シェイプレイヤーの準備

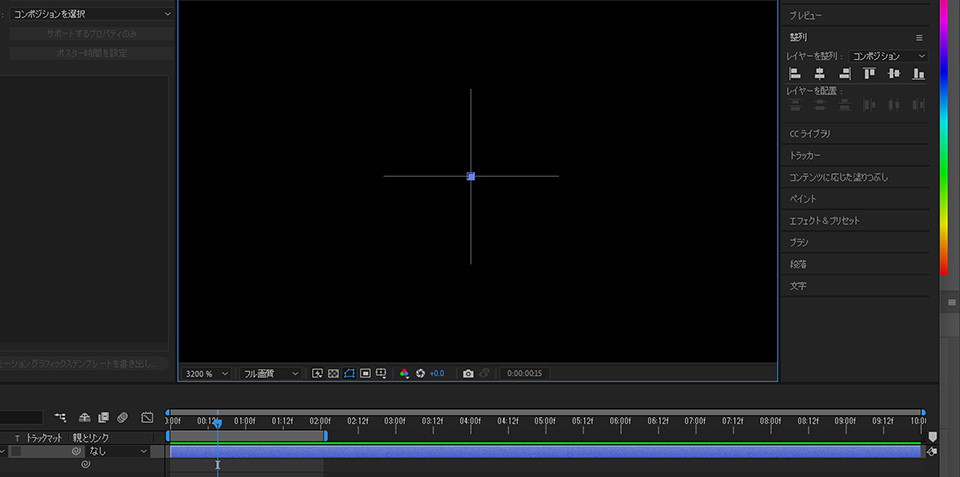
新規コンポジションを300*300pxで作成します。
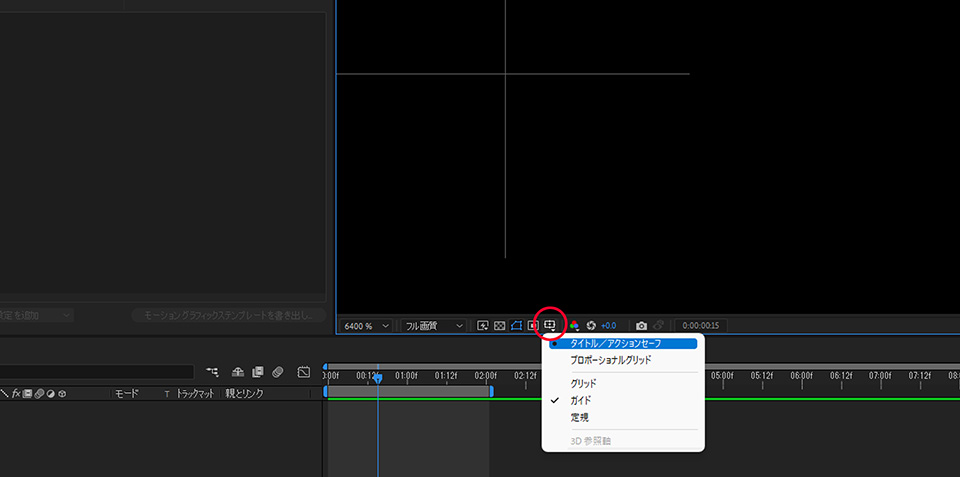
次にタイトル/アクションセーフを選択して表示させておきます。


ペンツール(P)を選択して表示されてる十字の中心をクリックし、アンカーポイントを1つ置きます。(後ほど増やしたときにずれが起きるため)
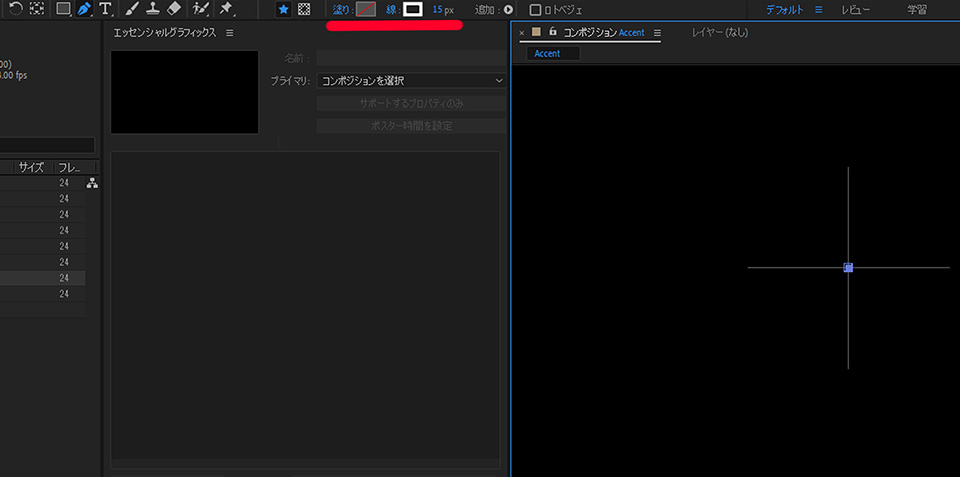
次にShift+クリックで好みの長さの直線を引きます。太さは上部にある線幅から好みのものへ変えられます。
線にアニメーションをつける

