アフターエフェクトでテキストのアウトラインが出現するアニメーションを作っていきます。
テキストからマスクを作成

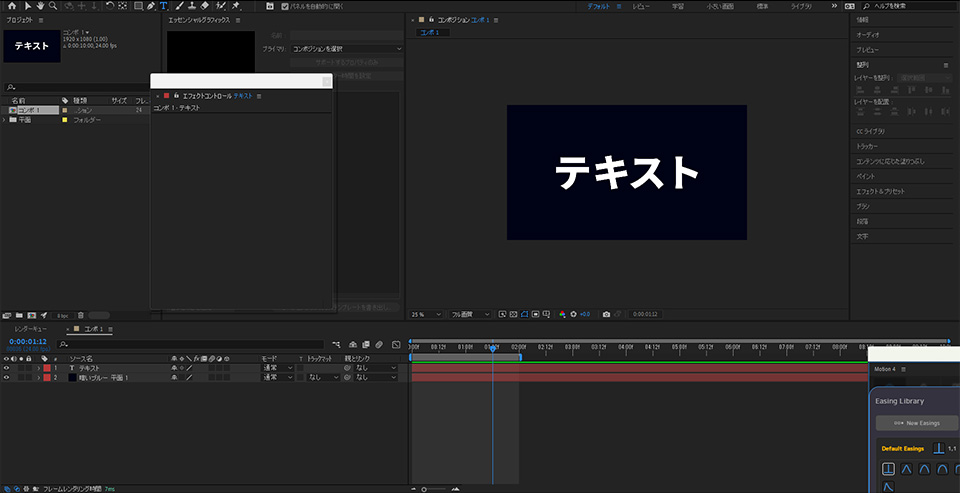
はじめに文字ツールで使いたいテキストを作成します。

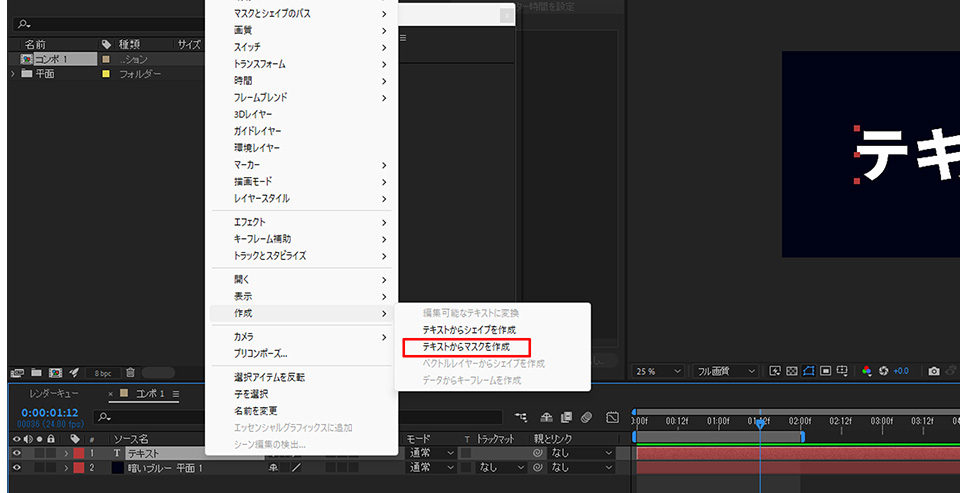
テキストが作成できたら、テキストレイヤーを選択し右クリックから作成→テキストからマスクを作成を選択します。
選択するとアウトラインのレイヤーが作成されるので、次にエフェクトを適用していきます。
線のエフェクトを適用し設定する

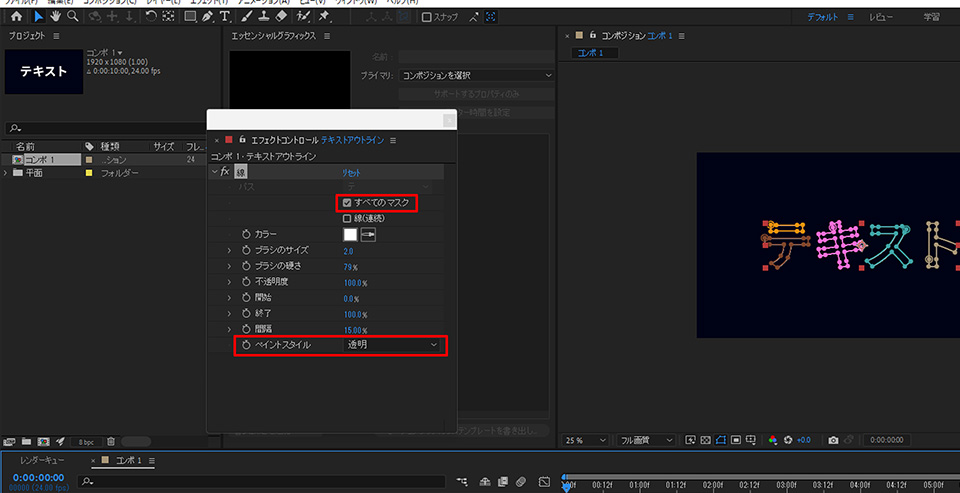
エフェクト→描画→線のエフェクトを適用します。
すべてのマスクにチェックをいれて、線(連続)はアニメーションの仕方が変わるのでお好みで構いませんが、今回はチェックを外しておきます。
次にペイントスタイルを元のイメージから透明に変更しておきます。
またテキストの線の太さを変えたい場合はブラシのサイズ、カラーは色を変更できます。
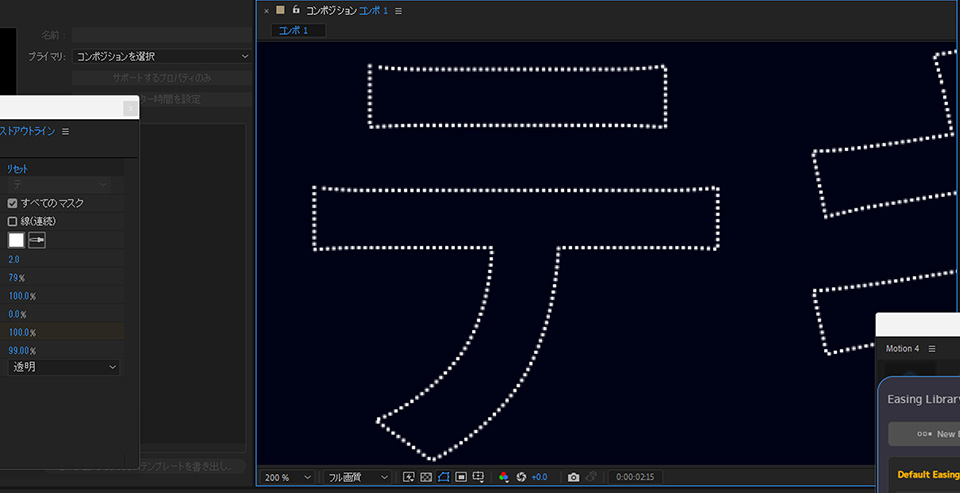
間隔は100%に近づくとブラシの描画する間隔が広がってドットのラインっぽくなるので、ちょっと面白い表現ができます。

