
正円を作成→ベジェパスに変換→Create Nulls From Paths→パスをトレース

はじめに楕円形ツールで正円を作成、Shift+ドラッグ、もしくはダブルクリック
ダブルクリックで作成する場合コンポジションサイズに合わせて作成されるので正円でない場合調整しましょう。

縦横比を揃えたら再度チェックを入れて、ついでにサイズを好みのものにしておきます。
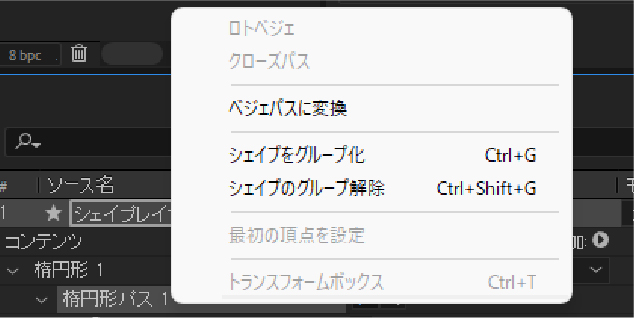
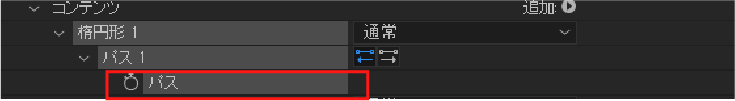
そしてコンテンツ→楕円形→楕円形パスを選択し、右クリックからベジェパスに変換を選択します。

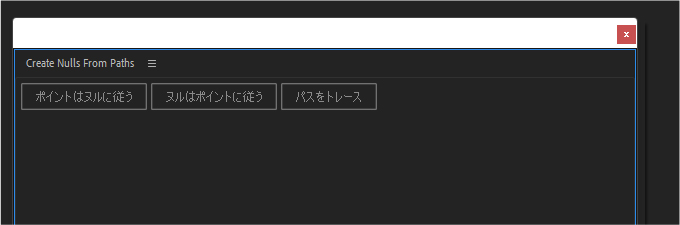
変換できたらパスを選択した状態でウィンドウ→Create Nulls From Paths→パスをトレース



パスをトレースを選択するとヌルが作成されます。
三角形を作成→アンカーポイントを底辺へ移動→ヌルにくっつける

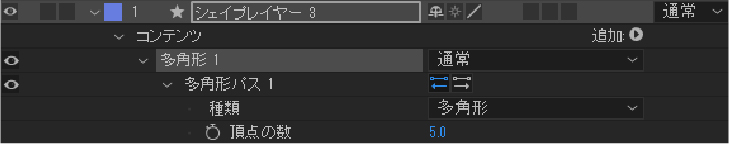
多角形ツールでShift+ドラッグ、もしくはダブルクリックで多角形を作成。
次にコンテンツ→多角形→多角形パス→頂点の数を5から3に変えて三角形にします。
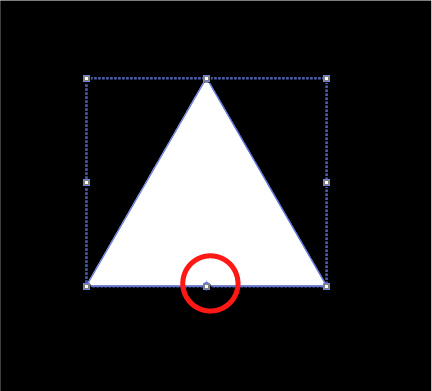
三角形ができたらアンカーポイントツール(Y)で底辺へアンカーポイントを移動(SHift+ドラッグで真っすぐ移動)