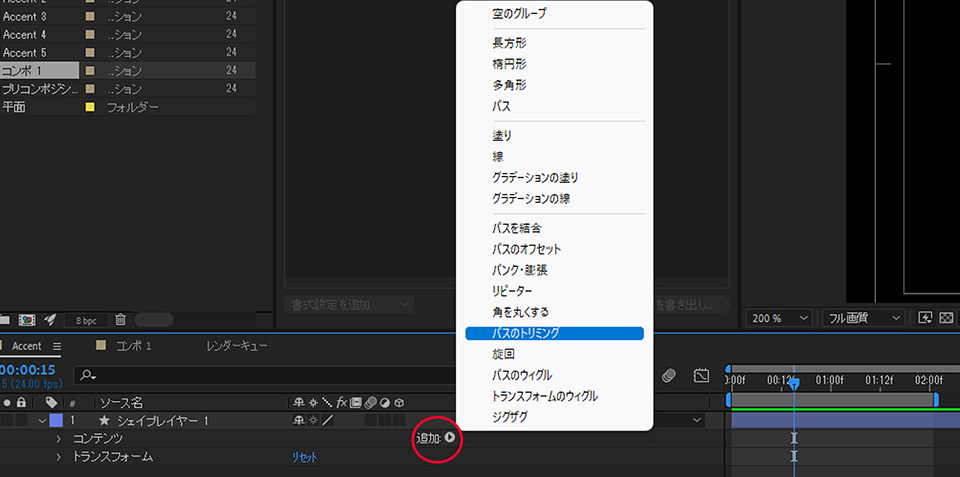
シェイプレイヤーのプロパティを開いて追加を選択→パスのトリミングを追加します。


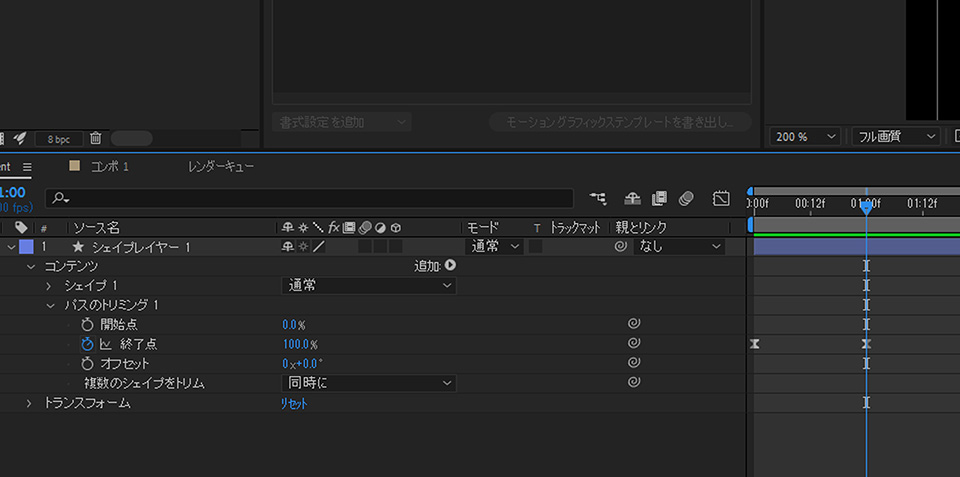
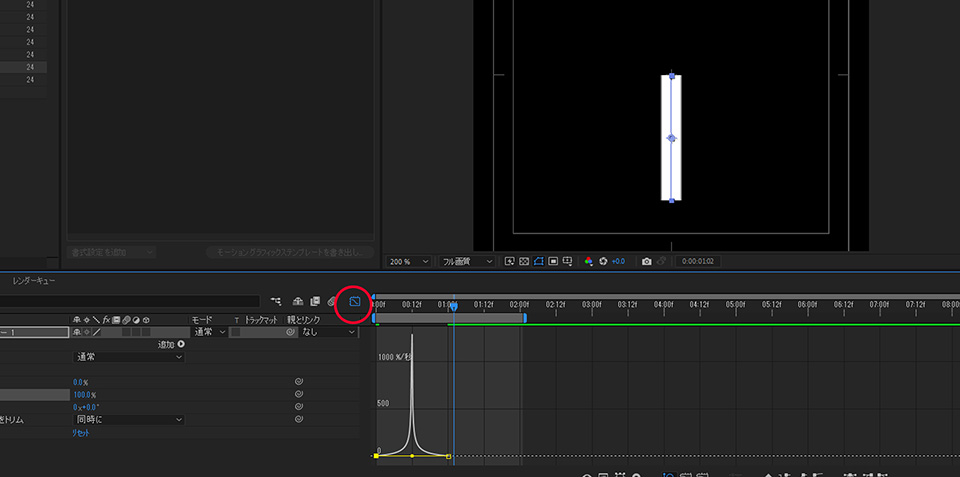
パスのトリミング→終了点にキーフレームを打ちます。
1秒で0から100%になるように打ったら、イージーイーズ(F9)し速度グラフを開き左右のハンドルを中央へ向かって最大まで引っ張っておきます。
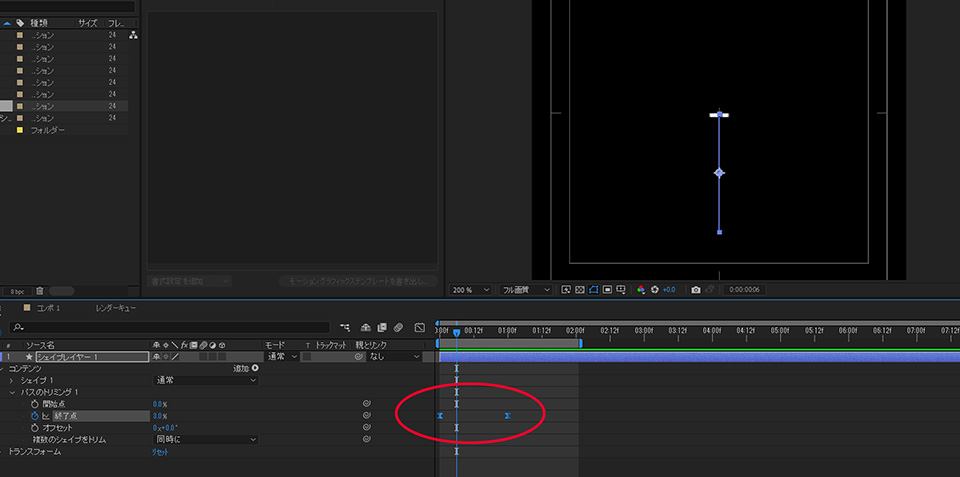
次に同じキーフレームを開始点の方にコピーしていきます。

