マスクとモーションを使ってタイトルアニメーション
1. テキストにモーションをつける

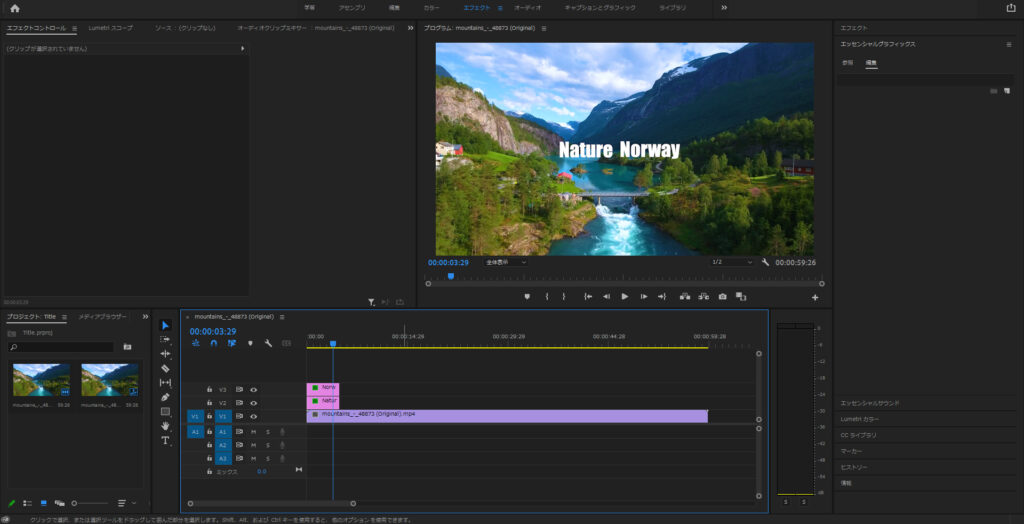
自身で用意した動画素材(写真素材)を読み込んでテキスト今回は"Nature" "Norway"を単語ごとにクリップを作成して、真ん中に配置します。
もし動画素材や写真素材がないという方はフリー素材もあるPixabayなどがおすすめです。

次にテキストのクリップを5秒の長さにトリミングして、モーションをつけていきます。
テキストのクリップを選択して、エフェクトコントロールを開きます。
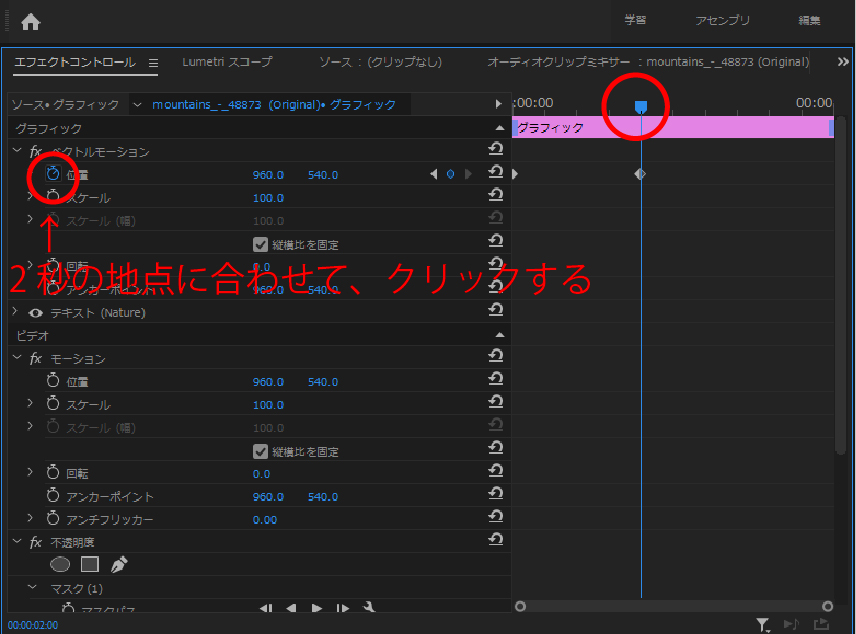
タイムインジケーターを2秒に合わせてから、画像のベクトルモーション内ストップウォッチの部分をクリックしキーフレームが打たれたら、0秒地点に戻します。

