
矢印を作る
初めに多角形ツールと長方形ツールを使って矢印を作ります。

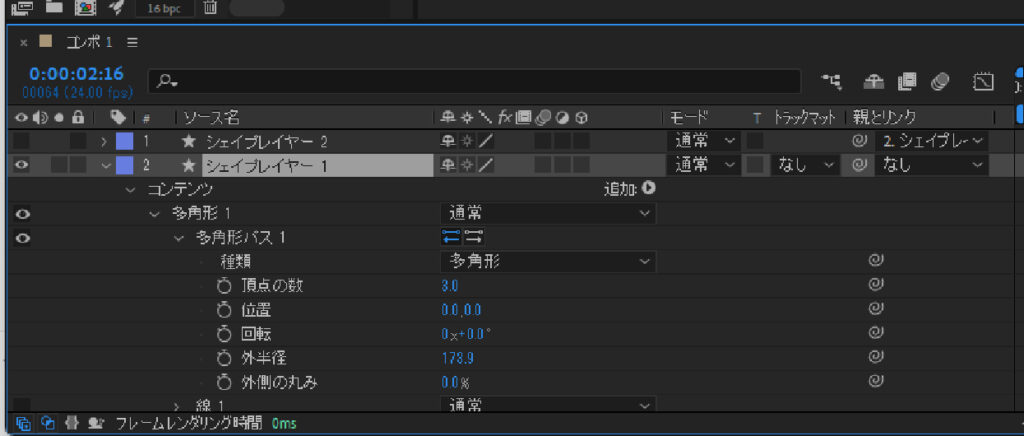
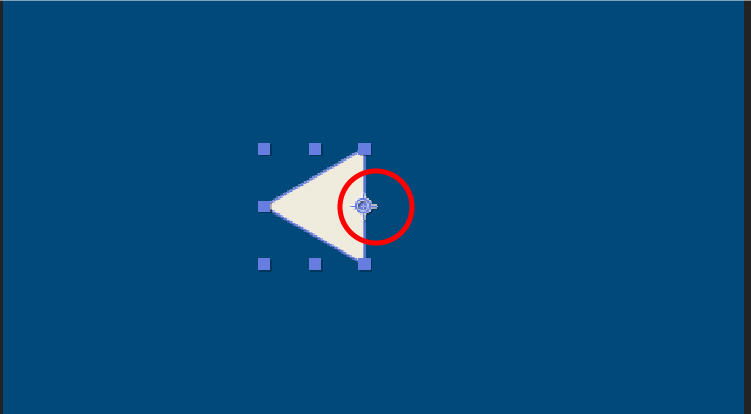
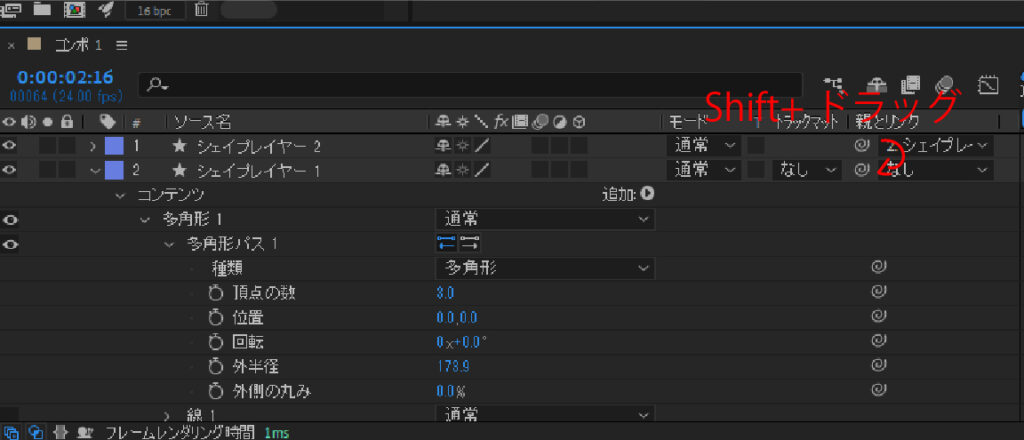
多角形ツールで多角形をShift+ドラッグで作成後、コンテンツ→多角形→多角形パス→頂点の数を3に変更。