キーフレームを両方選択し、コピー(Ctrl+C)したら開始点を選択してペースト(Ctrl+V)します。
このとき終了点より6フレームずらして貼り付けたいので、時間を6フレームに合わせてからペーストします。
線を増やす

先ほどパスのトリミングを追加したように追加から→リピーターを選択して追加します。

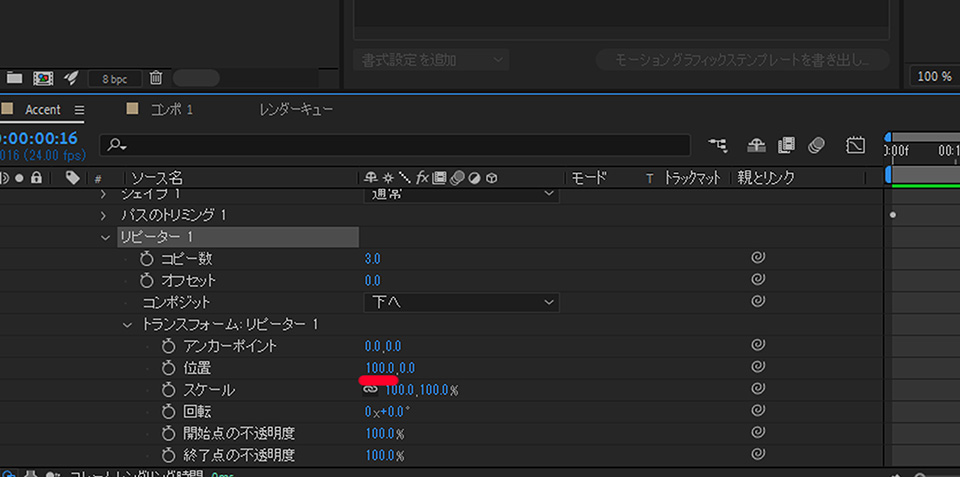
トランスフォーム:リピーター→位置からX軸の数値を0にします。
次に回転の数値を60°にします。(お好みで)


