択するとハンドルがでてきますので、左側のハンドルを右へ水平に最大まで引っ張ります。
これで最初はゆっくり変化し後半一気に変化するアニメーションになります。
同じように垂直ブロックの方も変更したら完成です。
基本3D

今回のアニメーションを作る際は最初にテキストを作成したら必ず画面中央に整列して配置してください。
その後ビデオエフェクト→遠近→基本3Dを適用します。
スウィベルとチルトという項目がありますが、テキストを横回転させたい場合はスウィベルで縦はチルトです。
今回は縦回転で作りたいのでチルトで作っていきます。
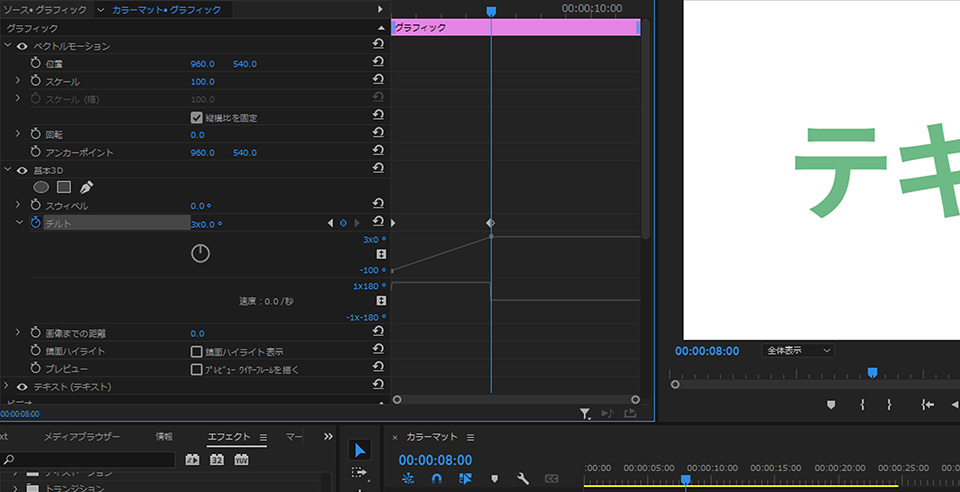
チルトのストップウォッチをクリックしキーフレームを打ち、2秒時間を動かし数値を1080に変更します。
数値は360の倍数で今回は2秒間で3回転させたいので、1080にしています。

最後に先ほどと同じくキーフレームを全て選択してから右クリックでベジェを適用します。
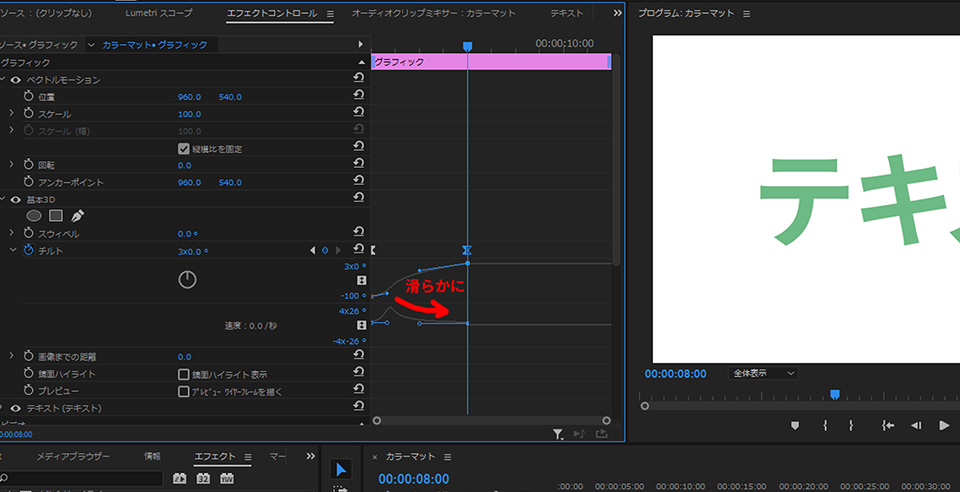
タブをクリックしグラフを表示して、キーフレームを選択しハンドルを出します。
右側のハンドルを左に引っ張り調整することで回転がゆっくりと止まるようなアニメーションになります。
またテキストの位置を変更したい場合はクリップを先にネスト化してから移動するようにしてください。
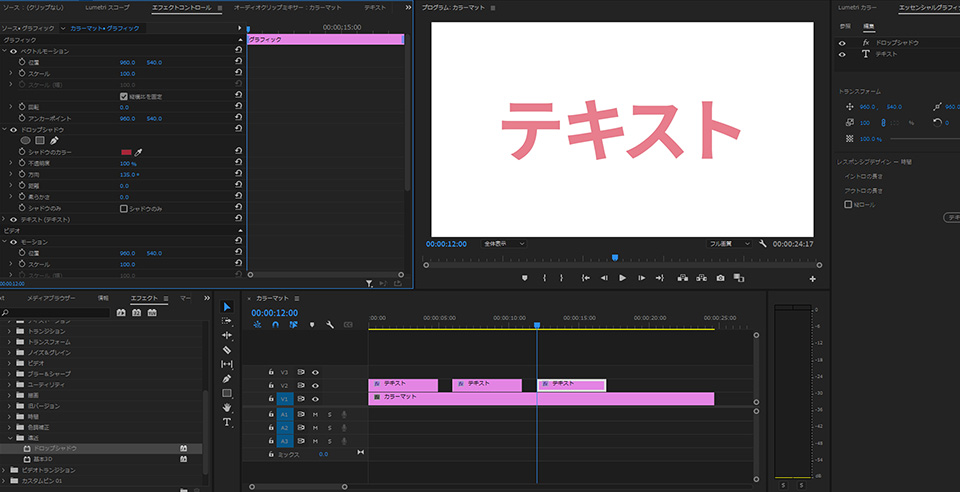
ドロップシャドウ