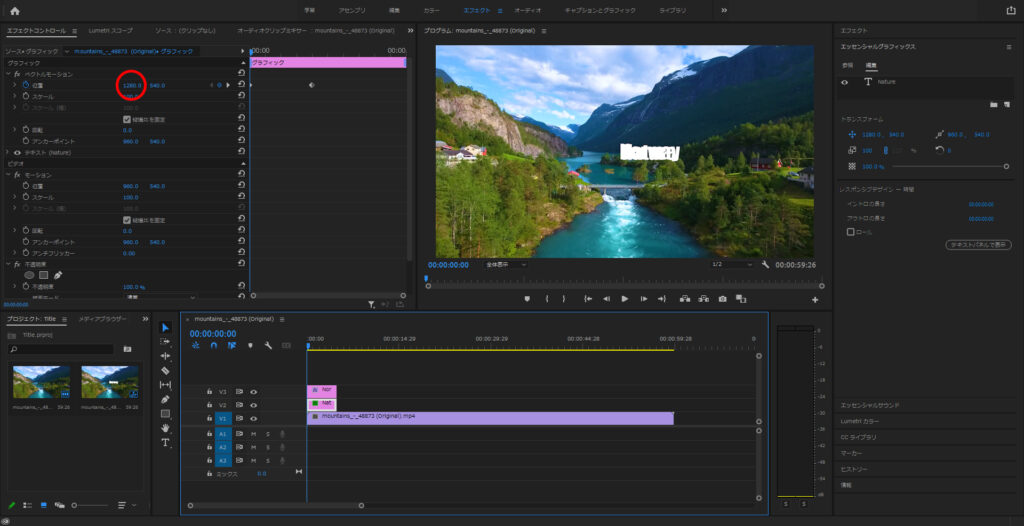
0秒地点に戻した状態で、"Nature"の文字が"Norway"のテキストに被るまで位置を動かします。
同じように"Norway"のテキストもキーフレームを打ち、"Nature"のテキストの方向に位置を動かしておきます。
交差するような動きができてればOKです。
2. テキストにマスクを適用

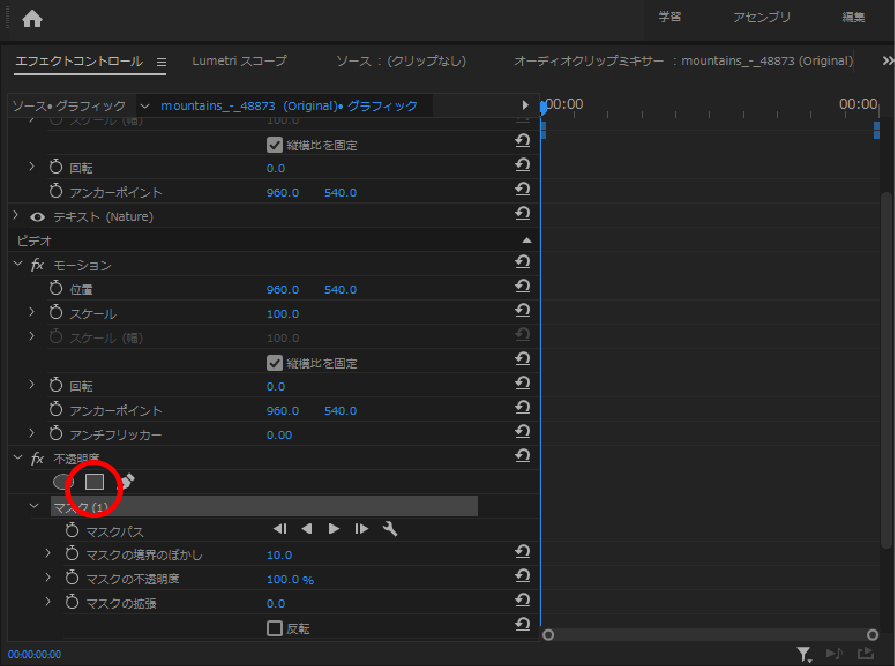
テキストのクリップ(Natureの方)のエフェクトコントロール内から、不透明度の下の四角形を選択するとマスクが適用されます。
マスク(1)の中にあるマスクの境界のぼかしの数値を0にしておきます。