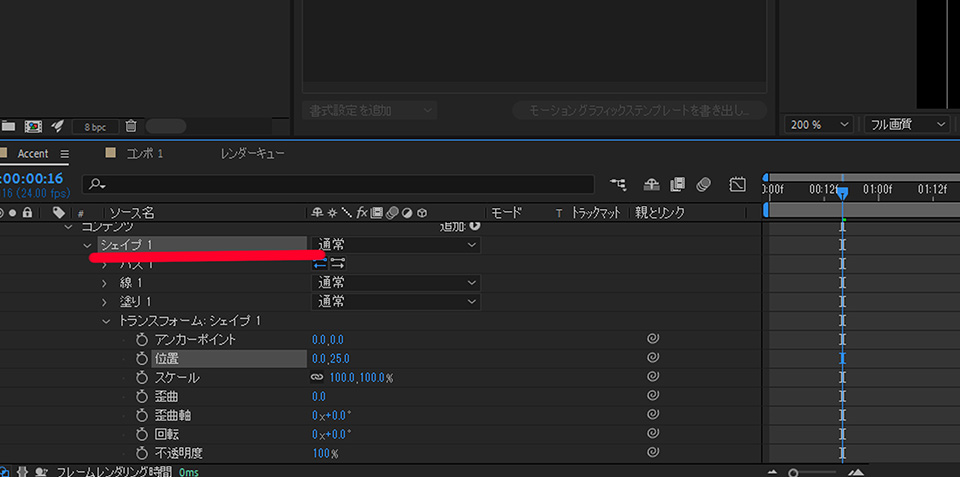
回転させただけだと線の端が重なっているので、シェイプ→トランスフォーム→位置Y軸の数値を調整して重ならないようにします。
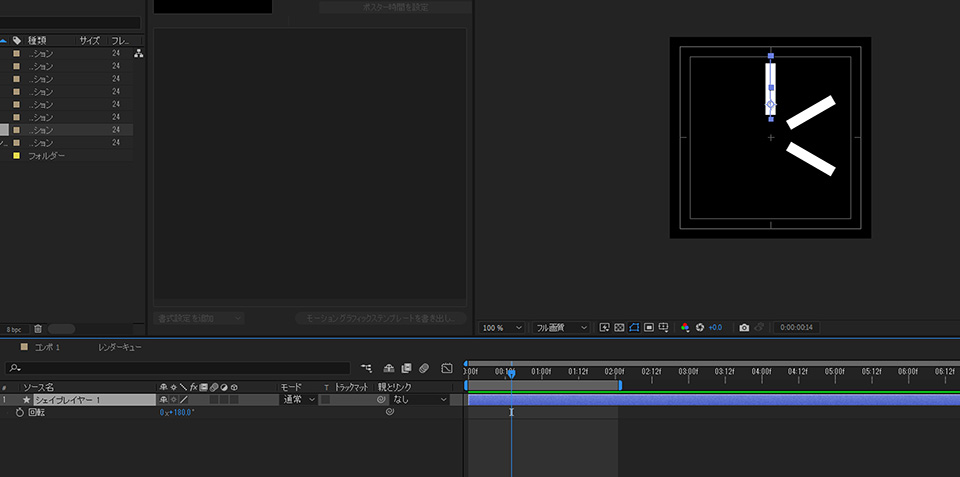
最後にシェイプレイヤー→回転(R)で右上に向かって線が伸びるように回転させて、位置(P)を調整して完成です。
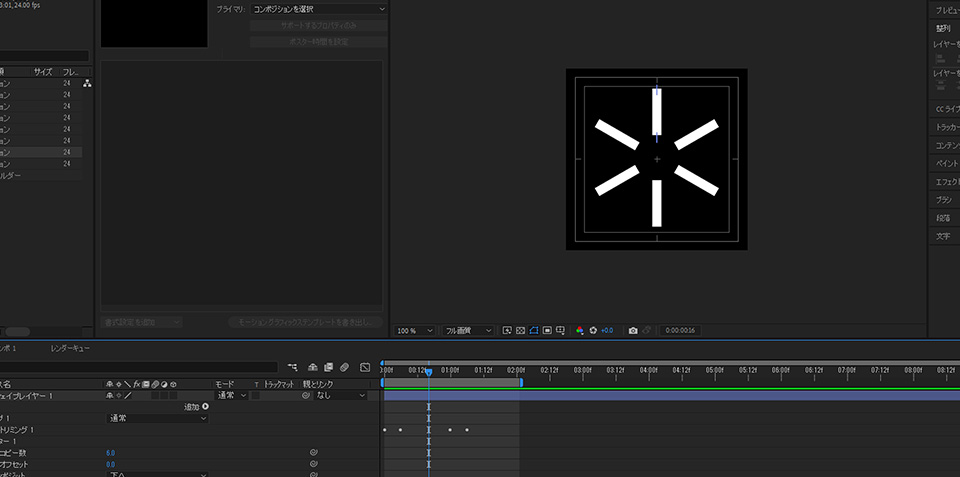
コピー数を増やして円形に

リピーターのコピー数と回転の数値を調整すれば色々な形のものができるので試すとおもしろいです。
その他のチュートリアル記事