ビデオエフェクト→遠近→ドロップシャドウを適用します。
不透明度を50→100に変更、距離を0に変更しておきます。
方向は影が落ちる角度で今回はデフォルトの数値にしておきます。色はお好みで変えてください。
今回は使いませんが柔らかさの数値を上げたり、不透明度を下げると影っぽい仕上がりのテキストになります。

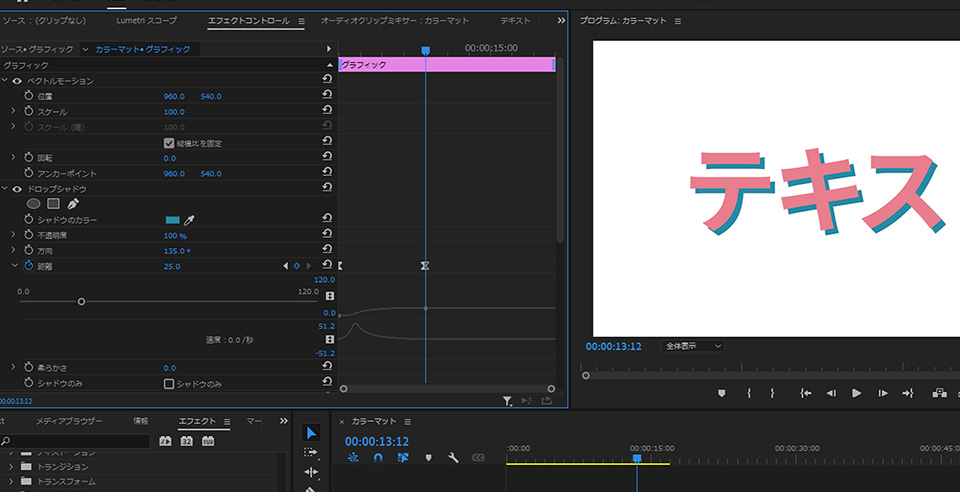
距離にキーフレームを打ち、2秒時間を動かして数値を25に変更します。
この後の手順も基本3Dの時と同じ手順で完成です。
プリセット

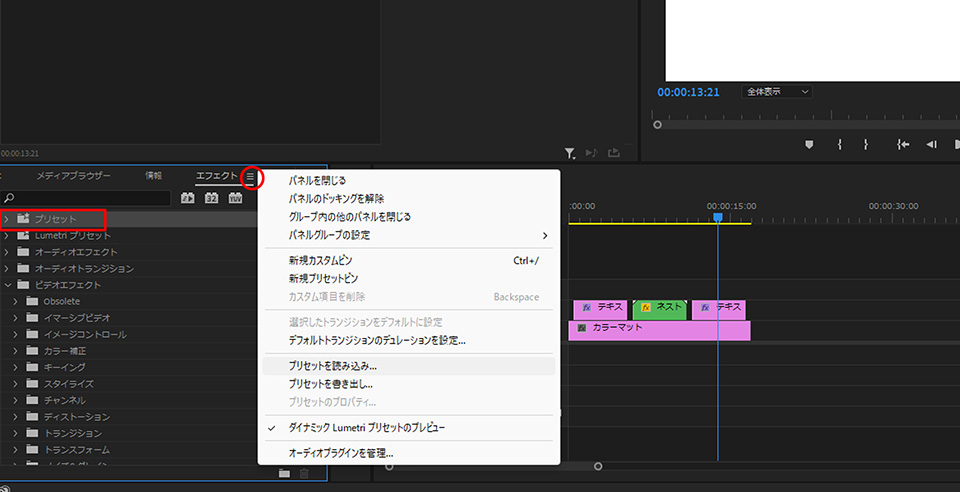
エフェクトの横にある画像赤丸部分のタブをクリックすると、プリセットを読み込みという項目があるのでそこからファイルを読みこみます。
読み込むとプリセットの中に追加されるので、エフェクトを適用したいテキストのクリップにドラッグ&ドロップで適用してください。
↑今回作ったもののプリセットです。zipファイルに入ってます。
その他のチュートリアル記事