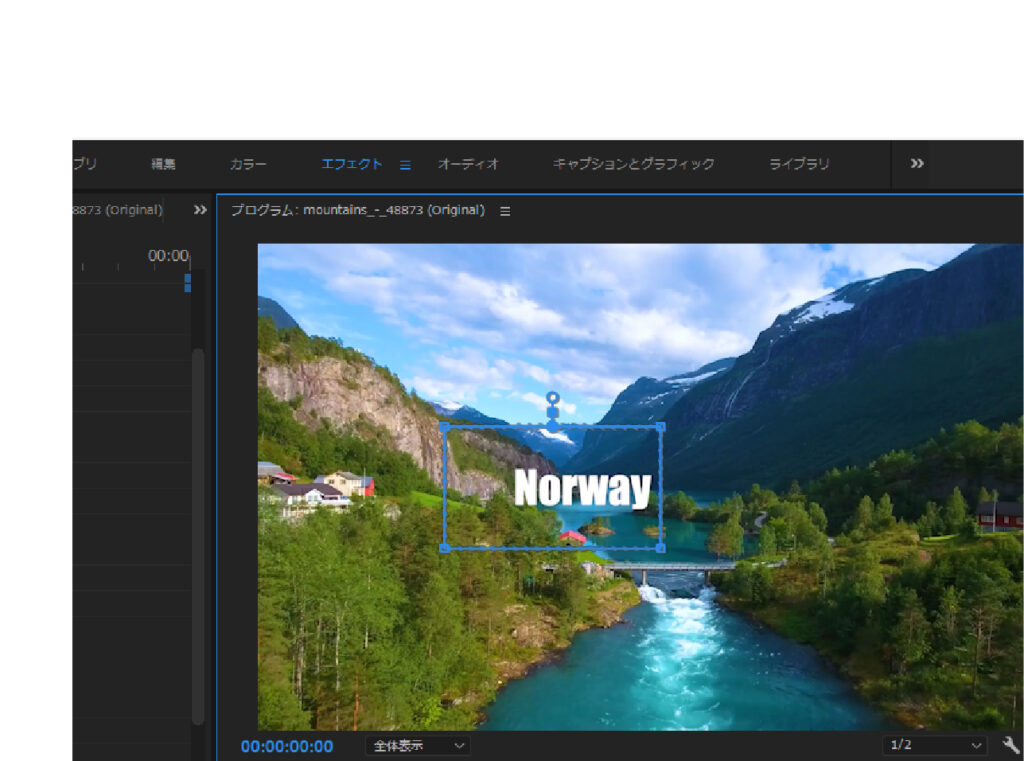
青枠の中にカーソルを合わせると手のアイコンがでるので、画像のように反対側にあるテキストを囲うように移動させて配置します。
2つ目のテキストも同様にマスクを設定しておきます。
3. ネスト化→逆再生
1~2まで終わるとスライドしながら現れるアニメーションができているので、最後にスライドして消えるアニメーションを作っていきます。

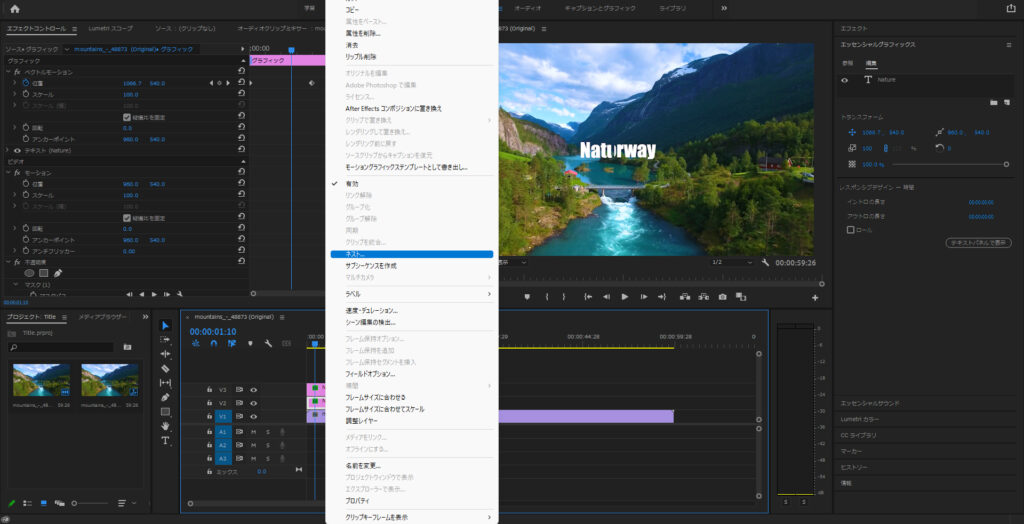
テキストのクリップを選択して右クリック→ネスト...という項目があるので選択。
名前を入力する画面が開きますので、分かりやすい名前にしておきます。
もう1つのテキストのクリップも同様にネスト化しておきます。