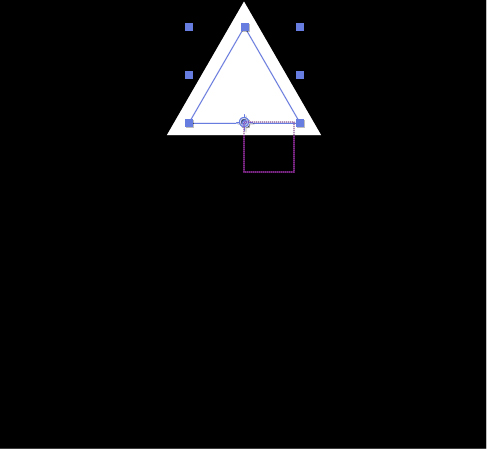
アンカーポイントを移動したら三角形のレイヤーのピックウィップをヌルに引っ張ってリンクさせます。
このときShiftを押しながら引っ張るとアンカーポイントがくっつくので押しながら引っ張ります。

リンクすると画像のような感じになるので回転(R)を開いて右に90°回転させておきます。
パスのトリミング→回す

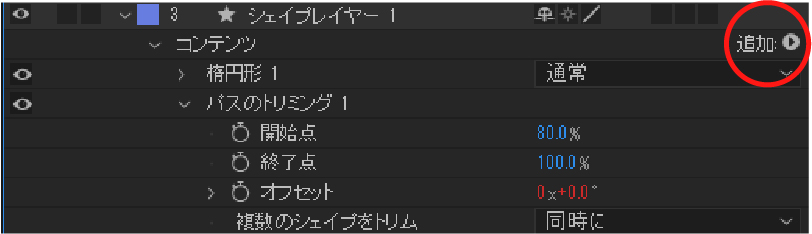
円のレイヤーに戻ってタブを開き追加→パスのトリミングを追加します。
次に円を線のみの表示にしてから、画像の開始点を80%にします(矢印の尻尾(?)の長さになります)
線のみの表示にするには楕円形→塗りを非表示(目のアイコンをクリック)または画面上部にある塗りをクリックしてなしを選択しましょう。

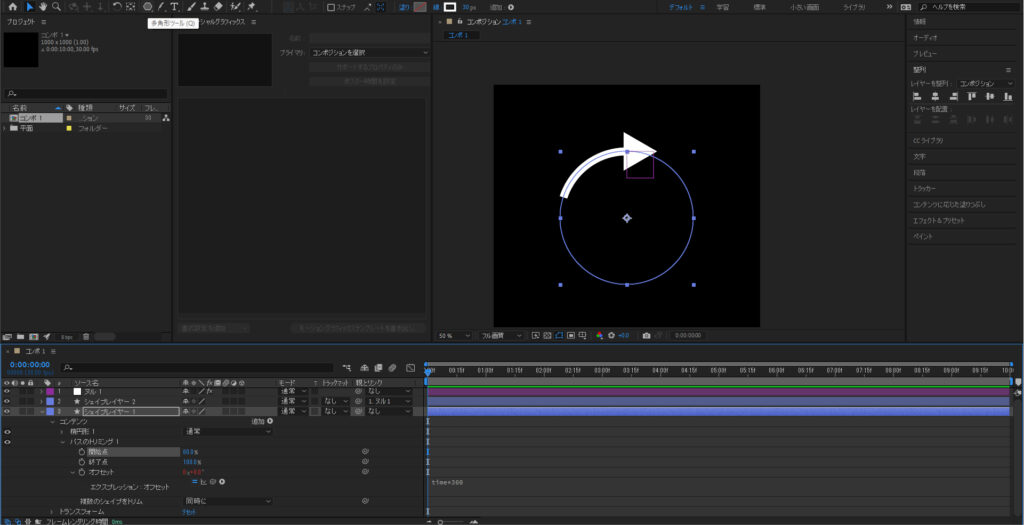
最後に画像のオフセットに対してエクスプレッションを入力します。
オフセットのタイムウォッチをAlt+クリックして、time*360 と入力して閉じます。
最後に線の幅や三角形の大きさをスケールで調整して完成です。
その他のチュートリアル記事