三角形が作成できたらアンカーポイントを画像の位置三角形の底辺に移動します。
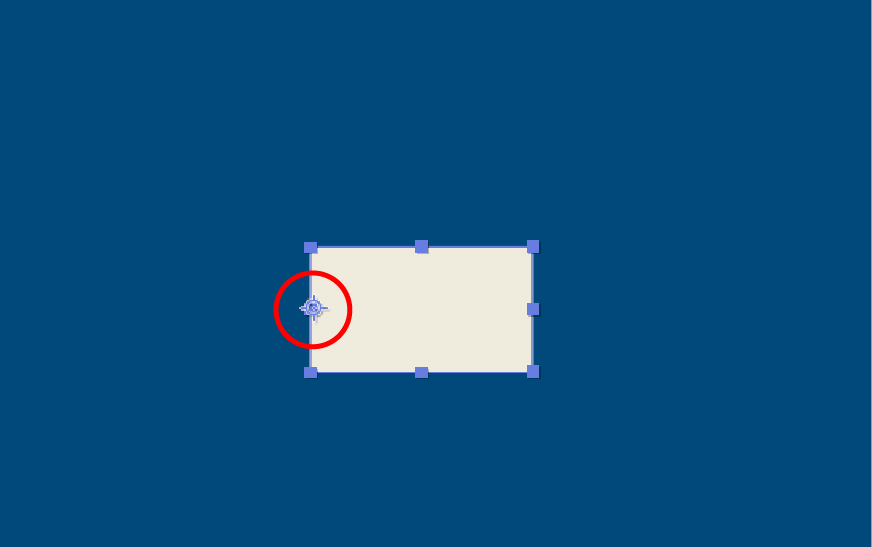
移動はYキーのアンカーポイントツールで選択して移動、続いて長方形ツールで長方形を作ります。

長方形ツールで長方形作成後、こちらもアンカーポイントを画像の位置に移動しておきます。

アンカーポイントを移動し終えたら、長方形のレイヤーのピックウィップをShift+ドラッグで三角形のレイヤーへ引っ張ります。
Shift+ドラッグでピックウィップを引っ張るとアンカーポイント同士が重なる
エクスプレッションで移動を自動化する

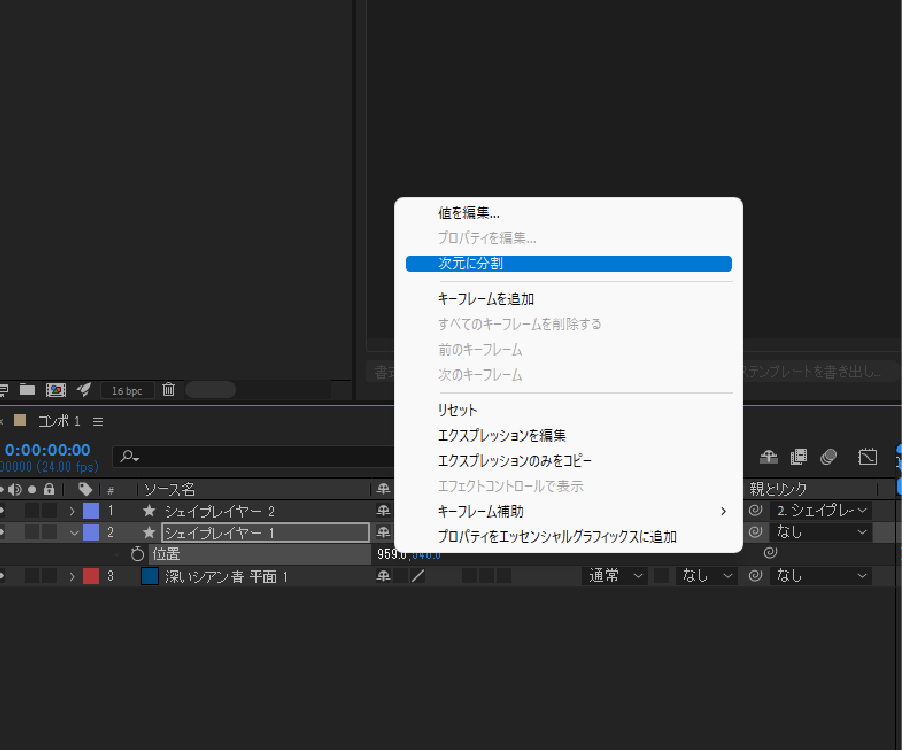
三角形のレイヤーの位置(P)を開いて数値のところで右クリック→次元に分割を選択。
これでX軸とY軸に分割されます。

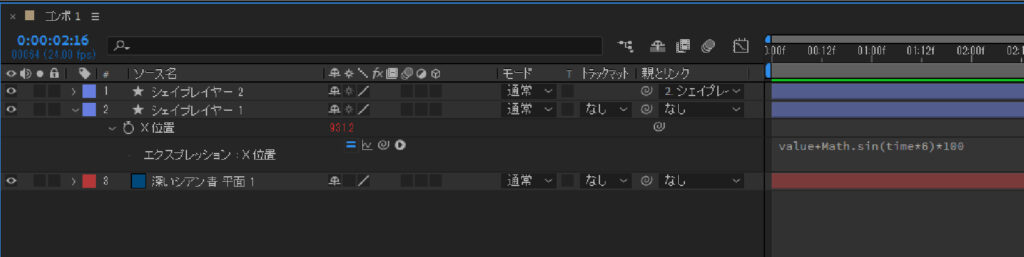
X位置のストップウォッチをAlt+クリックしてエクスプレッション画面を開き
value+Math.sin(time*6)*100
入力すると完成です。
value=現在の位置 timeの6部分の増減=移動の速度 100部分の増減=移動する距離
その他のチュートリアル記事