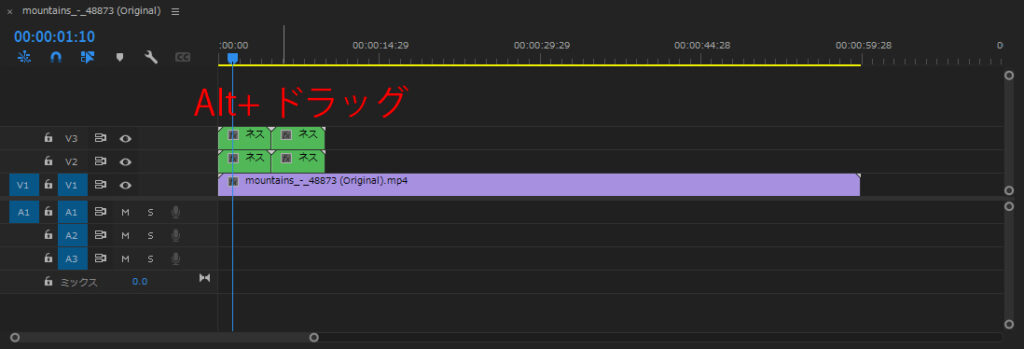
ネスト化したものをAlt+ドラッグでコピーして右隣に配置しておきます。

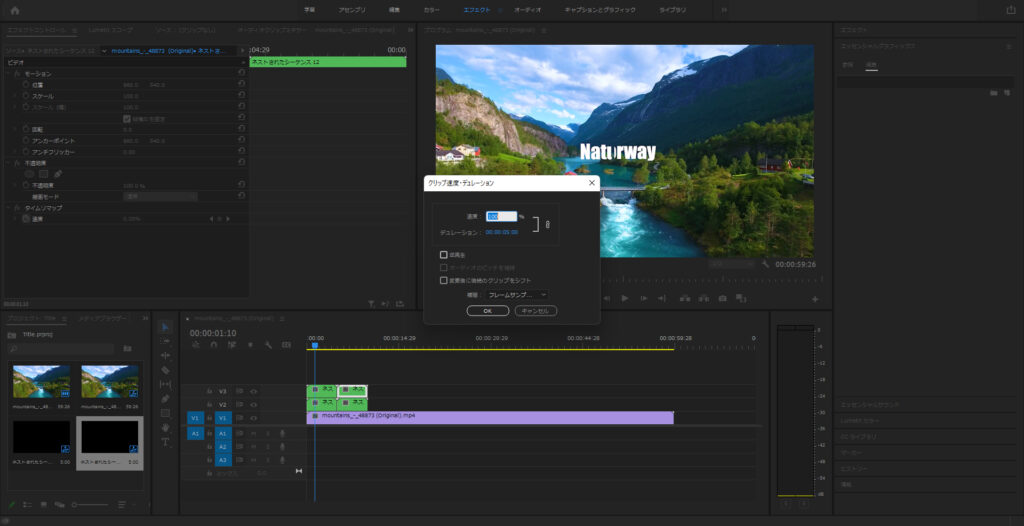
コピーしたクリップを選択して右クリック→速度・デュレーションを選択したら画面が開くので、
逆再生という項目にチェックをいれてOKします。
もう1つにも逆再生を適用したら完成です。
その他のチュートリアル記事