↑間隔100%だとドットのラインっぽくなる。

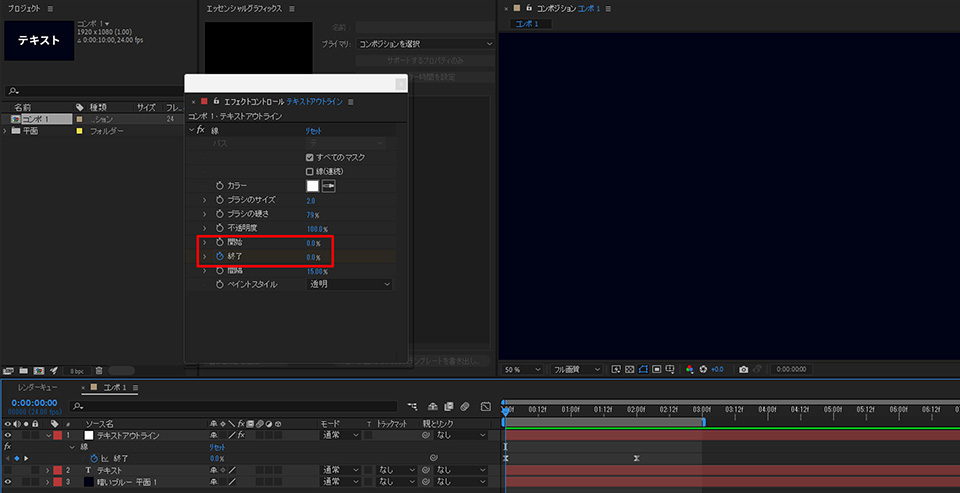
次に線をアニメーションさせていきます。
開始と終了を0%に設定してからどちらか一つにキーフレームを打ちます。
今回は終了に0~2秒の間で0%~100%になるようにキーフレームを打ち、イージーイーズ(F9)後に速度グラフを調整して完成です。

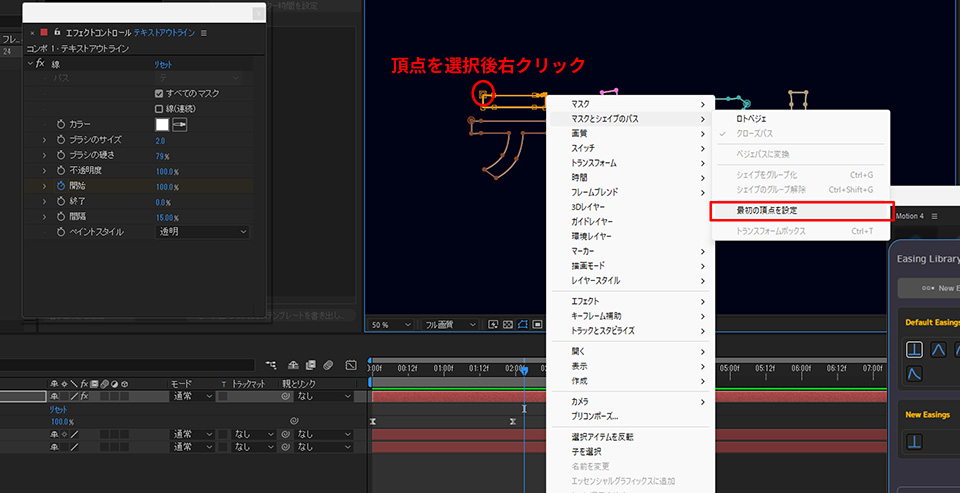
補足として線のアニメーションの開始位置を変更したい場合はレイヤーを選択→頂点を選択右クリック→最初の頂点を設定すると選択した頂点を開始位置に変更できます。
過去にこちらについて触れた記事→[アフターエフェクト]最初の頂点を設定